- 公開日:
人間の目ではなかなかわからない!Photoshopの画質設定ごとに、画像にどんな差分があるのか調べてみた。
- Authors

- Name
- グロースハッカー能勢
Photoshop使ってますか?写真の加工をしたり、Webデザインをしたりと、Web系では万能ツールとしてPhotoshopは利用されています。
Photoshopで加工・作成したものを書き出す時、「Web用に保存」という方法で書き出すことが多いのですないでしょうか。今回は、「Web用に保存」で行う際の画質に注目してみました。
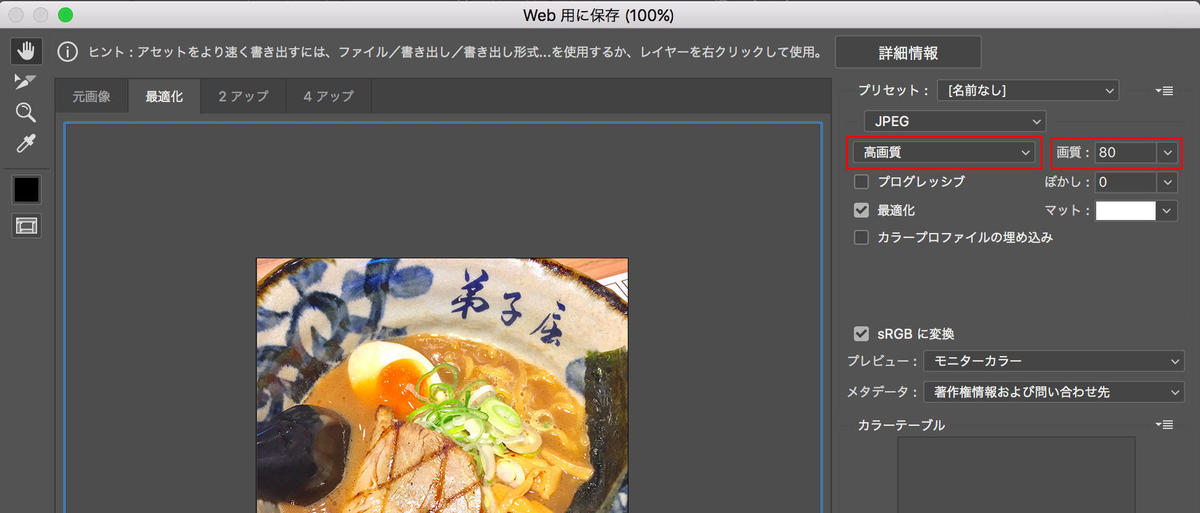
画質の設定は、選択するか数値指定する
Photoshopでは画質の設定は「Web用に保存」で書き出す場合、2種類の方法で行うことができます。
- プルダウンから選択する
- 画質に数値を入れる
プルダウンは5つの選択肢から、数値入力は0〜100までの数値を入力します。画像ごとに毎回細かく設定するのも面倒だと思うので、なんとなく80や85に設定していたりする人も多いかもしれません。
JPGの差分は、ImageMagickのcompareコマンドで調べる
今回も、ImageMagickのcompareコマンドで調べてみます。以前も同じようにして調べていますので、興味のある方は参考にしてください。
違いがわかれば変化がわかる!#imagemagick で #画像最適化 ツールの処理後の差分をみてみよう!画質優先型は、にじむように差分があるのが確認できるんです。#jpegmini #tinypng #lightfilecorehttps://t.co/4rF2rmhXSI
-- アイデアマンズ (@ideamans) 2017年12月4日
今回も、グラフィカルにわかるように、差分を画像として出力します
比較するのは画質をプルダウンで選んだ場合の5つの画質
プルダウンで選択できるのは、以下の5つです。あわせて画質の数値も記載します。中画質で「30」って、意外な気もしませんか?
| 画質名 | 画質数値 |
|---|---|
| 最高画質 | 100 |
| 高画質 | 80 |
| やや高画質 | 60 |
| 中画質 | 30 |
| 低画質 | 10 |
compareコマンドで比較する
今回のコマンドはこちらです。ImageMagickはものすごい高機能であり、画像ライブラリとしてはデファクトスタンダードです。
$ compare -metric AE /path/to/origin.jpg /path/to/photoshop.jpg /path/to/diff-photoshop.jpg画像を3つ指定していますが、最後の画像パスは差分結果の画像ファイルとなります。それでは、それぞれの差分結果です。差分がある部分は赤くなり、差分がないところは白になります。
 オリジナル画像(434,381Byte) |  オリジナル画像同士の比較 |
 最高画質処理後(395,814Byte) |  オリジナル画像との比較 (約-38KBの削減、約9%軽量化) |
 高画質処理後(192,734Byte) |  オリジナル画像との比較 (約-241KBの削減、約56%軽量化) |
 やや高画質処理後(112,313Byte) |  オリジナル画像との比較 (約-322KBの削減、約74%軽量化) |
 中画質処理後(55,026Byte) |  オリジナル画像との比較 (約-379KBの削減、約87%軽量化) |
 低画質処理後(32,788Byte) |  オリジナル画像との比較 (約-401KBの削減、約93%軽量化) |
高画質処理から、全体的に差分が見られます(全体的に赤い)。ファイルサイズの削減量も半分以上となっており、かなりの削減量です。やや高画質までは画質も見て悪いレベルにはなさそうです。中画質〜低画質になると、器の店名の部分にブロックノイズが入ってきているのがわかります。半熟卵のシズル感も荒くなってきています。食べ物系のサイトであれば、高画質くらいの画質をキープしないと美味しそうに見えないでしょう。個人ブログであれば、やや高画質でも問題なさそうです。
LightFile Coreでも試してみましたが、元画像のファイル容量が小さかったので、大幅なファイルサイズの削減は行なえませんでしたが、それでも約59%の削減ができています。Photoshopの高画質よりも軽量化されています。
 LightFile Coreの高画質処理後(179,222Byte) |  オリジナル画像との比較 (約-255KBの削減、約59%軽量化) |
半熟卵のシズル感や、スープに浮いている油などもいい感じになっています。画質の品質は、Photoshopの高画質と比べても遜色ない状態です。LightFile Coreはサーバで実行されますので、Photoshopで個別で処理をしなくても、ファイルをアップロードしてしまえば、劣化が少なくファイルサイズが軽くなるように自動で処理を行います。自動処理なので、品質も均一、手間もかかりません。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
無料トライアルも受付中ですので、お問い合せお待ちしてます!
最後に
いかがでしたでしょうか?なお、JPGファイルは、Photoshopでひらいてそのまま最高画質で書き出すと、元ファイルよりもファイルサイズが肥大化するケースがあります。書き出したファイルのファイルサイズは、都度チェックするようにしましょう。