- 公開日:
クイズの答え合わせをしよう!アイデアマンズブースで行われたLightFileチャレンジ「【問】軽量化するまえのきれいな元画像はどれ?」は25人の方が正解!
- Authors

- Name
- グロースハッカー能勢
先週末(2018/06/09)に行われたMTDDC Meetup HOKKAIDO 2018は、たくさんのご来場者の方が訪れ、大変な盛況でした。弊社もゴールドスポンサーとして協賛させていただき、たくさんの方とコミュニケーションをとることができました。
素晴らしいイベントであり、運営者の皆さま、ご参加者の皆さま、関係者の皆さま、誠にありがとうございました。この場を持ちまして、お礼申し上げます。
42%の人がみわけた!正解は右下にあった「D」でした!LightFileチャレンジクイズ
 大変多くの方に真剣にチャレンジしていただきました!
大変多くの方に真剣にチャレンジしていただきました!
弊社ブースで開催していたクイズ:LightFileチャレンジ「【問】軽量化するまえのきれいな元画像はどれ?」ですが、多くの方にチャレンジしていただきました。普段あまり気にすることがないかもしれない画質ですが、弊社の画像最適化ツールLightFileで軽量化された画像でも「全然見分けがつかない」「まったくわからない」という声を多くきくことができました。
LightFileには画質評価指数というSSIM値を参考値として、画質の比較を行う機能があります。そのため、軽くするために単純に画質を落とすのではなく、画質をキレイなまま軽量化するということが可能です。普段からクオリティにこだわるデザイナーの方にも、処理前後の画像にほぼ違いがないというLightFileの性能をご理解いただけたようです。
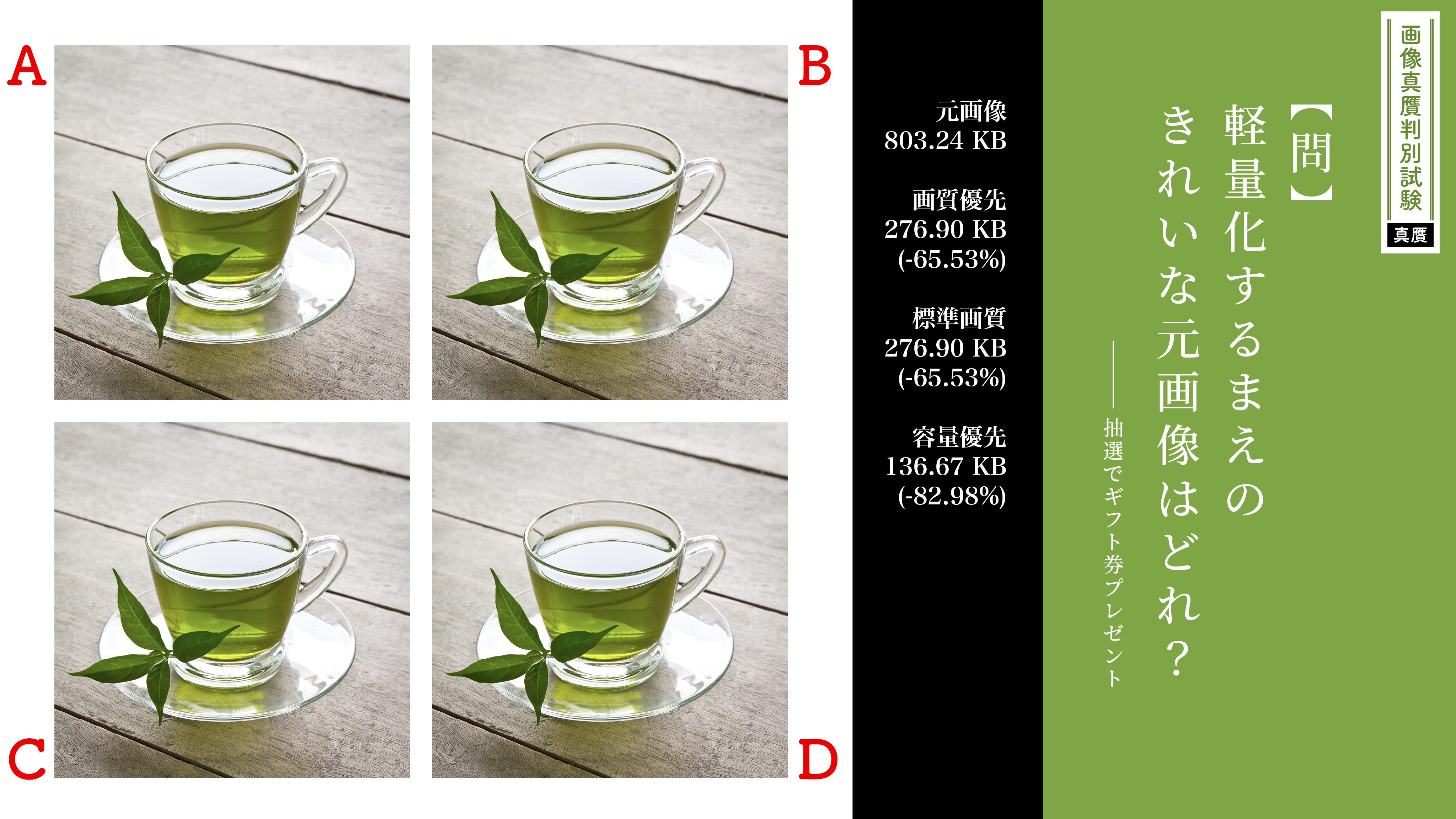
クイズの画像はこちら
かなり重い画像ですので、スマホやPCに保存して拡大などしてみてください。元画像や処理済みの画像のABCDは以下のとおりです。
- A:LightFile「画質優先」で処理された65%軽い画像
- B:LightFile「容量優先」で処理された82%軽い画像
- C:LightFile「標準画質」で処理された65%軽い画像
- D:元画像
4Kモニタに表示したものと同じ画像。画像を保存して、スマホなどで拡大してみてください。
見分けるポイント:コントラストが高いケース
コップのフチをまずみてみましょう。コップのフチはくっきりとしているため、付近と比べると非常に色の差があり、コントラストが高くなっています。まずは等倍の比較画像です。
 コップの下側のフチの周りに、ブロックノイズが出ているのがわかります。もう少し拡大した画像をみてみましょう。
コップの下側のフチの周りに、ブロックノイズが出ているのがわかります。もう少し拡大した画像をみてみましょう。

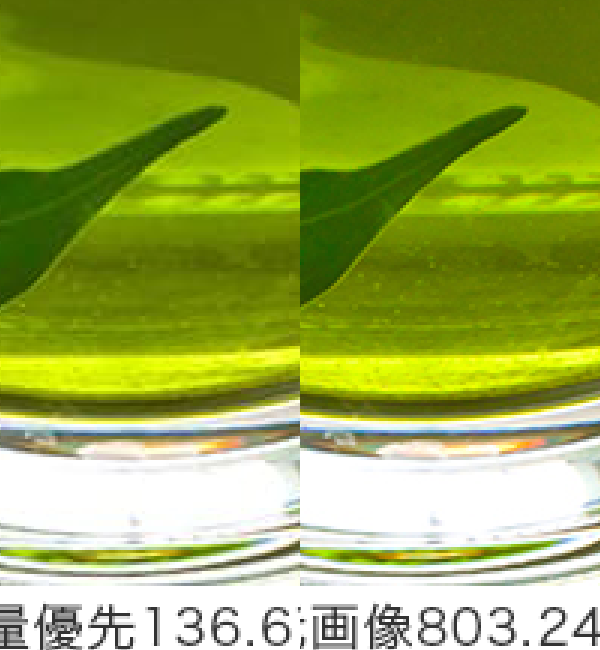
300%まで拡大した画像です。左が容量優先で最も軽い画像、右は元画像です。コップのフチは全体的にノイズが出て、画像が荒れているのがわかります。300%まで拡大すれば誰でもわかりますが、等倍ではほぼ違いがわからないレベルです。
見分けるポイント:キメ細かい表現部分のケース
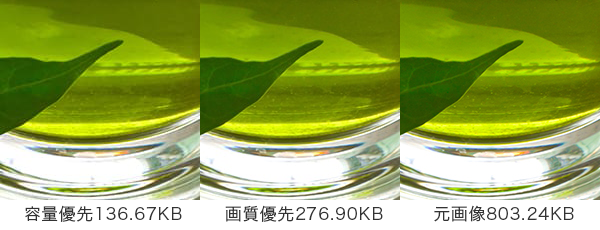
続いて、お茶の濁りの中にある光の反射の部分です。お茶の中に、小さくキラキラと輝いている白っぽい点があります。
 コップの底あたりに小さく白っぽい光の反射がありますが、元画像は光の粒がしっかり見えますが、容量優先ではぼやけています。
コップの底あたりに小さく白っぽい光の反射がありますが、元画像は光の粒がしっかり見えますが、容量優先ではぼやけています。

こちらも300%まで拡大した画像をみてみましょう。左は容量優先の軽い画像、右はきれいな元画像です。葉の下側にある白いツブツブが、容量優先では潰れているのがわかります。しかしこれも、等倍では判別することは困難なほどです。
LightFileの画質優先、標準画質モードでは300%でも判別が難しい
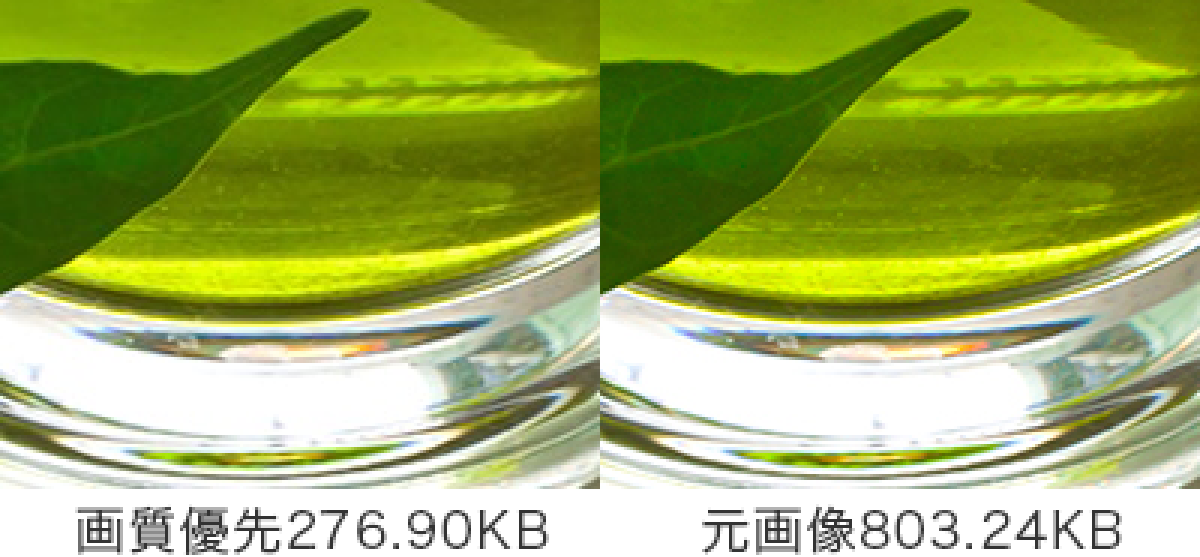
容量優先モードでは画質の荒れは上記の通りでした。では、LightFileの画質優先と、元画像を300%拡大でみてみましょう。
 白いツブツブがすこしぼやけていますが、300%の拡大でやっと分かるレベルです。葉のまわりのブロックノイズはみられません。このレベルの画質の劣化は、肉眼で見分けるのはほぼ不可能です。しかし、ファイルサイズは大きく異なり500KB以上も軽く、その割合の差は65%以上も削減しています。
白いツブツブがすこしぼやけていますが、300%の拡大でやっと分かるレベルです。葉のまわりのブロックノイズはみられません。このレベルの画質の劣化は、肉眼で見分けるのはほぼ不可能です。しかし、ファイルサイズは大きく異なり500KB以上も軽く、その割合の差は65%以上も削減しています。
回答者の割合
さて、気になる回答者の割合です。MTDDC MeetupはWeb業界の方やそれを目指している人が参加するイベントですので、日常的に画像にふれる機会が多い方々です。とても目が肥えている人がおおく、正解者は約42%でした。やはりみなさん、わからないといいつつも、どこかで判別できているようです。
| 画像 | 回答者数 | 回答者割合 |
|---|---|---|
| A:画質優先 | 7人 | 約12% |
| B:容量優先 | 15人 | 約25% |
| C:標準画質 | 12人 | 約20% |
| D:元画像 | 25人 | 約42% |
次に多かったのは、なんと最もファイルサイズが軽いB:容量優先でした。4人に1人がこちらを選んでいます。この結果がもたらすものは、LightFileでもっとも画質が低い処理でも、1/4の人が最もキレイだ!と選んでいることになり、画質の劣化が少ないことが証明されたのではないでしょうか。
画像最適化すれば、表示はもっと速くなる
画像最適化ツールのLightFileは、キレイな画質のままファイルサイズを大幅に削減します。ファイルサイズが軽くなると、ウェブページの表示は非常に速くなります。スマートフォン全盛のいま、表示高速化は取り組まねばならない課題です。表示高速化をするには、まずは全体のファイルサイズを軽量化することがとても重要なのです。
デザイナーさんやブランド担当者は、画質を落としたくない。エンジニアやインフラ担当者はファイルサイズを軽くしたい。そんな2つのニーズを同時に叶えてくるのがLightFileなのです。
最後に
大盛況だったMTDDC Meetup HOKKAIDO 2018は、皆さまにとって素晴らしいイベントであったことだと思います。アイデアマンズのクイズ楽しんでいただけましたでしょうか?また皆さまが楽しめる企画を用意して、ブースを出展していきたいと思います。