- 公開日:
メディアサイトは84%が対応済み!Lighthouseで調べたモバイルフレンドリーなサイトの割合
- Authors

- Name
- 代表取締役 宮永
- Lighthouseが「モバイルフレンドリー」と判定したサイトの割合をジャンル別にレポート
- Lighthouseがモバイルフレンドリーと判定するのはviewportの適切な指定と12px以上のフォントサイズ
- ブログ/メディアサイトは84%が対応済みだが、上場企業コーポレートサイトはまだ61%、ECサイトも68%しか対応していない
モバイルフレンドリーって?
モバイルWebサイト監査ツールLighthouseには、SEOの採点項目として「モバイルフレンドリー」があります。
Googleは、モバイルサイトの検索順位にモバイルフレンドリーなサイトであることつまりモバイルデバイスでの表示に考慮していることを評価するとしており、判定のためのオンラインツールも提供しています。
それがかのモバイルフレンドリーテストです。試したことのある方も多いでしょう。
モバイルWebサイトの監査ツールLighthouseにも、モバイルフレンドリーについての監査項目が含まれています。
Lighthouseのモバイルフレンドリーテスト
では有名なオンラインのモバイルフレンドリーテストと、Lighthouseのモバイルフレンドリーテストでは何が違うのか? これを知りたかったという方にはすみません、はっきり分からず、この記事でも触れません。
Lighthouseでは、1. viewportにwidthかinitial-scaleが指定されていること、2. モバイルデバイスにおけるフォントサイズ。この2点を評価します。ラフに言いかえれば、モバイルデバイスで拡大縮小の操作をしなくても文字が読みやすく、上下方向のみに簡単にスクロールして閲覧できるサイトがモバイルフレンドリーということになります。
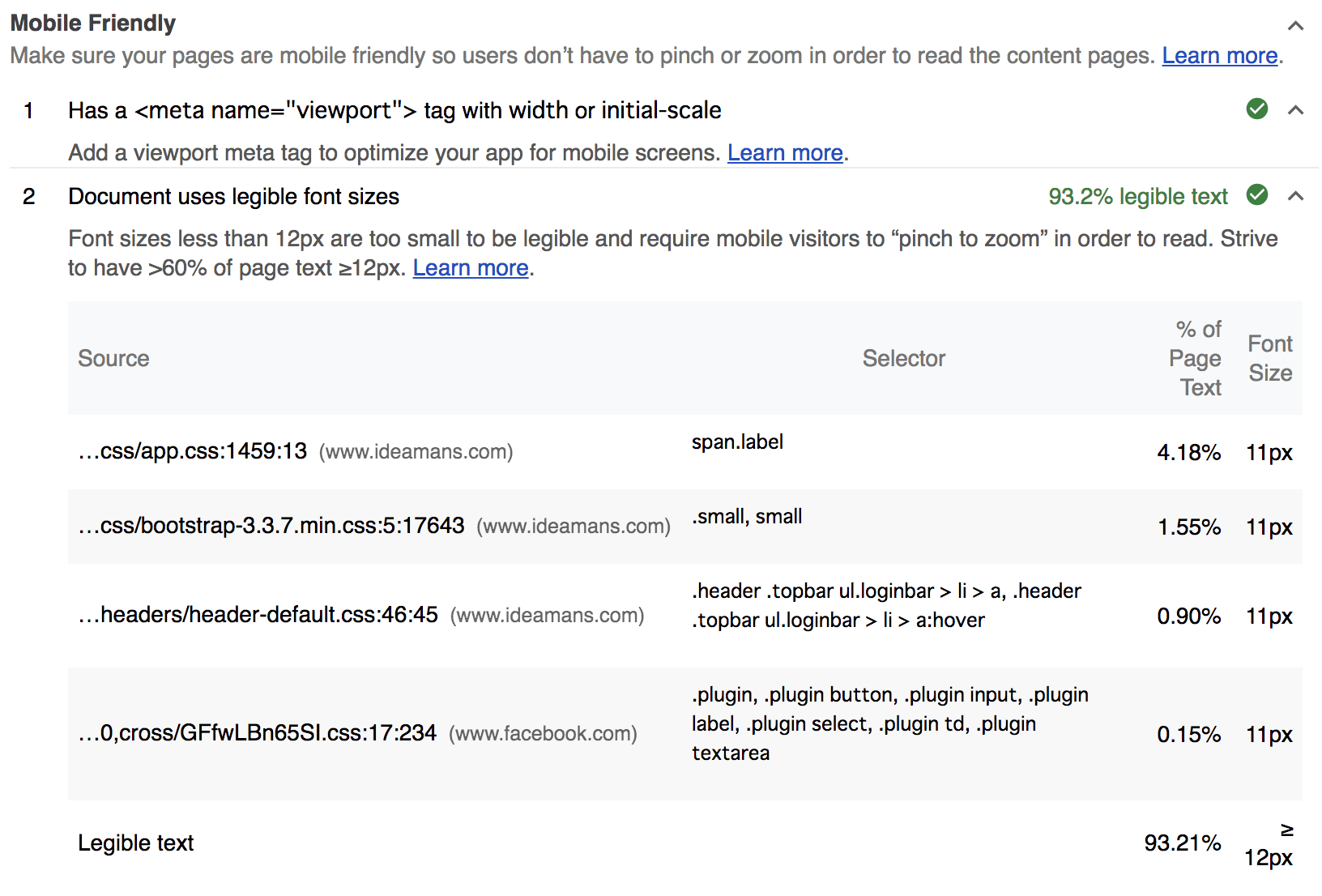
弊社アイデアマンズのサイトに対するモバイルフレンドリーの監査レポートがこちらです。

フォントサイズについては12px以上にしましょうと推奨されています。ページの中で12px未満のフォントサイズの文字が多いと、このスコアが低くなります。
どこで小さなフォントサイズが指定されており、テキストの何%に適用されているかも細かく教えてくれます。
同じ呼び名を使うあたり、オンラインのモバイルフレンドリーテストも基本的な採点方法は近いのではないかと想像しています。
ジャンル別モバイルフレンドリーなサイトの割合
アイデアマンズでは、たくさんのサイトにLighthouseを実行してみて統計データを集めてみよう!という試みを行っています。
「サイトの最適化についてぶっちゃけ他のサイトはどれだけやってるの?」という疑問に応えるためです。
- コーポレートサイト 代表としてJPX上場企業3,618社(2018年6月18日現在)
- ブログ/メディアサイト TopHatenerの購読者上位3,000サイト
- ECサイト 独自のクローラーで収集した、会員管理機能とショッピングカート機能を有するインターネット通販サイト2,679サイト(楽天などのモールも含む)実際にはこれらの中から、Lighthouseを正常に実行できたサイト(エラーになっていないサイト)や、閉鎖や移転で簡素な内容になっているサイトを除きます。
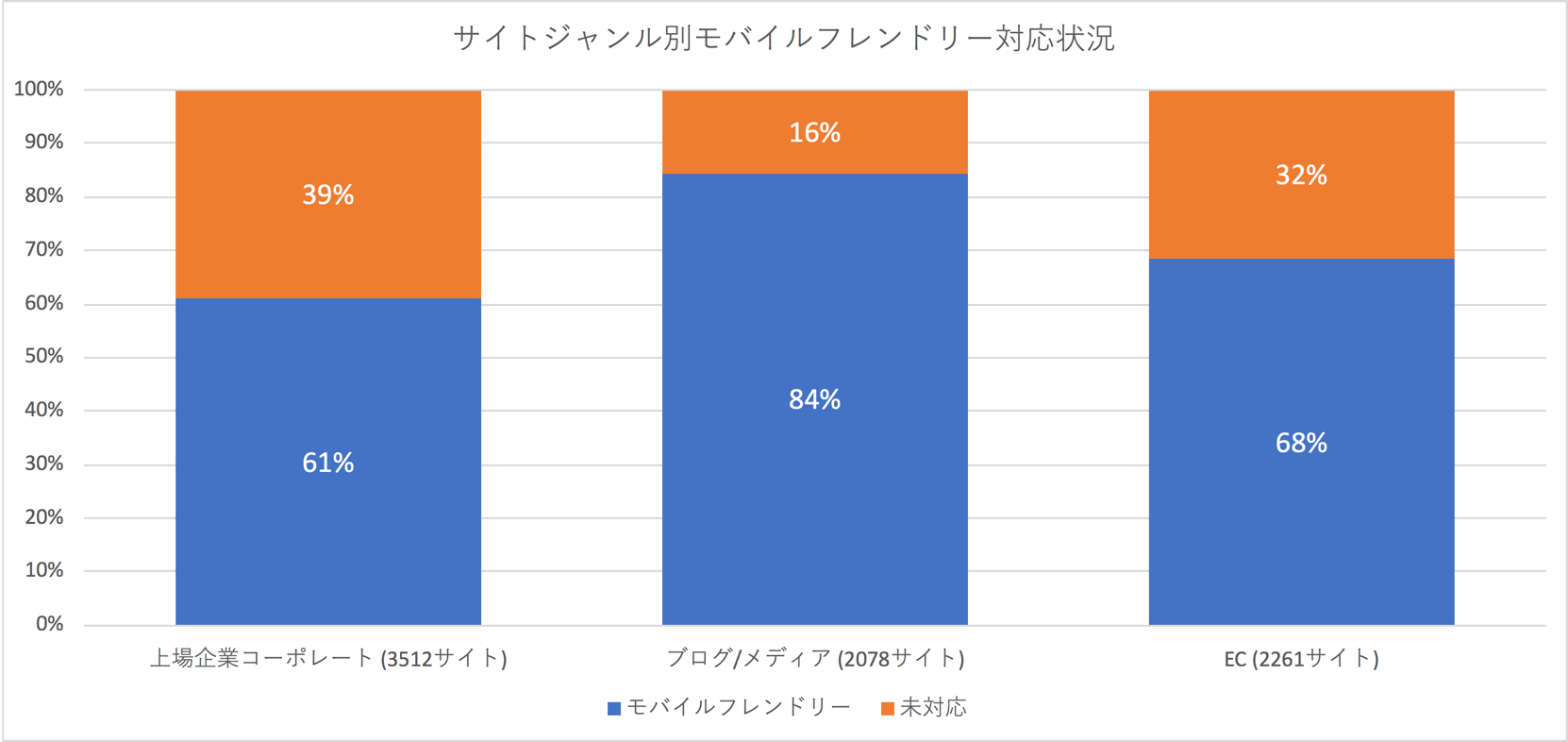
Lighthouseがモバイルフレンドリーであると判定したサイトの割合は次の通りでした(2018年6月18日現在)。

ブログ/メディアサイトはもはやモバイル中心であることは疑いようがないでしょう。その状況を反映して、Lighthouseの判定ではブログ/メディアサイトの84%のサイトがモバイルフレンドリーに対応済みでした。
逆に、上場企業のコーポレートサイトでは約4割がモバイル端末での閲覧に対応が不十分であると判定されました(もちろん企業が複数のサイトを持つことがあり、用途に応じて対応済みであることもあり得ます。4割の企業がモバイル対応をまったく行っていないという意味ではありません)。
ECサイトもすでにモバイル中心になっていることは想像に難くありません。しかしECサイトのモバイルフレンドリー比率は68%となっており、ブログ/メディアサイトの84%と開きがあります。
ECサイトはそのシステムがブログ/メディアサイトのCMSに比べて大きく複雑で、多くのコストも要します。その制約によりモバイルへの世代交代ができていないサイトがまだ多いのかもしれません。あるいは社内でのオンライン販売自体の優先度が低く、手が回っていないという状況も想像されます。