- 公開日:
パフォーマンスをあげよう!デジタル時代におけるWebパフォーマンスが速いことのメリット
- Authors

- Name
- グロースハッカー能勢
最近は小学生でもスマホを利用しています。年齢に関係なく、電車の中もみんなスマホみてますし、スマホはもう一般化したといってもよいかもしれません。
みんながスマホを持つ時代
何かを調べようとした時、どのデバイスで調べますか?仕事のことならPCかもしれません。しかし、手元にあるスマホで調べることも多いと思います。自宅にいる時、外出している時の多くは、調べる時はスマホで調べることがほとんどではないでしょうか。
若いデジタル世代は特にその傾向が強く、コミュニケーションもデジタルです。ほとんどの人がデジタルを操っています。
Akamaiのリテールレポート
CDNでおなじみにAkamaiさんから、素晴らしいレポートが出ています。
Akamaiさんならではのクライアントとデータ量から導き出された、Webマーケ担当者必読のレポートです。

レポートより抜粋
興味深いレポートであり、その内容は強烈です。P2に記載されている「重要な知見」には、抜粋したワードが記載されています。その内容を転載します。
- 消費者のほぼ半数は閲覧にスマートフォンを使っている が、実際にモバイルで買い物をする人は 5 人に 1 人しか いない(5 ページ)
- ピークコンバージョンの最適な読み込み時間は、すべての デバイスタイプで 1.8~2.7 秒(6 ページ)
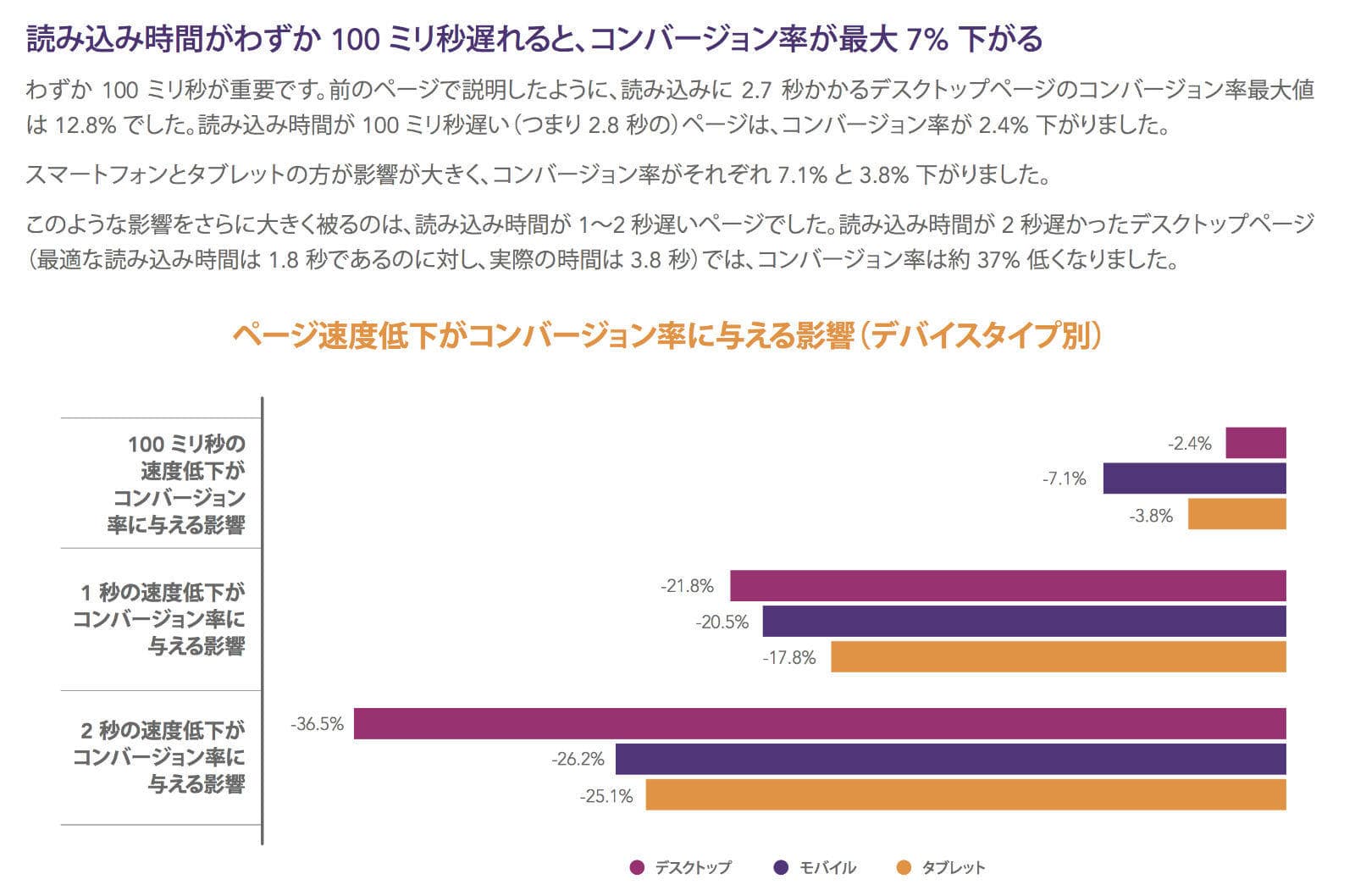
- 読み込み時間がわずか 100 ミリ秒遅れると、コンバージョ ン率が最大 7% 下がる(7 ページ)
- 直帰率が最も高かったのはモバイルで買い物をする人で、 タブレットを使う人が最も低かった(9 ページ)
- 直帰率が最も低い場合の最適な読み込み時間は、 すべてのデバイスタイプで 700 ミリ秒~1.2 秒だった(10 ページ)
- 読み込み時間が 2 秒遅れると、直帰率に最大 103% の影響があった(10 ページ)
- 直帰率が最小のページのレンダリング開始時間は 0.9~1.5 秒だった(12 ページ)
- 速度が2秒低下すると、セッションの長さは最大51%低 下した(14 ページ)
このことから、「遅いことは悪である」であり、「速いことは正義」でもあることがわかります。
速さは正義!パフォーマンスは常に重要!
2018年は、Webパフォーマンスを大きく向上することが求められる時代になるでしょう。よりインターネットが重要になり、インターネットで何かを行うことが当たり前になっている時代ですから、その快適性が求められるのも必然です。IoTも進化し続けており、ネット上を流れるデータ量は増加し続けています。
そして、遅いままで良いと思っている人はいないはずです。誰もが遅いよりも速い方がいいし、それがかんたんにできることを望んでいます。
画像最適化の重要性
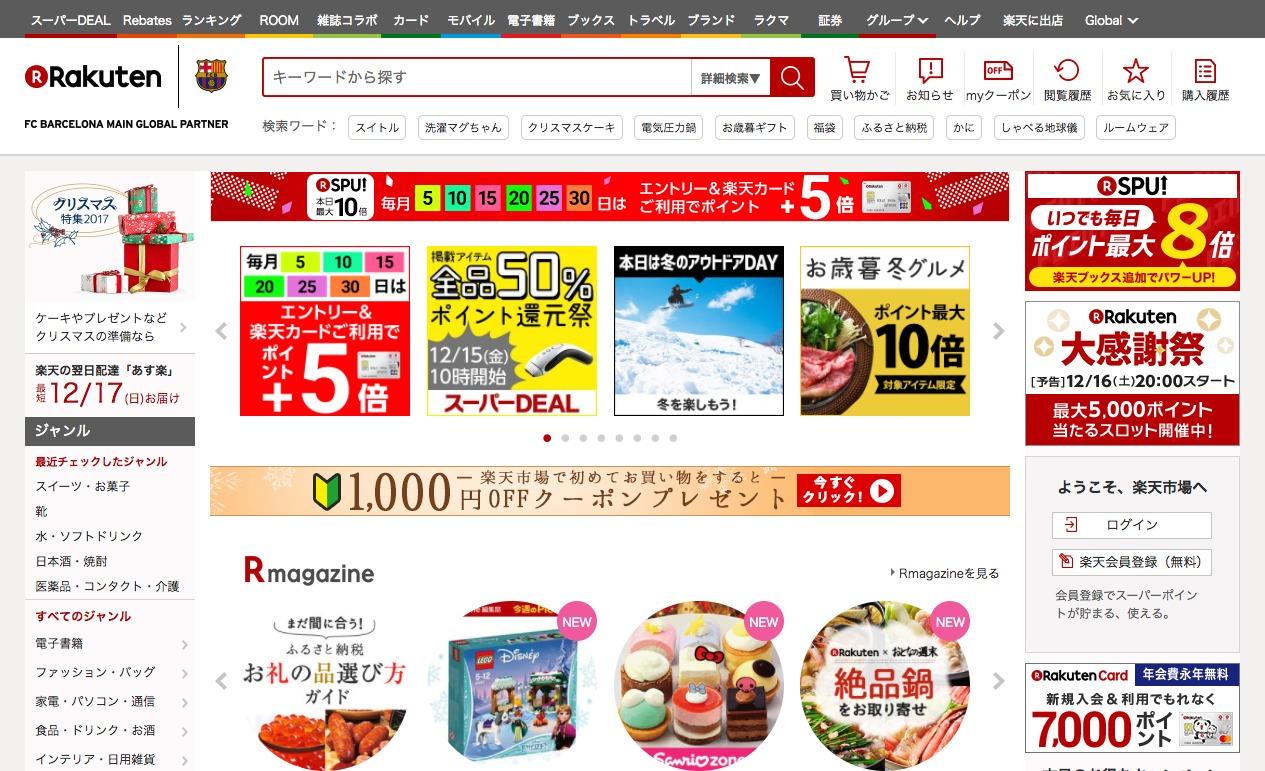
 人気の高い楽天市場のトップページ
人気の高い楽天市場のトップページ
Webパフォーマンスを向上させる上で、必ずやらねばならないことがあります。それは「画像最適化」です。画像はテキストと比べると非常にファイル容量が大きいものです。試しに楽天市場のトップページをPCでアクセスした場合、ページ表示全体が15.6MBに対し、画像は実に12.5MBも占めていました。実に8割弱も占めています。
![]() このように、画像は表示に関して大部分を占めており、まずやらねばならないのは画像の最適化なのです。
このように、画像は表示に関して大部分を占めており、まずやらねばならないのは画像の最適化なのです。
パフォーマンスをあげよう!
パフォーマンスを上げることは、難しいことではありません。しかし、パフォーマンスを突き詰めていくことは技術的なハードルが飛躍的に高くなり、困難になります。まずはできること、かんたんなことから始めましょう。
画像最適化は、さまざまな解決策がすでに出ています。弊社のLightFile Coreもその1つ。多くのサービスが従量課金である事に対し、LightFile Coreは定額課金となっています。これは、画像がいくら増えても費用が変わらないことを意味しています。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
また、自動化することが重要です。ウェブは継続していくものなので、いつでもWebパフォーマンスは保ち続ける必要があります。
最後に
画像の最適化は、色々なサービスが出ています。さまざまな画像最適化をチャレンジしているブログを書いていますので、ぜひご参考ください。
#JPGダイエット についてまとめてみました。ピーンとくる方から、なにそれ?という方まで、画像ファイルにちょこっと詳しくなれると思います。画像が軽くなるとメリットはみんなにあるんです。https://t.co/kfIven8xXV
-- アイデアマンズ (@ideamans) 2017年12月7日
スマホの細い回線でも、Webパフォーマンスを上げれば表示が速くなります。画像の最適化を行いましょう。
