- 公開日:
大きな画像をアップロードしても自動でリサイズ!WordPressプラグイン「Imsanity」は、ウェブ担当者の強い味方です![JPGダイエット対決 vol.06]
- Authors

- Name
- グロースハッカー能勢
今回はJPGダイエット対決 vol.06 ということで、WordPressの無償プラグインとの勝負になります。今回以外の対決シリーズはこちらのページにまとめています。
今回の対戦相手は、Imsanity というWordPressの無償プラグイン
WordPressには、画像最適化プラグインがいろいろとあります。今回は画像最適化ツールというよりも、運用時に巨大なファイルをアップしても自動でリサイズをかけてくれる!という運用では素晴らしい効果をもたらしそうなプラグインです。画質の最適化も重要ですが、表示に適した画像表示サイズにリサイズするというのも非常に重要です。
無償でも利用でき、JPGの画質調整機能もついています。また、PNG画像をJPGにコンバートすることもできるようです(初期設定はOFF)。画像のリサイズも、全部一括で設定というわけではなく、3つの方法でサイズを決めることができます。
プラグインをインストールする
※インストールや、それによる影響などは自己責任でお願いします!※
WordPressのプラグイン追加に関しては、詳しい人に聞いてください。メチャメチャ簡単です。
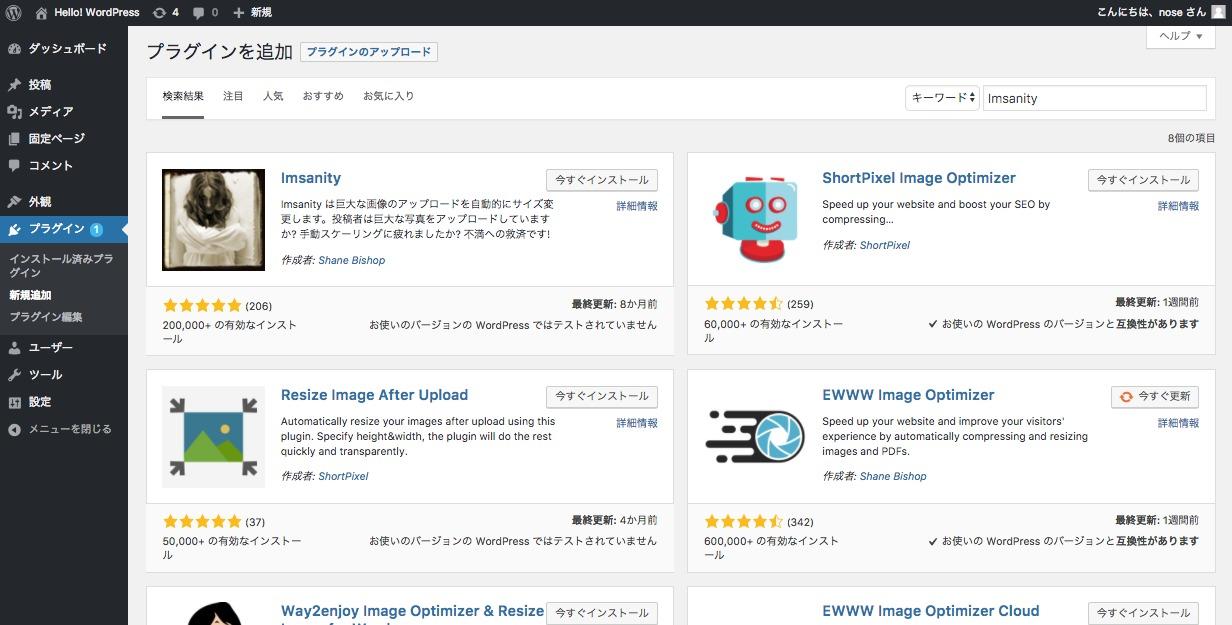
プラグインの検索窓に、「Imsanity」と入力すると、候補のプラグインが表示されます。

非常に評価の高いプラグイン「Imsanity」
「今すぐインストール」ボタンをクリックすると、自動的にインストールされます。あとは、プラグインの有効化などを行います。
設定できるリサイズの条件は3パターン
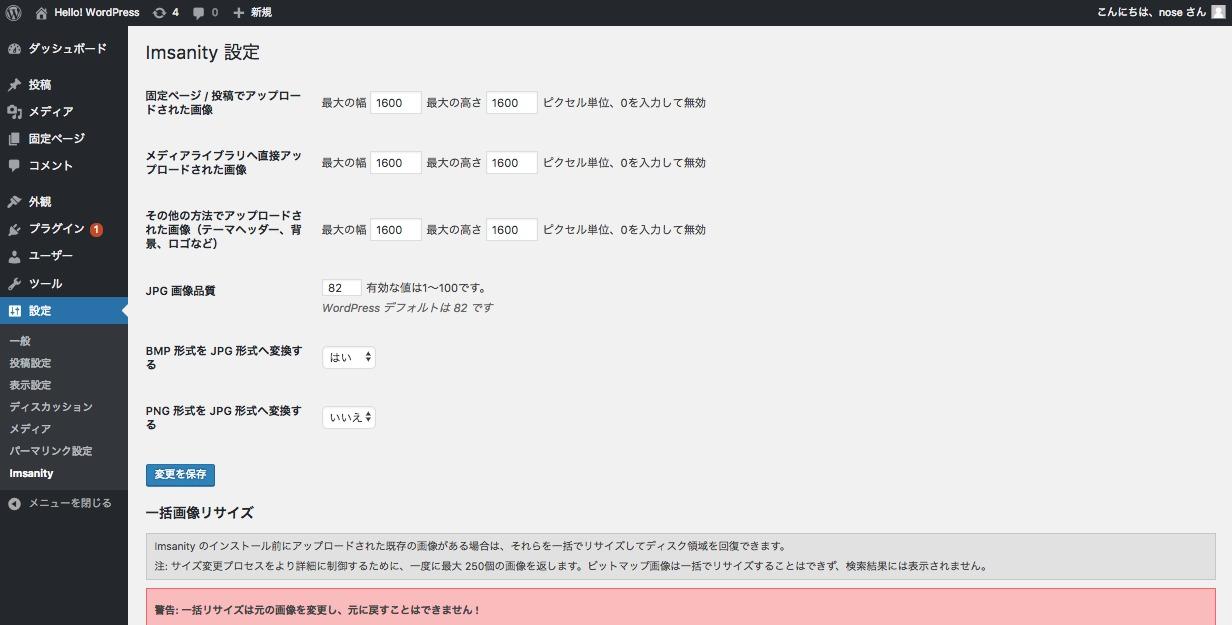
 Imsanity設定画面
Imsanity設定画面
Imsanityの設定画面にある3つの項目で、それぞれリサイズの設定ができます。
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
CMS管理画面からアップロードしていない画像もリサイズをかけてくれるのは、非常に便利ですね。背景画像など大きめに作るケースもあるので、デザインによってサイズを指定することが重要です。リサイズしたらデザインが切れた...なんてことも考えられます。
今回は、最大サイズを1600pxに設定しました。
効果測定した結果
今回の素材はこちら!クリスマスも近いですね!今年は日曜日がイブなので、予定が多い方もいらっしゃるのではないでしょうか。
オリジナル画像のままアップロードして検証します。オリジナル画像の表示サイズは、4000 × 2670です。
Imsanityプラグイン導入前
-rw-r--r--@ 1 nose staff 2266670 12 12 14:02 rawpixel-com-445771.jpg
元画像は、約2.3MBとなります。
Imsanityプラグインインストール後
$
-rw-r--r-- 1 nose staff 6232 12 12 14:30 rawpixel-com-445771-100x100.jpg
-rw-r--r-- 1 nose staff 73182 12 12 14:30 rawpixel-com-445771-1024x684.jpg
-rw-r--r-- 1 nose staff 10753 12 12 14:29 rawpixel-com-445771-150x150.jpg
-rw-r--r-- 1 nose staff 20048 12 12 14:29 rawpixel-com-445771-300x200.jpg
-rw-r--r-- 1 nose staff 49578 12 12 14:30 rawpixel-com-445771-768x513.jpg
-rw-r--r-- 1 nose staff 132871 12 12 14:29 rawpixel-com-445771.jpgわかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | 導入前 | 導入後 | 削減割合 |
|---|---|---|---|
| 元画像 | 2,266,670 | 132,871 | 94.14% |
画像の表示サイズも、最大サイズは1600pxとなっていました。設定通りですね。
| ファイル名 | 導入前 | 導入後 |
|---|---|---|
| 元画像 | 4000 × 2670 | 1600 × 1068 |
Imsanityで処理をした結果、なんと94%もの軽量化が行われています!このように、画像の表示サイズを適切にすることで、大幅なファイル容量の削減が可能になります。
長辺が半分以下になっているため、表示面積としては75%以上小さくなっています。デジカメの写真や高性能なスマホから写真をアップロードする時は、どうしても大きな画像をアップロードしがちですので、このプラグインがあればかなりのファイル容量削減が見込めます。
プラグイン導入後の画像にLightFile Coreの処理をかけて比較
では、プラグインの画像最適化処理が入った後の画像に対して、LightFile Coreの処理をかけてみます。今回は画質低以外では、画像最適化は行われませんでした(処理がスキップ)。
こちらも、わかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | LFC処理前 | LFC処理後 | 削減量 | 削減割合 |
|---|---|---|---|---|
| サムネイル100x100 | 6,232 | 6,232 | 0 | 0% |
| サムネイル150x150 | 10,753 | 8,384 | 2,369 | 22.03% |
| サムネイル300x200 | 20,048 | 20,048 | 0 | 0% |
| サムネイル768x512 | 37,773 | 11,805 | 11,805 | 23.81% |
| サムネイル1024x683 | 73,182 | 49,229 | 23,953 | 32.73% |
| 元画像 | 132,871 | 85,571 | 47,300 | 35.60% |
一部のサムネイルは処理がスキップされましたが、概ね20〜35%ほどの削減ができる結果となりました。特にファイルサイズが大きいほうが削減割合が高いのはいつもどおりです。LightFile Coreにはまだリサイズ機能がないので、このプラグインと組み合わせるとかなりよさそうですね!
最後に
画像は、表示サイズに適したものを利用するのが正しいです。しかし、クライアントキャッシュさせることを前提としている場合は、サムネイル数は少ないほうがよいです。どうやるのが良いのかはウェブサイトによっても異なります。ファイルサイズをまず削減するようにして、さらに高速化をするために検討を重ねていくのがよいです。
す。
すでにImsanityを入れていて、もっとファイルを軽量化した!とか、まだ軽量化に取り掛かっていない!という方は、最小限の劣化・最大限のファイルサイズの削減ができるLightFile Coreも検討してみてください!トライアルは無料でお申し込みいただけます!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
画像の最適化を行って、快適な閲覧環境を整えましょう!

