- 公開日:
JPGにする?PNGにする?背景の透過がなければ、どちらの画像形式にするほうが軽くなるのか試してみよう
- Authors

- Name
- グロースハッカー能勢
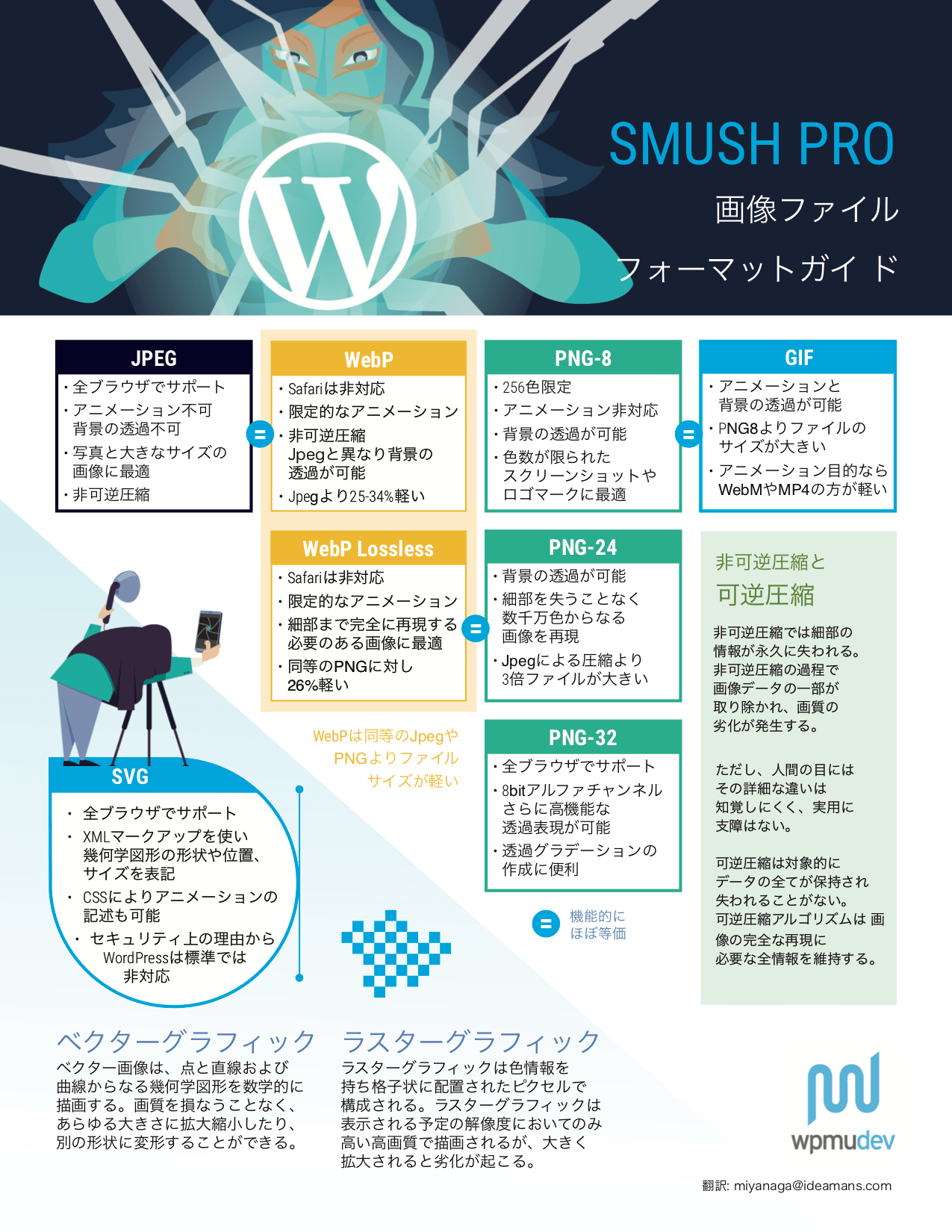
1枚でWeb画像フォーマットがまるわかり!チートシート公開中
SMUSH PRO Guide to Image Formats 日本語版。Web画像の正しい使い方と「今」がわかる海外ブログの最新記事Best Image Formats for Websites Compared! PNG, JPG, GIF, and WebP から著者の許可を得て翻訳しました。
画像フォーマットの今が1枚でわかるチートシート SMUSH PRO Guide to Image Formats 日本語版
Web制作の現場では、毎日さまざまな画像作成が行われています。今回はその画像作成の時にでてくる疑問について、ちょっと調べてみました。調べたのは、こんな疑問です。
- この画像、どの画像形式で保存しようかな?JPG?PNG?それともGIF?
経験が多いWebデザイナーさんでも、意識して画像形式を選んでいる方はどのくらいいらっしゃるでしょうか。多忙を極めるWebデザイナーさんのために、ファイルサイズの違いを調べてみました。
結果
気になる結果ですが、JPGが軽いです。画質についても、JPGの画質を下げれば悪くなりますが、Photoshopでいうところの70や80では、画質が大きく損なわれることはないでしょう。透過がない条件が必要ですが、JPGにするのがファイルサイズが軽くなります!
調査してみて
当初の予想としては、やはりPNGよりJPGのほうが軽いという予想でした。これは、不可逆圧縮と可逆圧縮の違いもありますし、JPGのような枯れた画像形式の方がデータ量は少ないと考えていたからです。今回は予想通りという感じです。
実際の計測データ
640×480という小さめな写真で比較しました。PNG8が最も軽いのですが、画質の劣化(減色処理)がかなりあるため、処理後の画像は写真としては利用できる品質にないと判断しました。
| 画像形式 | ファイルサイズ |
|---|---|
| PNG24 | 294KB |
| PNG8 | 91KB |
| JPG(画質80) | 161KB |
 PNG24の画像。さすがにキレイで問題のない画質。
PNG24の画像。さすがにキレイで問題のない画質。
 PNG8の画像。雲や水面の波紋の劣化が特にひどい。
PNG8の画像。雲や水面の波紋の劣化が特にひどい。
 写真といえばJPG。不可逆圧縮なので、容量はとても軽い。
写真といえばJPG。不可逆圧縮なので、容量はとても軽い。
PNGには、PNG8とPNG24がある(PNG32もある)
PNGは、PNG8とPNG24を試してみました。PNG8よりもPNG24の方が扱える色数が多いので、写真などにも利用しやすい画像形式です。PNG8は、GIFと同じ256色を扱うことができます。写真などには厳しい色数ですので、ロゴやベクターデータで作成したもの(色数少ないもの)にはよさそうです。ケースバイケースで使い分けましょう。
PNG8とGIFの違いは、Adobeさんのページがよくまとまっています。
PNG32もあるんですが、Photoshopで扱えないので割愛します。
最後に
透過がある場合は、JPGは透過ができないのでPNGでの保存になります。この透過のありなしが画像形式を選ぶ際の大きなポイントになります。
Photoshopは書き出し時の設定を記憶するので、前回保存した画像形式で保存しやすいようになっています。しかし、PNGとJPGでは約50%ちかいファイルサイズの差があります。ファイルサイズは、ウェブページでの表示に大きく影響を与えますので、できるだけ軽くなる画像形式を都度選びましょう。
Webデザイナーさんは本当に忙しい職業なので、年度末のデスマーチに向けて体調管理を気をつけてくださいね!
--
今回利用した素材はこちら Photo by Will O on Unsplash
https://unsplash.com/photos/9R1QOrTRR9s