- 公開日:
PC向けとスマホ向けでこんなにファイルサイズがかわる?!トップページのスライダー画像を調べてみた
- Authors

- Name
- グロースハッカー能勢
だいぶ見慣れた感があるトップページに表示されるスライダー画像。最もアクセスの多いトップページの一番目に飛び込む位置に配置されていることが多く、見た目にもサイトの印象に大きな影響を与える表現の1つです。
今回は、PC向けとスマホ向けで、どのくらい容量に差があるのかを検証してみました。
なんと約85%も軽量化できる結果に
PC向けのスライダー画像を、iPhone8のディスプレイで表示した場合、以下のような結果になります。
| ファイル | ファイルサイズ | PC向けとの差 (サイズ) | PC向けとの差 (割合) |
|---|---|---|---|
| PC向け | 240KB | - | - |
| スマホ向け(Retina対応) | 104KB | 136KB | 約56%軽量化 |
| スマホ向け | 35KB | 205KB | 約85%軽量化 |
なんと、スマホ向けに表示する画像を適切に利用すると、最大で約85%も軽量化できる結果に!iPhoneはRetinaディスプレイなので、キレイに表示するには倍角画像が必要ですが、それでも約56%の軽量化ができる結果になります。
比較した画像は以下の3枚です。
 1200px - 550pxのPC用画像
1200px - 550pxのPC用画像
 750px - 338px のRetinaディスプレイ向けスマホ用画像
750px - 338px のRetinaディスプレイ向けスマホ用画像
 375px - 169px のスマホ用画像
375px - 169px のスマホ用画像
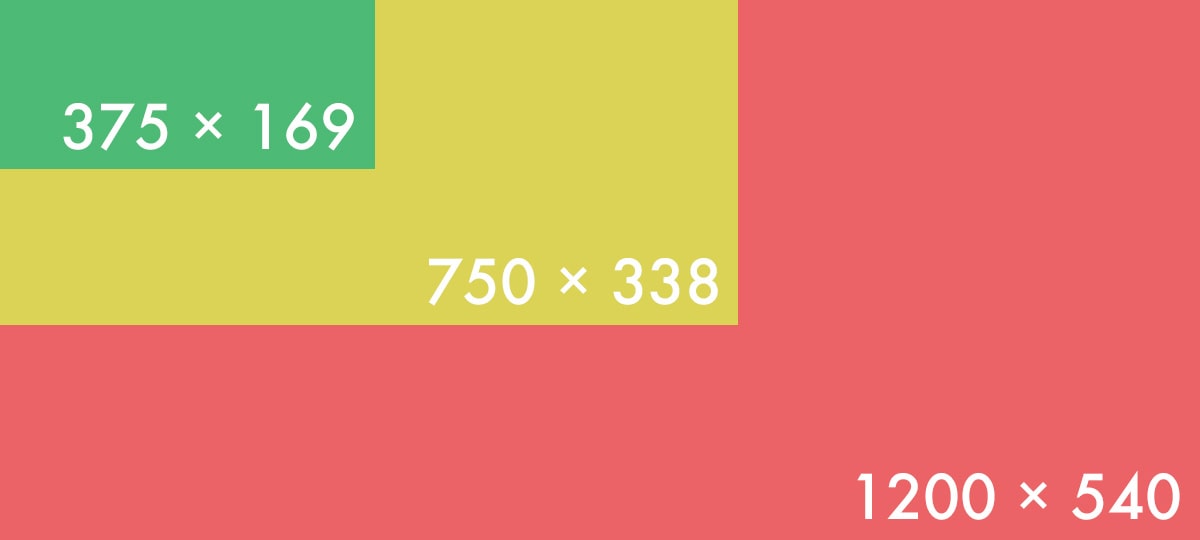
どのくらい面積が異なるの?

それぞれの画像を重ねてみると、どのくらい面積が異なるのかが直感的にわかります。本来375px(または750px)でよい表示に1200pxの画像を読み込んでいると、かなりのオーバースペックであることがわかります。
表示ロジックの選択が肝
PC向けとスマホ向け、フロントエンドの実装では大まかに2つの流れがあります。
- デバイス向けにページ表示を出し分ける
- レスポンシブ・ウェブ・デザインで表示する
デバイス向けにページ表示を出し分ける場合は、それぞれのデバイスに最適化した画像を表示することが通常です。この場合は、上記の表の通り、最適化したサイズを用意して表示させるようになります。
レスポンシブ・ウェブ・デザインの場合は、表示に利用するHTMLは共有化することが多いため、画像表示の部分はデバイス判定で出し分けをする必要があります。PCの場合はPC用の画像を、スマホ端末の場合はスマホ用の画像を表示する。といった具合です。ただ、アクセスの負荷が高いトップページで動的な処理を入れるのを嫌うサイトも多くあるため、JSなどでクライアントサイドで画像の呼び出しを分けたり、PC用の画像をスマホでも表示するというケースもあります。
課題となるスマホ向けの画像サイズ
PCは比較的ディスプレイサイズに規定があります。また、販売されているノートPCやデスクトップモニタは汎用的なサイズが主流です。比較的大きなサイズなので、その表示領域をすべて使うことはなく、各サイトの指定したサイズで表示が可能。PC向けの画像は1種類あればほぼ問題ありません。
しかし、スマホ端末のディスプレイは、ある程度汎用的なサイズがあるものの、毎年のように新しい規格のサイズが登場します。
さらに、どの端末が多く売れているかで、主流となるディスプレイサイズが決まります。高解像度のディスプレイが増えているため、倍角画像にするとPC用よりも大きな画像を用意しないと...なんていうケースも...。それぞれの端末ごとに画像を作成することは、かなり難しい(運用に時間がかかる)のが現状です。
このような状況から、PC用の画像をスマホ表示でも流用することで、制作側の運用負荷を軽減しつつ、表示をキレイに見せられるというのが現状のような気もします。もちろん、きちんとデバイス分けして表示しているサイトも多くあります。
最後に
いかがでしたでしょうか。実際に数字にすると大きな違いがあるスライダー画像。しかし、運用側で対応しきれるケースも少ないのかもしれません。CMSでデバイスごとに画像をリサイズして出力するというケースも多くあるので、Web制作会社などに相談してみてはいかがでしょうか?
またリサイズではなく、そもそもの画像を軽量化するというのも重要なやり方です。画像が軽ければ、レスポンシブ・ウェブ・デザインでも、今までよりもスマホ表示が高速化することが可能になります。あわせて検討してみてください。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
利用した素材
Photo by Jakub Kapusnak on Unsplash
