- 公開日:
カンタンに今みているページの表示時間計測ができる!Chrome拡張機能「Page Load Time」はDevToolsよりもお手軽で使いやすい!
- Authors

- Name
- グロースハッカー能勢
もっとカンタンに、今みているページの表示されるまでの時間がわからないかなぁ...。毎回操作したり、あれこれするのは面倒...。
ChromeのDevToolsは非常に高機能で、詳細まで情報を出してくれる素晴らしいツールです。しかし、そこまで情報はいらないよ!という方や、もっと単機能がいい!という方もいらっしゃるでしょう。
今回は、情報は必要十分で、知りたい情報がすぐに見れちゃうChromeの拡張機能をご紹介します。
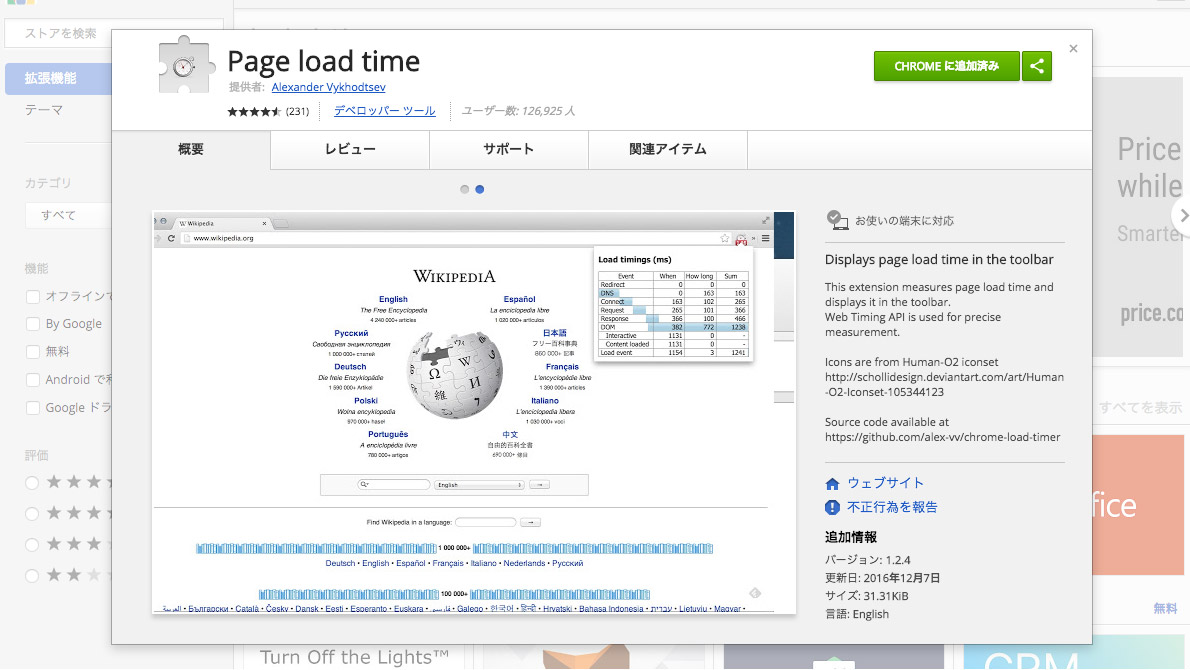
Google Chromeの拡張機能「Page Load Time」

Chrome ウェブストアから拡張機能をインストール
Chromeのメニュー部分にこの拡張機能のアイコンが表示され、そこに表示にかかった時間がみれるようになるという優れものです。
インストールすると、メニューバーのところに時計のアイコンが表示されます。
 時計アイコンが表示されます。0.07は、表示しているページの表示までの時間をあらわしている。
時計アイコンが表示されます。0.07は、表示しているページの表示までの時間をあらわしている。
インストールができたら、気になるページにアクセスしてみましょう。上記のように、時間が計測されます。パネルをひらいたり、右クリックしたりの作業がなく、計測したいページにアクセスすればよいだけ!という手軽さがいいですね!
アイコンをクリックすれば詳細な情報が表示される親切設計
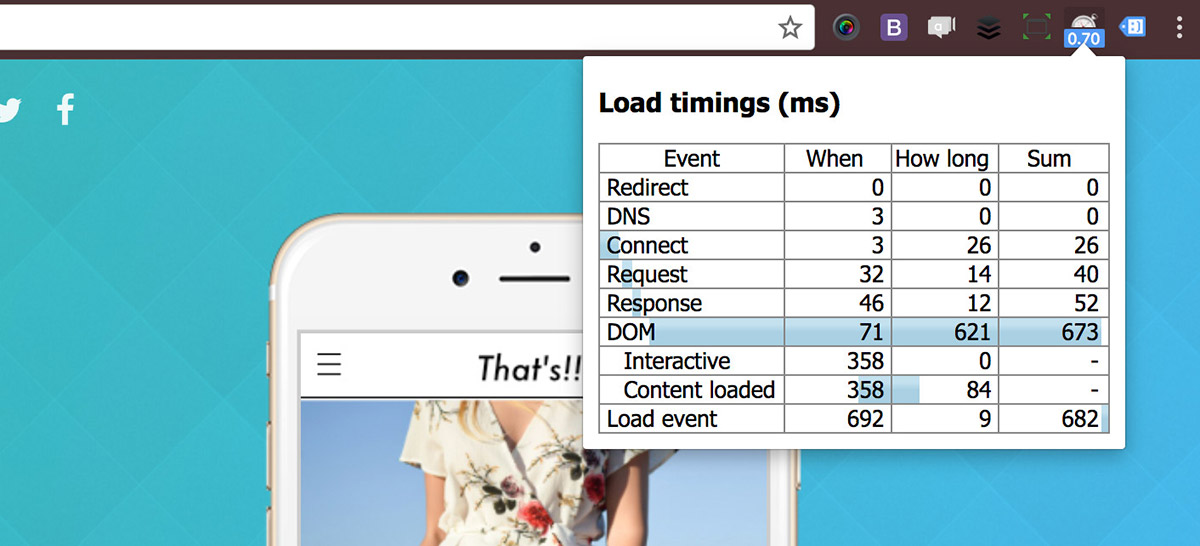
アイコンをクリックすると、どういう処理に時間がかかっているのかが一目瞭然です。通常は、DOM(Document Object Model)に一番時間がかかります。これは描画処理なので、最もパワーが必要になるからです。

弊社のサービス「implet」のトップページを計測。cacheした状態で0.70秒。
コンテンツが多いサイトでも、3秒はかからないくらいだと思います。3秒以上かかっている場合は、閲覧者が離脱する可能性が高まりますので、すぐに改善しましょう。
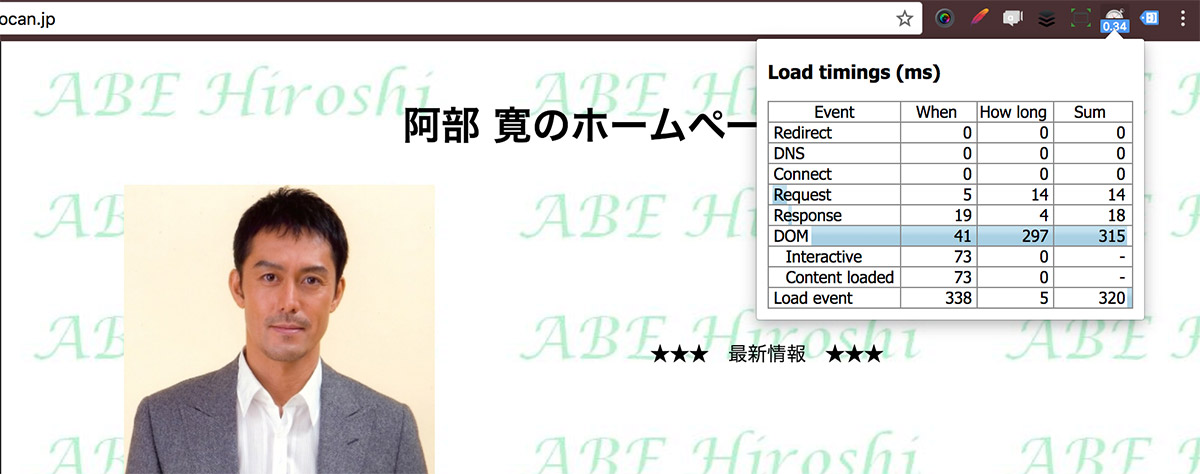
あの人のホームページはどのくらい?
ホームページが有名な人といえば、この方。Page Load Timeで計測してみると、驚きの0.34秒でした!キャッシュした状態では、0.15秒という計測結果も!
 キャッシュなしで、0.34という高速表示。さすがです。
キャッシュなしで、0.34という高速表示。さすがです。
ページ表示の高速化には、画像最適化が必要
ページの高速表示には、画像最適化が欠かせません。Googleが提供している2つの計測ツールで、気になるサイトを計測してみましょう。
画像最適化することで、今よりも計測結果が良くなります。さらに、ページの表示高速化は今とは比べ物にならないくらい速くなるはずです。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
ページ表示を高速にして、アクセス数もコンバージョンもあげていきましょう!
※なお記載されている内容は、すべて自己責任でおこなってください。
