- 公開日:
画像の差分をみてみよう!変化がわかると、違いがわかる!比べてわかるクオリティと差分の関係。
- Authors

- Name
- グロースハッカー能勢
今回は、画像最適化した際に、実際に表示される画像にどのくらいの差分が発生しているのかをみてみます。注意点としては、「差分がある」=「劣化」という捉え方ではないということです。「劣化」はあくまで人間の目がみて感じるものであり、差分は機械的にみて違いを表しているものとなります。
JPGの差分は、ImageMagickのcompareコマンドで調べる
今回は、ImageMagickのcompareコマンドで調べてみます。また、グラフィカルにわかるように、差分を画像として出力します。普段実施することはないコマンドですが、比較する時にはとても便利です。また、今回は差分の見え方がメインなので、ファイルサイズを小さくしたものを利用しています(長辺640px)

今回の素材は、こちらを利用させていただきました。
ITとピザは切っても切れない関係ですね。サラミとオリーブがいい感じです。
compareコマンドで比較する
今回のコマンドはこちらです。ImageMagickはものすごい高機能であり、画像ライブラリとしてはデファクトスタンダードです。
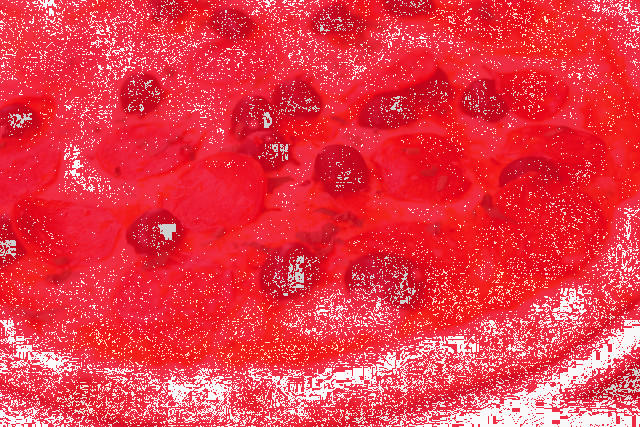
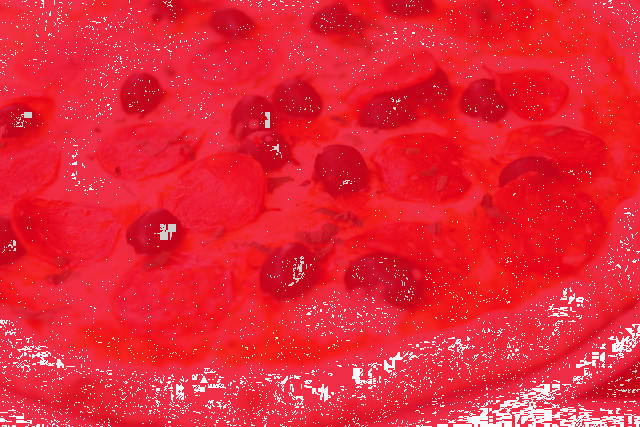
$ compare -metric AE /path/to/origin.jpg /path/to/jpegmini.jpg /path/to/diff-jpegmini.jpg画像を3つ指定していますが、最後の画像パスは差分結果の画像ファイルとなります。それでは、それぞれの差分結果です。差分がある部分は赤くなり、差分がないところは白になります。
 オリジナル画像(116,631Byte) |  オリジナル画像同士の比較 |
 JPEGmini処理後(66,234Byte) |  オリジナル画像との比較 (約-50KBの削減、約43%軽量化) |
 TinyPNG処理後(53,428Byte) |  オリジナル画像との比較 (約-63KBの削減、約54%軽量化) |
 LightFIle Core画質最高(94,087Byte) |  オリジナル画像との比較 (約-22KBの削減、約19%軽量化) |
 LightFIle Core画質低(58,305Byte) |  オリジナル画像との比較 (約-58KBの削減、約50%軽量化) |
ツールごとに差分が異なることが確認できます。一番上のオリジナル画像は、オリジナル画像同士を比較しているので差分がないことがわかります。ファイル容量の削減が多い場合は、赤が多く、白の部分がくっきりと出ているのが特徴です。分類としては、画質優先型とファイル容量削減型の2パターンに分かれそうです。
- 画質優先型の場合、JPEGminiやLightFIle Coreの画質最高は、白の周りがにじむように白点が存在します。
- 容量削減優先型の場合、TinyPNGとLightFile Coreの画質低は、白の部分がくっきりと輪郭が見えます。
JPG画像は減色処理ではないので、画質はぼやけたりブロックノイズが入ってくると「劣化」という風に視覚的に判断する気がします。そして、ぼやけるよりはブロックノイズとして現れるほうが、劣化と判断しているのかもしれません。
LightFile Coreは、quality値やSSIM値によって画質の細かく設定できるため、画質の劣化を最小限にすることができます。その上で、ファイルサイズを大きく削減できるのが特徴です。極力劣化がでないようにまんべんなく変化をしつつ、ファイル削減するところは削減するので、画質を標準よりも少し落としても、他のツールよりも劣化が少なくなるというのが大きな特徴なのです。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
無料トライアルも受付中ですので、お問い合せお待ちしてます!
