- 公開日:
実録Lighthouseのスコア改善〜Accessibility編
- Authors

- Name
- 代表取締役 宮永
- アイデアマンズでは画像のalt属性、リンクのname属性、コントラスト比の修正を行ったら100点にアップ
- Lighthouseは表面的な試験のみ。100点でもアクセシビリティ対応が十分とは言えない
- 目視しにくいチェックを短時間で自動で実行するのは便利。はじめの一歩の取り組みや、ケアレスミスの防止にはおすすめ
Accessibilityスコア改善の取り組み
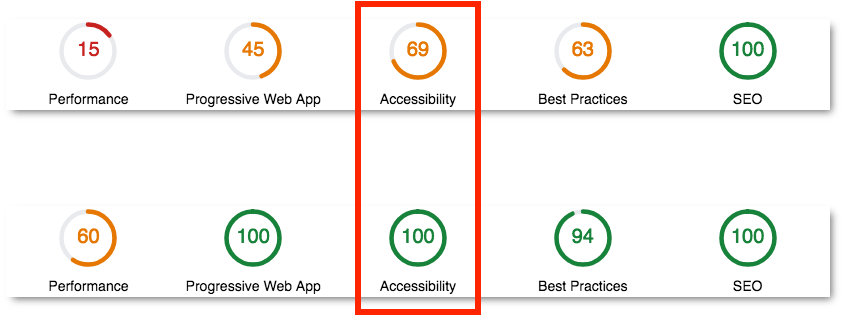
アイデアマンズのコーポレートサイトで、Lighthouseのスコア改善の取り組みを行いました。
Lighthouseの採点カテゴリ5つのうち、Accessibility(アクセシビリティ)のスコア改善について、行ったこととその成果などをご紹介します。

はじめに
Webアクセシビリティはとても奥が深く、Lighthouseが監査する項目は機械的で表面的なものだけです。十分な整備には長期的な取り組みが必要でしょう。
実際にアイデアマンズのWebサイトでは恥ずかしながらWebアクセシビリティに特別に考慮したことがなく、それでも拍子抜けするほどわずかな作業で100点に改善できました。そのことを前提に、Lighthouseの試験項目や対策について紹介します。
指摘をうけた内容
弊社アイデアマンズのWebサイトにLighthouseを実行した結果、Accessibility(アクセシビリティ)の監査項目で次の指摘がありました。
- alt属性がない画像やname属性のないa要素がある
- コントラスト比の小さな文字がある
画像のalt属性やa要素のname属性
画像のalt属性は忘れず付けることはもはやコーディングの常識となっています。これは単なるケアレスミスです。
a要素のname属性は、不足を全てが指摘されたわけではありません。例えばa要素が内部にテキストを含む場合、指摘の対象となりませんでした。また、a要素が画像のみを含む場合は、画像がalt属性を持つ場合はこれも対象外となりました。
つまり、a要素はあるけど何へのリンクなのか、視覚以外の情報がない要素を指摘しているようです。
コントラスト比の小さな文字
日本人男性の約5%もが先天的色覚異常を持つと言われています(女性は0.2%。Wikipedia - 色覚異常調べ)。一般的に視力も年齢とともに衰えていきます。
デザイン上、淡いコントラストが使われることや、色に強い意味を持たせること(赤は値引きやセールなど)は珍しくありませんが、ユーザーによっては意匠以前に何が書いてあるか分からない、誤認しやすいということが起こりえます。日差しの強い屋外で液晶ディスプレイが見にくくなる経験は誰もがお持ちでしょう。
こういった様々なユーザーや、利用環境に広く対応するため、WCAGで以下のようにコントラストのガイドラインが定められています。
LighthouseはレベルAAに対する要件を満たしていないコントラスト比を指摘するようです。
なお、ガイドラインでは「装飾など付随的な要素は要件から除く」とありますが、Lighthouseには見分けられないのですべて指摘されます。
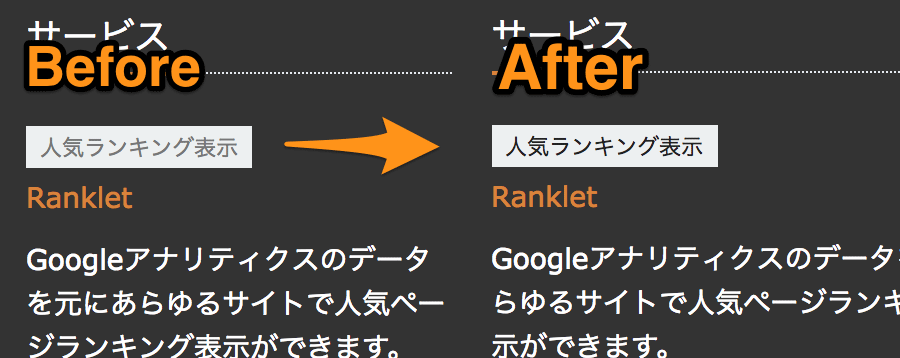
例えばアイデアマンズでは次のような要素を修正し、指摘を消し込みました。「人気ランキング表示」の文字色が少し濃くなったのがわかりますでしょうか。

Chrome Developer Toolsによるコントラストチェック
コントラスト比のチェックを支援するさまざまなツールがあります。
自分はChromeのDeveloper Toolsにコントラスト比のチェック機能があったのでそれが重宝しました。
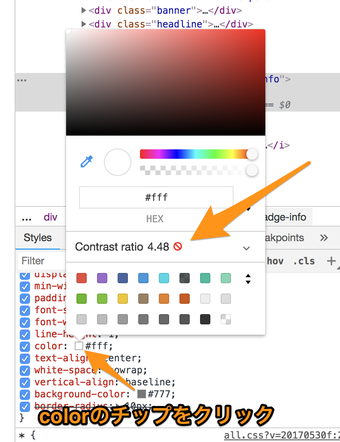
チェックしたい要素のStylesで、文字色を表すcolorプロパティのカラーチップをクリックすると表示されるカラーピッカーに、アクセシビリティ観点でのコントラスト比の判定結果が表示されます。
はじめは背景のグレーが少し明るかったのでNGとなっていましたが、
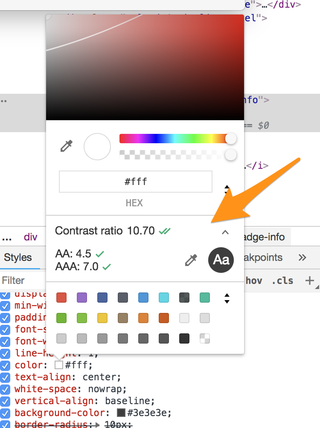
背景色や文字色を調整するとOKになりました。
背景色を表すbackground-colorプロパティでは表示されません。背景が画像であることもあるからと推測しますが、こちらでも表示されると便利だなぁと思います。
このように指摘された要素のCSSをひとつずつ修正し、Accessibilityのスコアを改善しました。
ご相談ください
アイデアマンズではLighthouseを使ったレポート作成や競合調査、スコア改善のご相談を承っています。