- 公開日:
元画像に近いのは画質99まで!Photoshopの画質設定を100から80まで試してみた結果、画質80でいいんじゃない?と思った話
- Authors

- Name
- グロースハッカー能勢
Photoshopの「Web用に保存」で設定する値を、最高画質〜高画質でどのくらいの変化があるのか調べてみました。前回と同様に、ファイルサイズと画像の差分で見ていきます。すべての差分画像を載せることはできないので、もし調査画像一式ほしいという方は、FacebookかTwitterからご連絡くださいませ。
前回の記事はこちら。
#ラーメンテロ じゃないですよ!#Photoshop の"Web用に保存"でファイルを書き出す際の画質にを調べてみました。意外と調整を行わなかったり、#PNG で書き出しな方は、ファイルサイズにも注目!軽くなれば表示が速くなりますよ!https://t.co/JttJarPZ4n
-- アイデアマンズ (@ideamans) 2017年12月21日
今回利用する素材はこちらです。そろそろイチゴの季節ですね!

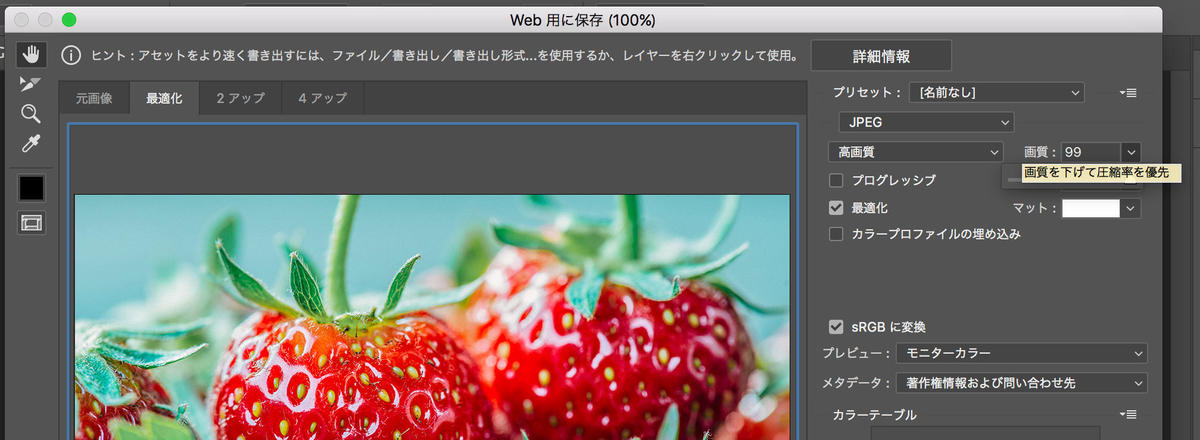
画質の設定は、数値指定で100-80まで
Photoshopの画質の設定は、今回は数値で入力しました。高画質といっても99-80まであるので、20パターン存在します。数値入力は、スライダーでも調整が可能です。
JPGの差分は、ImageMagickのcompareコマンドで調べる
今回も、ImageMagickのcompareコマンドで調べてみます。以前も同じようにして調べていますので、興味のある方は参考にしてください。
違いがわかれば変化がわかる!#imagemagick で #画像最適化 ツールの処理後の差分をみてみよう!画質優先型は、にじむように差分があるのが確認できるんです。#jpegmini #tinypng #lightfilecorehttps://t.co/4rF2rmhXSI
-- アイデアマンズ (@ideamans) 2017年12月4日
今回も、グラフィカルにわかるように、差分を画像として出力します
比較は画質100の最高品質から、高画質の画質80まで
早速結果です。まずは、ファイルサイズなどをまとめていきます。ファイルサイズの単位は、byteです。最高品質100は、利用する機会あるのかしら?
| 画質 | Photoshopでの表記 | ファイルサイズ | 削減量 | 削減割合 | 一つ上との削減割合の差 |
|---|---|---|---|---|---|
| オリジナル | 最高画質 | 989,755 | - | - | - |
| 100 | 高画質 | 947,176 | 42,579 | 4.30% | - |
| 99 | 高画質 | 935,304 | 54,451 | 5.50% | 1.20pt |
| 98 | 高画質 | 921,212 | 68,543 | 6.93% | 1.42pt |
| 97 | 高画質 | 892,994 | 96,761 | 9.78% | 2.85pt |
| 96 | 高画質 | 865,486 | 124,269 | 12.56% | 2.78pt |
| 95 | 高画質 | 840,485 | 149,270 | 15.08% | 2.53pt |
| 94 | 高画質 | 784,792 | 204,963 | 20.71% | 5.63pt |
| 93 | 高画質 | 763,865 | 225,890 | 22.82% | 2.11pt |
| 92 | 高画質 | 686,649 | 303,106 | 30.62% | 7.80pt |
| 91 | 高画質 | 680,106 | 309,649 | 31.29% | 0.66pt |
| 90 | 高画質 | 644,149 | 345,606 | 34.92% | 3.63pt |
| 89 | 高画質 | 631,384 | 358,371 | 36.21% | 1.29pt |
| 88 | 高画質 | 601,127 | 388,628 | 39.27% | 3.06pt |
| 87 | 高画質 | 576,243 | 413,512 | 41.78% | 2.51pt |
| 86 | 高画質 | 559,931 | 429,824 | 43.43% | 1.65pt |
| 85 | 高画質 | 533,680 | 456,075 | 46.08% | 2.65pt |
| 84 | 高画質 | 525,272 | 464,483 | 46.93% | 0.85pt |
| 83 | 高画質 | 490,948 | 490,948 | 49.60% | 2.67pt |
| 82 | 高画質 | 486,699 | 503,056 | 50.83% | 1.22pt |
| 81 | 高画質 | 455,790 | 533,965 | 53.95% | 3.12pt |
| 80 | 高画質 | 449,783 | 539,972 | 54.56% | 0.61pt |
画質を1つづつ落としていくと、比例してファイルサイズが落ちていきます。2箇所ほど1つ手前よりも5pt以上削減されるところがあります。これは表示されている画像の内容によると思いますので、あまり数値とは関係ないような気がします。同じ高画質といえど、一番上と下では大きくファイルサイズが異なることがわかります。
- 画質99 935,304byte
- 画質80 449,783byte(497,393byteの差)
compareコマンドで比較する
今回のコマンドはこちらです。ImageMagickはものすごい高機能であり、画像ライブラリとしてはデファクトスタンダードです。
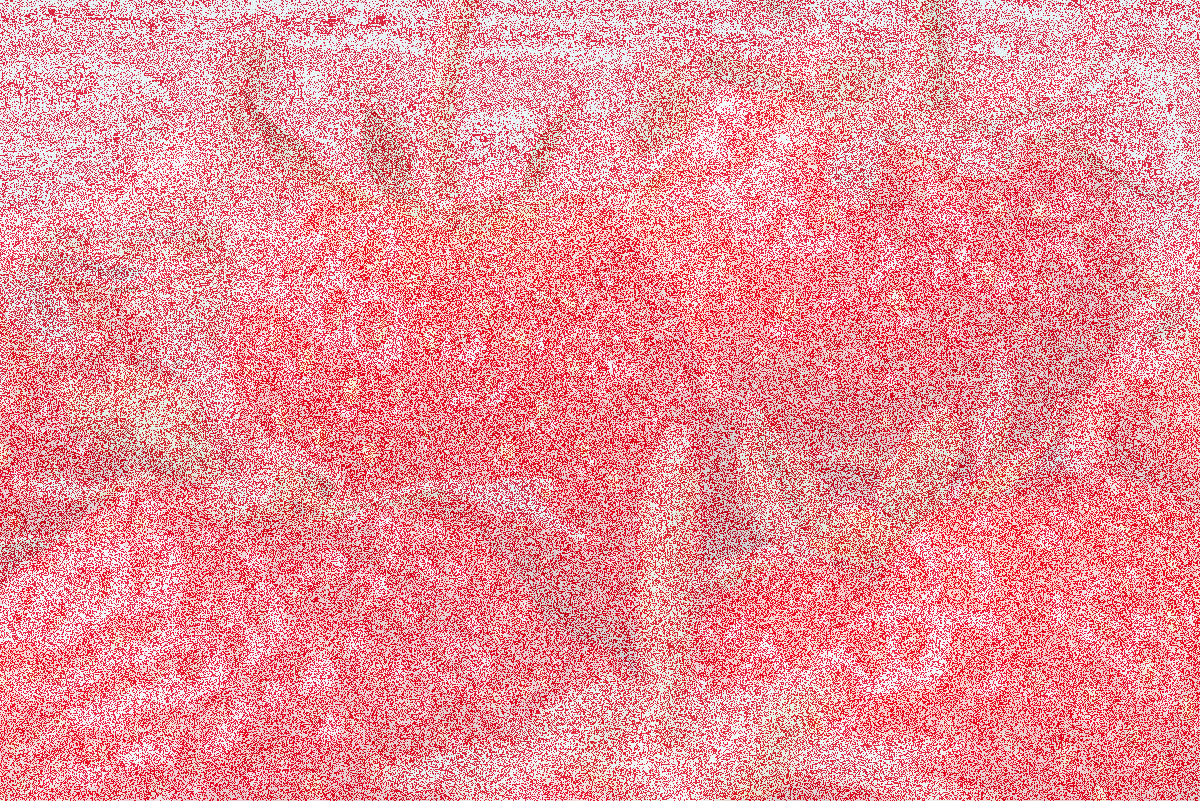
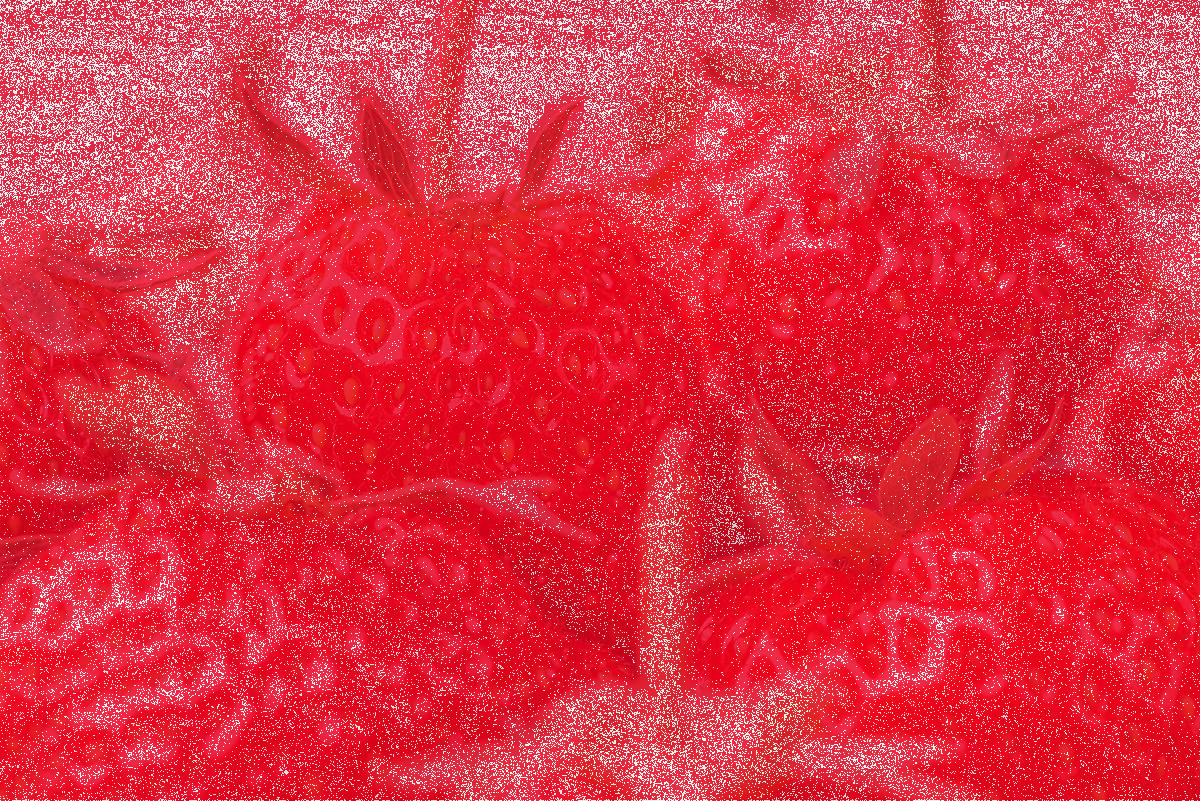
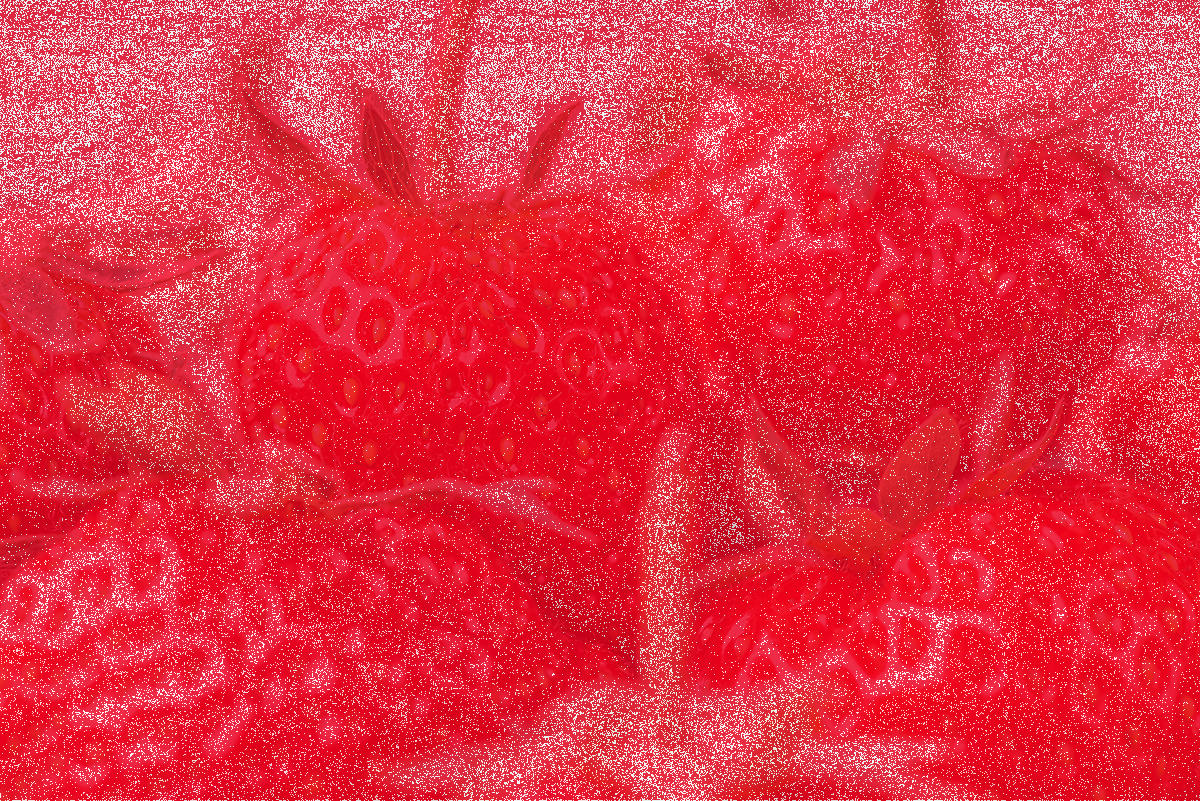
$ compare -metric AE /path/to/origin.jpg /path/to/hoge.jpg /path/to/diff-hoge.jpg画像を3つ指定していますが、最後の画像パスは差分結果の画像ファイルとなります。それでは、それぞれの差分結果です。差分がある部分は赤くなり、差分がないところは白になります。
 オリジナル画像(989,755Byte) |  オリジナル画像同士の比較 |
 画質100(947,176Byte) |  オリジナル画像との比較 (約-42KBの削減、約4%軽量化) |
 画質99(935,304Byte) |  オリジナル画像との比較 (約-54KBの削減、約6%軽量化) |
 画質95(840,485Byte) |  オリジナル画像との比較 (約-149KBの削減、約15%軽量化) |
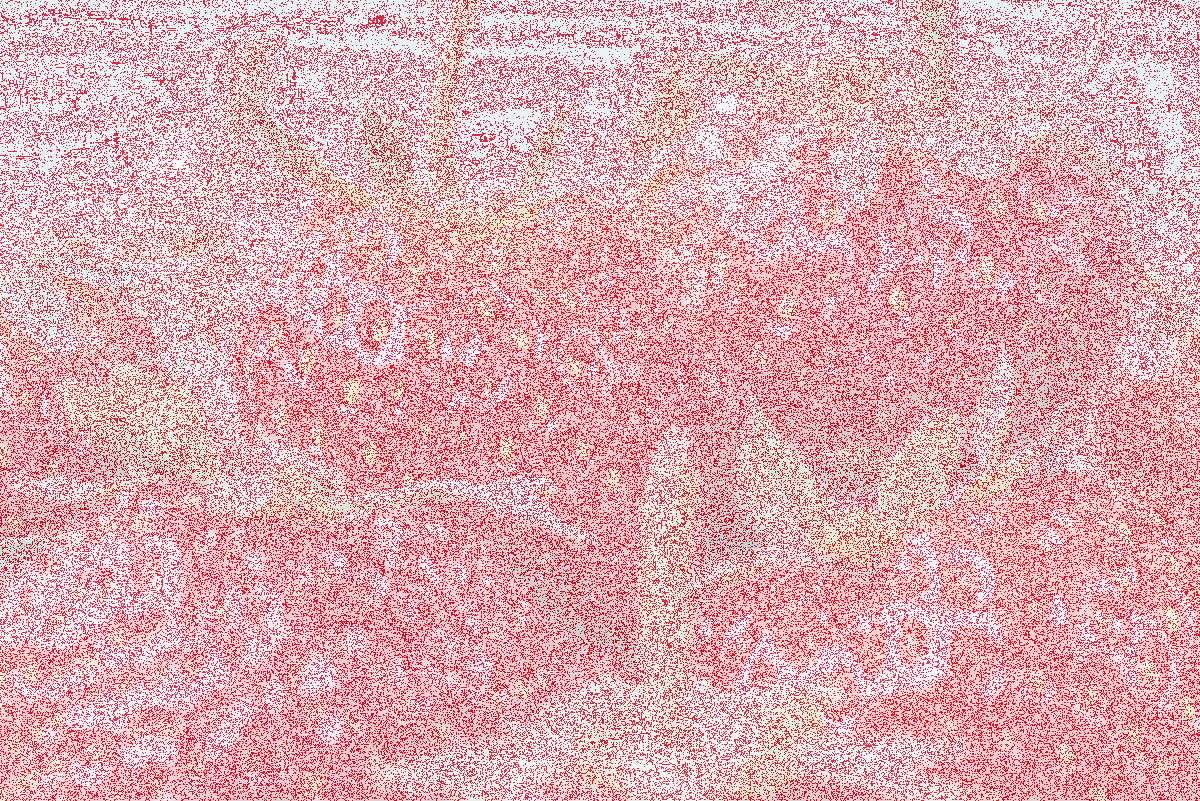
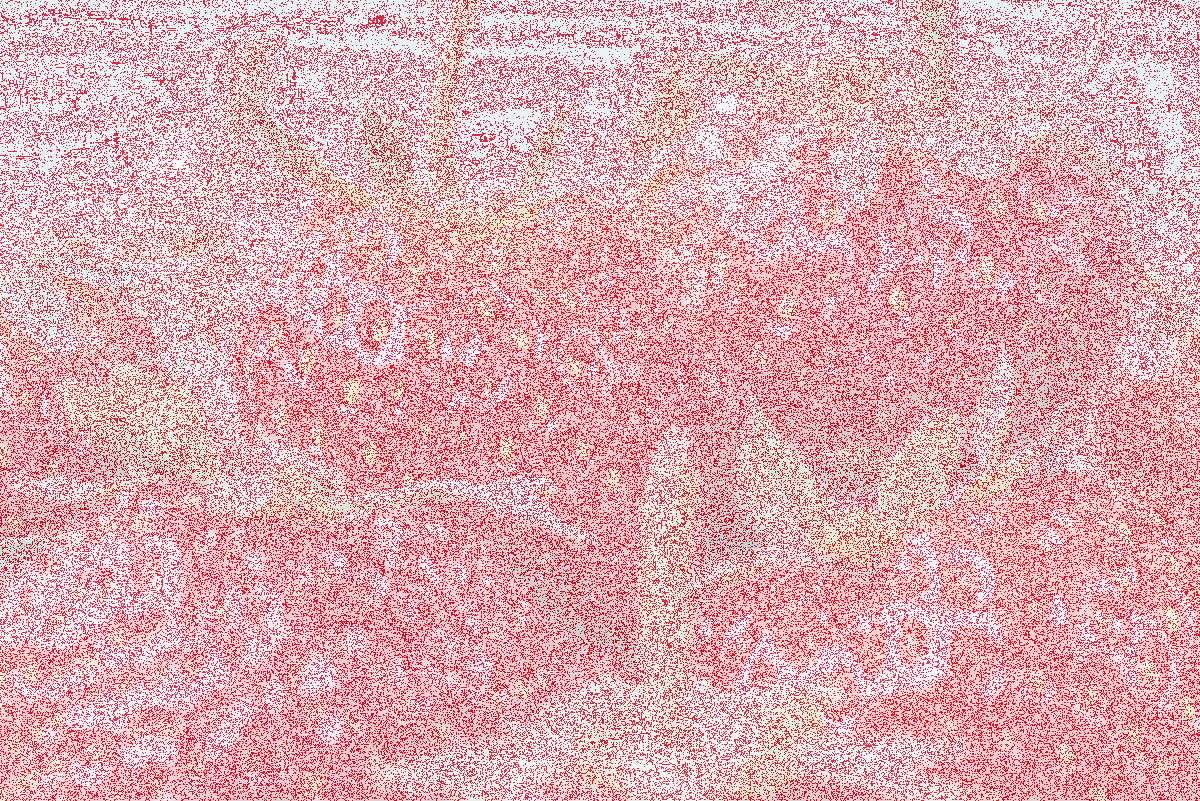
 画質90(644,149Byte) |  オリジナル画像との比較 (約-346KBの削減、約35%軽量化) |
 画質85(533,680Byte) |  オリジナル画像との比較 (約-456KBの削減、約46%軽量化) |
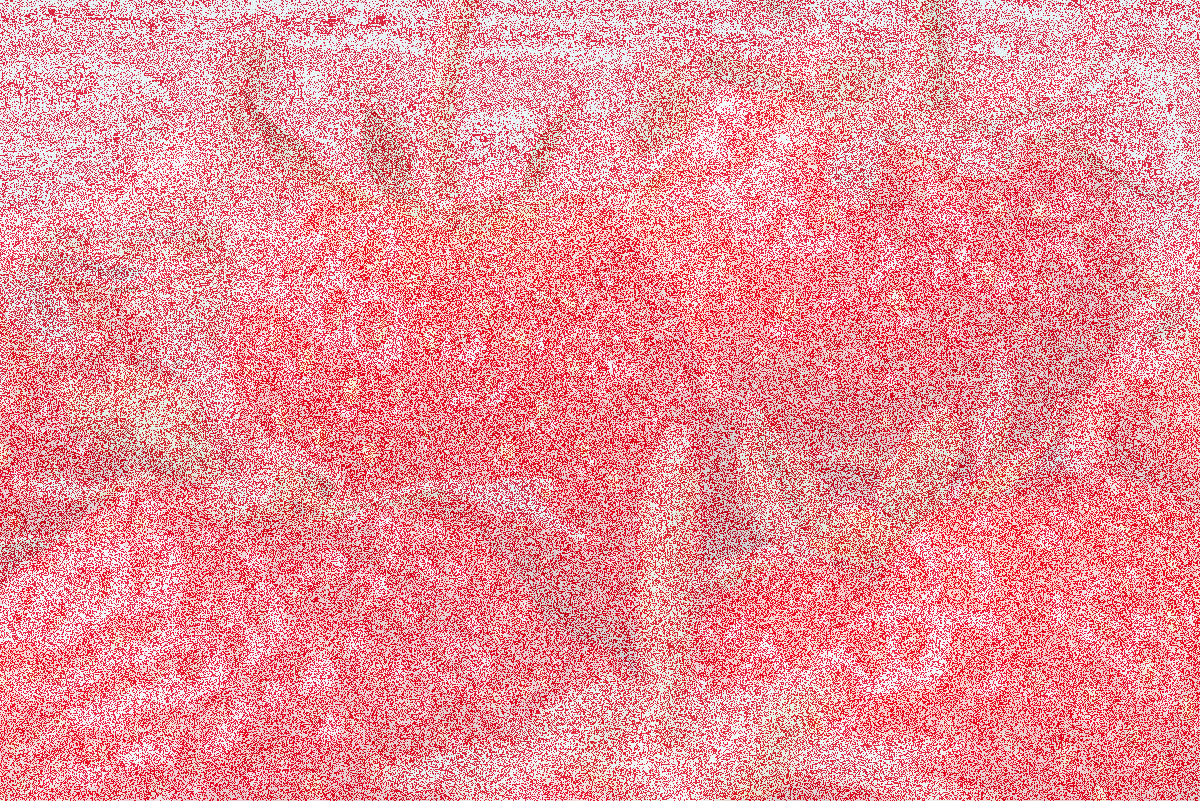
 画質80(449,783Byte) |  オリジナル画像との比較 (約-540KBの削減、約55%軽量化) |
画質100や99だと、まだ白っぽいところが多い状態です。そのため、差分もそんなに多くありません。画質95になると、イチゴの部分がだいぶ赤くなっています。左下のイチゴのシズル感の部分が、この後の画質で赤く染まっていきます。画質80ではシズル感の部分も真っ赤になっていますね。画像を見ていただくと、シズル感の輪郭がぼやけていっているのがわかります。このように、食べ物系の画像は画質を下げていくと、シズル感が失われてしまい、美味しそうな画像に見えなくなっていくことがよくわかります。
LightFile Coreでも試してみました。最高画質での処理でも、Photoshopの高画質を凌駕するファイルの最適化をみせています。
| 画質 | Photoshopでの表記 | ファイルサイズ | 削減量 | 削減割合 |
|---|---|---|---|---|
| オリジナル | 最高画質 | 989,755 | - | - |
| 100 | 高画質 | 947,176 | 42,579 | 4.30% |
| 99 | 高画質 | 935,304 | 54,451 | 5.50% |
| 80 | 高画質 | 449,783 | 539,972 | 54.56% |
| LFC最高画質 | - | 355,191 | 634,564 | 64.11% |
| LFC画質優先 | - | 177,125 | 812,630 | 82.10% |
画像の差分をとると、部分的にではなく画像全体に対して処理をかけているのがわかります。
 LightFile Coreの高画質処理後(355,191Byte) |  オリジナル画像との比較 (約-635KBの削減、約64%軽量化) |
 LightFile Coreの画質優先処理後(177,125Byte) |  オリジナル画像との比較 (約-813KBの削減、約82%軽量化) |
LightFile Coreの特徴である独自アルゴリズム
LightFile Coreでは、SSIMという画像評価指数を元に、独自のアルゴリズムで画像最適化を行なっています。これは、複数枚の画像を生成した後に、その中からもっとも劣化が少なく、最も軽いファイルを選び出すことが可能になっています。一度処理をして終わりではなく、比較して選び出すことで、最も最適化が行われた画像を選び出すことが可能なので。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
無料トライアルも受付中ですので、お問い合せお待ちしてます!
最後に
いかがでしたでしょうか?普段気にすることが少ないPhotoshopの画質設定ですが、大きくファイルサイズに関わる項目です。こまめに設定して、ファイルを軽くしましょう。面倒と感じる方は、LightFile Coreでサーバ側で自動で処理しちゃいましょう!
Photoshopの画質ごとの差分ファイル一覧
イチゴがどんどん赤く染まっていくのがよくわかります。画質98からイチゴが大きく赤くなるので、元画像と全くかえたくない!という場合は、画質99までの設定にしたほうがよさそうです。
 画質100 |  画質99 |  画質98 |
 画質97 |  画質96 |  画質95 |
 画質94 |  画質93 |  画質92 |
 画質91 |  画質90 |  画質89 |
 画質88 |  画質87 |  画質86 |
 画質85 |  画質84 |  画質83 |
 画質82 |  画質81 |  画質80 |