- 公開日:
インターネットバンキングなどで多くの人が利用する都市銀行のウェブサイト。グループの親会社もまとめてチェックしてみよう!
- Authors

- Name
- グロースハッカー能勢
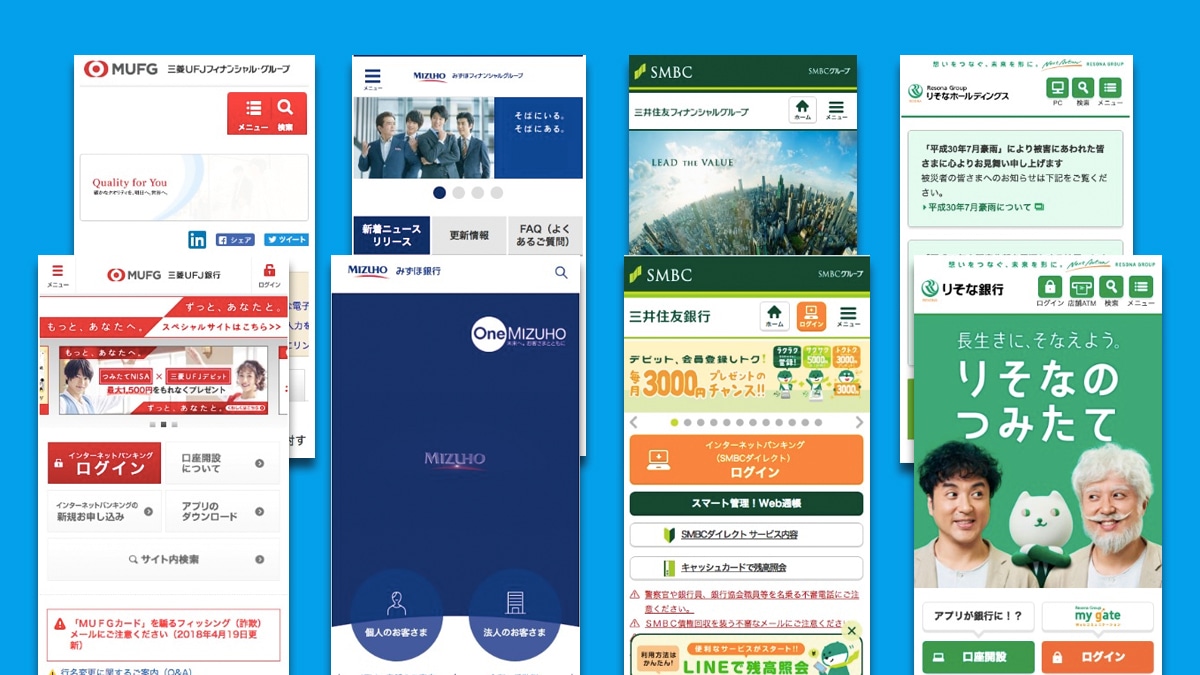
今回の業界別ウェブサイトは、多くの人がインターネットバンキングを利用する「都市銀行」にフォーカスしてみました。サービスサイトにあたる銀行のウェブサイトと、そのグループのウェブサイトをチェックしました。全部で8つのウェブサイトをみていきましょう。
ウェブサイトでの利用のほか、スマートフォンアプリでも多くの人が利用している都市銀行。ウェブサイトの表示に必要な総ダウンロード容量は、全体的に少なく、非常にわかりやすいデザインが主流です。多くの人が利用するウェブサイトでは、わかりやすさと使いやすさが重要な指標となるので、かなり参考になるものが多いと思います。
総ダウンロード容量は、最大 5.23MB、最小 1.52MB。全体的に軽量で表示にかかるストレスは少ない。

インターネットバンキングは多くの人が利用する
今回は都市銀行といっても、メガバンクとしています。3行+1行の4銀行と、それらのグループのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、全体的に少なめ。ウェブサイトの作りは非常に高いレベルにあります。わかりやすさと使いやすさが重視されている一方で、軽視されがちな表示に必要なファイルサイズもしっかりと軽量化されているところが多かったですね。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| 三菱UFJフィナンシャル・グループ | 2.03MB | 0.38MB | 0.24MB | 11 | -0.08MB(-3.82%) |
| みずほフィナンシャルグループ | 3.97MB | 0.63MB | 0.45MB | 17 | -0.09MB(-2.32%) |
| 三井住友フィナンシャルグループ | 2.48MB | 1.48MB | 1.37MB | 20 | -0.79MB(-32.07%) |
| りそなホールディングス | 1.75MB | 0.97MB | 0.59MB | 8 | -0.29MB(-16.4%) |
| 三菱UFJ銀行 | 1.52MB | 1.08MB | 0.92MB | 14 | -0.49MB(-32.47%) |
| みずほ銀行 | 4.76MB | 1.00MB | 0.42MB | 12 | -0.01MB(-0.17%) |
| 三井住友銀行 | 5.23MB | 1.34MB | 1.08MB | 31 | -0.93MB(-17.77%) |
| りそな銀行 | 3.80MB | 2.43MB | 0.55MB | 10 | -0.26MB(-6.73%) |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
オーソドックな作りが多いため、画像のほとんどはバナーが多くを占めています。バナーは定期的に更新されるものなので、CMSなどのツールで管理されているケースが多いでしょう。定期的な制作物は、手動での画像軽量化を行うよりも、LightFileなどの自動軽量化ツールを組み込んでシステム化してしまうことで、画質のチェックや作業漏れなどを防ぐことができます。
最後に
多くの方が利用するウェブサイトは、非常にわかりやすくデザインされているので、「どこになにがあるのか」がひと目でわかるのが特徴です。タブやアコーディオンなどの表示機能は便利である半面、クリックやタップしないと「みえない」機能です。アクションを起こさないとみえない機能は、極力使わないほうが多くの人に利用しやすいデザインとなります。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのウェブサイトよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
