- 公開日:
画像軽量化の可能性を無料レポート! LightFile/WebPシミュレーター v3をリリース
- Authors

- Name
- 代表取締役 宮永
弊社アイデアマンズが提供する画像軽量化ソリューションLightFileと、Googleが推進する新画像フォーマットWebPによってWebページがどのくらい軽量化できるか、無料でレポートするツールをリリースしました。
レポートの例
日本を代表する企業ということでトヨタ自動車のWebサイトを例にお借りします。
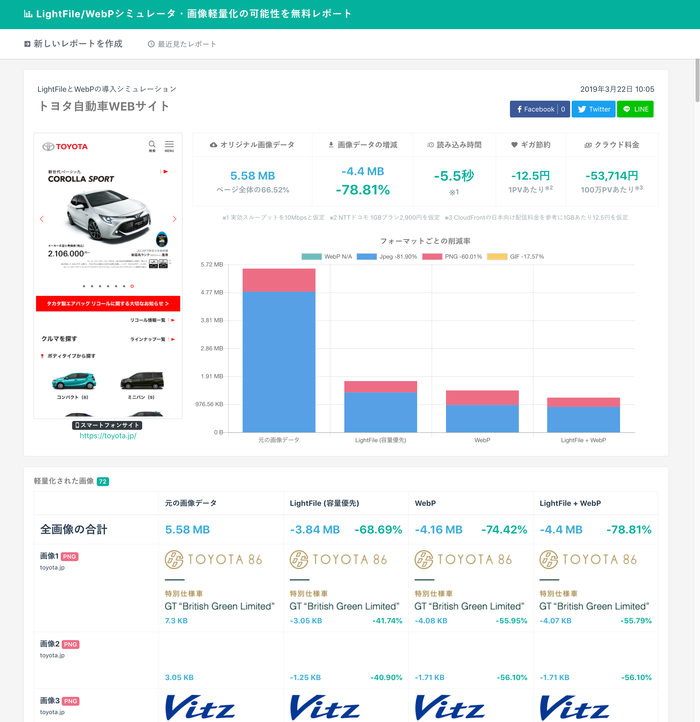
実行した例がこちらです。
オリジナル画像データ(いまWebページで使われている画像データ)の容量と、LightFileやWebPによる削減効果が表示されます。
このレポートでは最大-78.81%も削減できるという結果になりました。
ただ、データサイズだと専門以外の方にはピンとこないので、
- 読み込み時間の短縮目安(実効スループット10Mbpsと想定)
- 消費者にとって節約される通信料金の目安
- 100万PVあたりのCDN利用時の節約コスト(Amazon CloudFrontを想定)
も併せて掲載しています。クライアント企業や社内の説明資料としてそのままお使いいただけます。
削減後の画質比較
軽量化はたいてい画質の劣化を伴いますが、LightFileはそれが人間が知覚しにくい範囲で自動的に調整します。
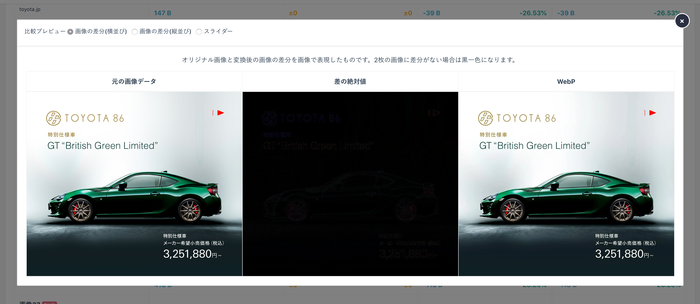
ページの下部に表示されている個々の画像をクリックすると、オリジナル画像との比較ツールが表示されます。
差の絶対値
オリジナル画像と、ファイルサイズが削減された画像を重ね合わせ、ピクセルごとの差分を視覚化します。PhotoShopのレイヤー合成の「差の絶対値」とまったく同じです。
黒は差がないことを示します。実はうっすらと差が出ているのですが、ほとんど見えない範囲に収まっていることが確認できます。
スライダー
画像の上のバーを左右にスライドしてオリジナル画像とファイルサイズが削減された画像を見比べることができます。
画像によっては一部に差が確認できますが、全体の印象はほとんど変わりません。
使い方
レポートの作成は簡単です。メニューの「新しいレポートを作成」を開くと、入力フォームが表示されます。
- レポートを作成したいページのURLを入力し、
- それをスマホページとして表示するか、PCページとして表示するか選択します。
- レポートの種類がいくつかありますが、まずは「おすすめ」のアイコンがある「LightFileとWebPの導入シミュレーション」をお試しください。
- シミュレーション開始ボタンを押します。
レポートの作成には1分ほどかかります。メールアドレスを入力しておくと、レポート完成時にそのアドレスに通知が送信されます。
ぜひあなたのWebサイトでも画像をどのくらい軽量化できるかお試しください。