- 公開日:
3G回線で何秒かかりますか?手軽に回線速度をかえて表示ができるChrome DevToolsのPerformanceパネルを使ってみよう!
- Authors

- Name
- グロースハッカー能勢
回線は速いほうがいいですよね!でも、すべての人が速い回線ではないとなると、今みているページってどのくらいで表示されるんだろう?自分が作ったページはどのくらいかな?
通常はあまり意識されないかもしれませんが、「このページ、なかなか表示されないね?」と聞くとドキッとするWebデザイナーさんも多いと思います。WebデザイナーさんやWebエンジニアさんは、たいていの人は高速回線でインターネットを利用しているケースが多く、遅い回線での表示がそもそもできないのです。
DevToolsのPerformanceパネルなら、擬似的に3G回線が体感できる!
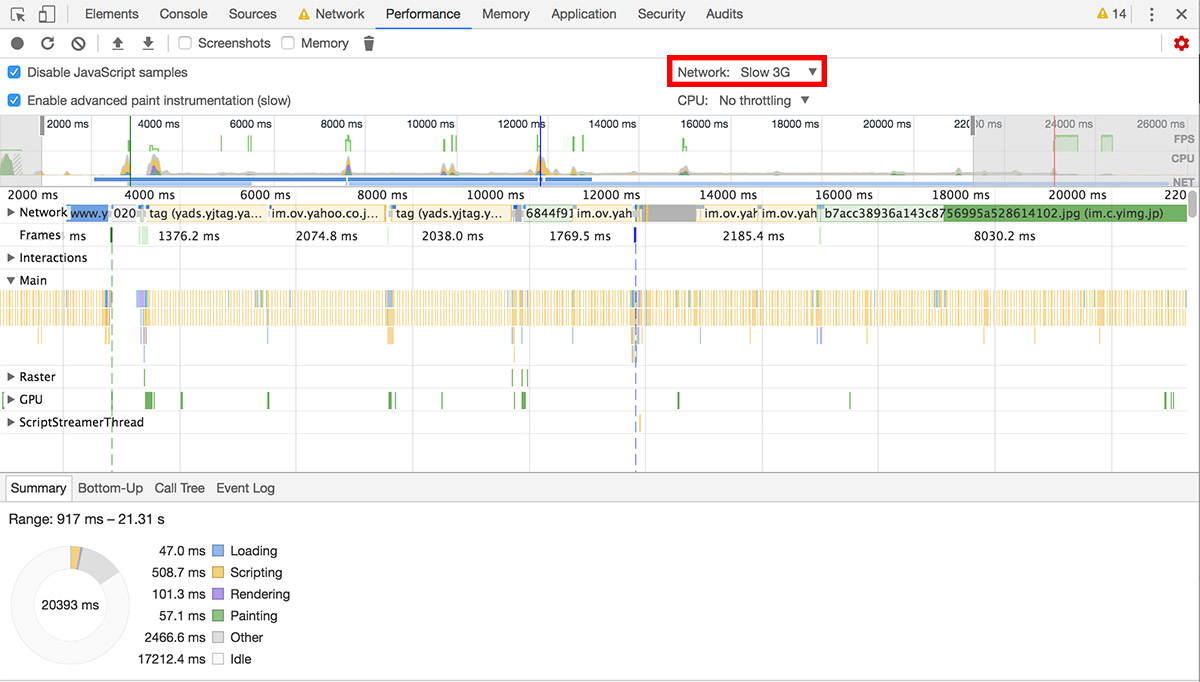
 DevToolsのPerformanceパネル。さまざまな情報が細かく計測されています。
DevToolsのPerformanceパネル。さまざまな情報が細かく計測されています。
ChromeのDevToolsにある「Performanceパネル」を利用しましょう。擬似的に回線速度を選ぶことができます。選べるネットワークは、以下の4つです。
- Online・・・設定なし(通常)
- Fast 3G・・・擬似的に高速な3G回線
- Slow 3G・・・擬似的に低速な3G回線
- Offline・・・???
まずはFast 3Gで試してみましょう。というのも、Slow 3Gは本当に遅くて、とても時間がかかってしまいます。
また、自分で設定を追加することもできます。低速な128Kbpsやプラチナバンドなど、自分に必要な設定を追加すれば、納品チェック時に大いに役立つでしょう。
ちょっと試す場合は、設定を変更しておこう
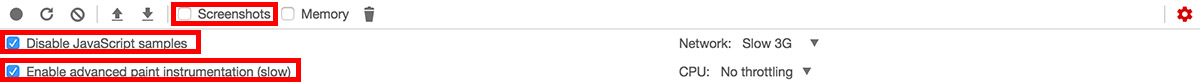
 この3つを設定変更すると、かなり処理が速くなります。人前で使う時はオススメ。
この3つを設定変更すると、かなり処理が速くなります。人前で使う時はオススメ。
かなり高機能なパネルですので、そのまま利用するとかなり時間がかかります。「ちょっと調べてみたい」という程度でしたら、設定を変更しておきましょう。
- Screenshots のチェックボックスをOFF
- Disable JavaScript samples のチェックボックスをOFF
- Enable advanced paint instrumentation(slow) のチェックボックスをOFF
とくにScreenshotsは重いです。でも、これ楽しいというかわかりやすいです。
Screenshotsで経過時間ごとの表示が確認できる
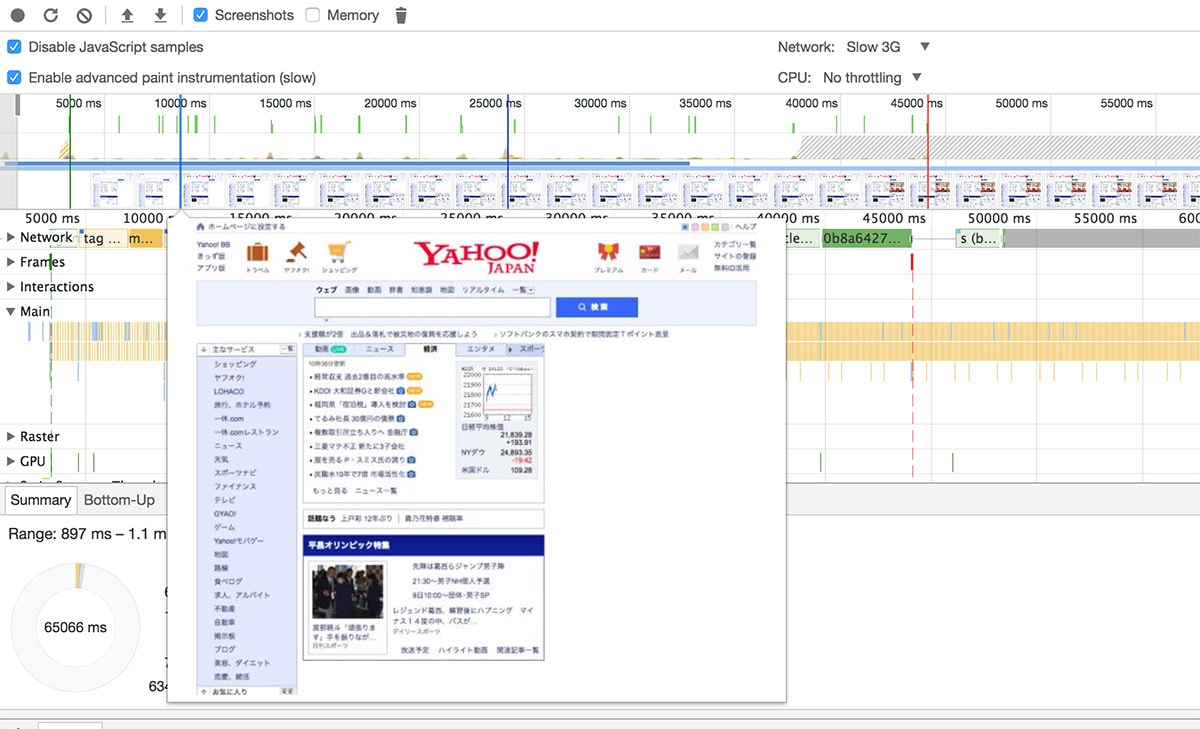
 Yahoo! JapanをPCで計測したところ。トップページの描画が段階的にみれます。
Yahoo! JapanをPCで計測したところ。トップページの描画が段階的にみれます。
ms(ミリ秒)で計測されていて、ところどころスクリーンショットをとってくれます。どの段階でどこまで表示されているか、が確認できるので、パラパラ漫画のような感じで眺められます。やっぱり表示が遅いのは外部広告系のJSですかね。外部ネットワークだし、パーソナライズまでしているので、ほかのコンテンツよりは表示に時間がかかってそうです。
高速表示には画像最適化が最も効果あり
ページで利用されるファイルのうち、容量が重いのは画像とフォントです。フォントは変更されることがほとんどないので、キャッシュしちゃいましょう。でも、画像は日々更新され増えていきます。スマホのカメラも解像度上がっていますし、容量も増えています。
LightFileは、SSIMという画像評価指数を元に、キレイで軽い画像に処理します。1つのパラメータで一括処理するのではなく、複数枚の処理画像を作成し、その中でキレイで軽い画像を選ぶ機能があります。なので、「この画像だけずいぶん劣化してる...」ということもないのです!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
サーバで処理するので、サイト全体をまるまる画像最適化できちゃいます!
最後に
ChromeのDevToolsは本当に高機能です。ほかにもDevToolsのNetworkパネルについて記事を書いているのであわせてどうぞ!
#Chrome 便利ですよね!今回はNetworkパネルで、画像がどのくらい読み込まれているのかがわかる!というご紹介です。ちなみに画像と同じく重いのは、#フォント です。https://t.co/iA9tes17Zt
-- アイデアマンズ (@ideamans) 2018年2月2日
ツールを上手く使って、品質を上げていきましょう!では!
