- 公開日:
実録Lighthouseのスコア改善〜Performance(ユーザー待ち時間)編
- Authors

- Name
- 代表取締役 宮永
- LighthouseのPerformance(表示速度)スコア改善には、CDNの導入、画像の軽量化、画像の遅延読み込みが効く
- そのカルーセルスライダー、本当に必要ですか?
- 有料テンプレートによる限界とアセットパイプラインでの最適化がこれからの課題
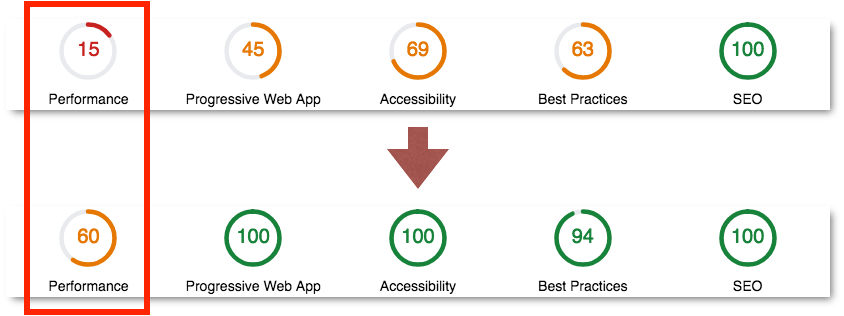
Performance(ユーザー待ち時間)改善の取り組み
アイデアマンズのコーポレートサイトで、Lighthouseのスコア改善の取り組みを行いました。
Lighthouseの採点カテゴリ5つのうち、Performance(ユーザーの待ち時間)の改善について、行ったこととその成果などをご紹介します。

CDN
まずはCDNを導入しました。アイデアマンズのウェブサイトでは、GMOさんが販売するSiteLock CDNを導入してみました。
CDNの比較についてはまた別の記事で詳しく書こうと思います。SiteLock CDNを選択したのは、試したかったというのが一番の理由ですが、次の利点を評価しています。
- 定額制であること(うちの場合はアクセス数が少ないので従量制の方がお得ですが...)
- 国内の企業が取り扱うサービスでインターフェースも日本語化されていること
- 1ドメインのみに気軽に適用できること
- キャッシュクリアが速いこと
転送中のgzip圧縮やHTTP/2対応も自動で行ってくれるので、静的なサイトであればCDNの導入は本当にお勧めです。
CDNの導入だけで約27%のスコア改善が見られました。
画像の軽量化
弊社が提供するJpeg画像の最適化プログラムLightFileと、PNG画像をフルカラーから256色に減色する処理を行いました。
フルカラーから256色への減色は、もともとスクリーンショットなど色数の少ない画像がほとんどだったのでImageMagickで行いました。パンダでお馴染みのTinyPNGを使うのもよいと思います。
画像の遅延読み込み
Echo.jsというライブラリを用いて、画像を遅延読み込みするようにしました。
日本語での紹介記事も多数あります: jQuery不要の軽量レイジーロード!echo.jsの使い方
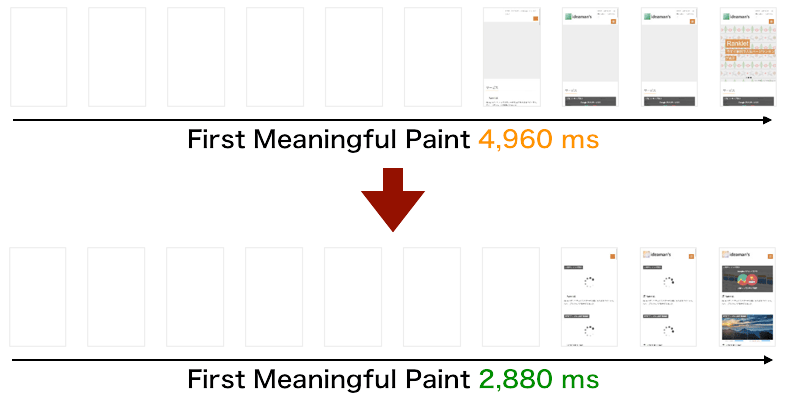
ただし、ファーストビューの画像は遅延読み込みから除外して通常通りに表示するとより効果的だと思います。今後の課題です。
カルーセルスライダーの除去
サイトの内容を削ってしまうのは表示高速化の試みとしてはチートなのですが、ファーストビューのカルーセルスライダーはパフォーマンス上はかなりのお荷物です。
アイデアマンズのサイトでも、なんとなく「ないと寂しいなー」くらいの気持ちで利用していましたが「まあ自己満足で誰も見てないよな」と思い切って捨てました。

これによってまず、大きな画像の読み込みが不要になります。
次にカルーセルスライダーを実現するJavaScriptも不要になりました(ファーストビュー以外で利用する場合はライブラリを非同期読み込みに変更するができます)。
コンポーネントのレンダリングも不要になり、大幅なスコア改善に繋がりました。
その他の対応 / Expiresヘッダの指定
他にもすぐには使われないJavaScriptの遅延読み込みなど、細かな改善をいくつか行いました。
その結果、15点→60点のスコアアップに成功しました。
画像やCSS、JavaScriptなど静的なファイルはブラウザキャッシュを長め(1年など)に設定するように推奨します。HTTPのExpiresやCache-Controlヘッダの指定を適切に行う対応です。
ただし、Lighthouseの行うテストは初回アクセス(ブラウザキャッシュなし)をシミュレートするので、この指摘に従ってもスコア自体は改善しません。
実際のユーザーが次のページに遷移したり、ページを再訪したときに大きな効果が現れます。
60点の限界とこれからの課題
以上、いろいろと試みましたが、60点が限界でした。
アイデアマンズのWebサイトは、お気づきの方もいるかもしれませんが、Bootstrapベースの有料テンプレートを元にカスタマイズしています。
Bootstrapとその有料テンプレートは、様々なコンポーネントや表示パターンが事前に準備されているので、Webサイトの制作や運営の効率はよいです。パターンを探してそれにHTMLを記述すれば、多くの場合、新たなデザインやCSS・JavaScriptのコーディングは不要になるので。
その反面、利用されないCSSやJavaScriptもユーザーに読み込ませてしまうので、待ち時間を強いてしまうことに繋がります。アイデアマンズには現在、常勤のデザイナーがいないため、これ以上のパフォーマンス改善は、短期的に困難と判断しています。
Bootstrapと有料テンプレートもアセットパイプラインに組み込んで、必要なコンポーネントだけ組み込む仕組み作りが今後の課題です。
Webサイトの命であるコンテンツや機能性、それを支える運営体制、そして今回のパフォーマンスは長期的にバランスよく改善していく必要があります。
ご相談ください
アイデアマンズではLighthouseを使ったレポート作成や競合調査、スコア改善のご相談を承っています。