- 公開日:
コンビニのウェブサイト、みたことあります?更新頻度が高く、キャンペーン情報や新商品情報など、バナーや商品画像がたくさんある!画像軽量化は...。
- Authors

- Name
- グロースハッカー能勢
もはや生活の一部となっているコンビニ。さまざまな商品を取り揃え、お昼時にはお弁当や軽食を買う人たちで行列ができます。お気に入りのコンビニや、お気に入りの店員さんがいることもあるでしょう。
最近はドミナント戦略(同じような地域に複数店舗を出店して、他のコンビニを追い出す)を行っているコンビニも多く、決まったコンビニに行く人も多いかもしれません。電子マネーやポイントなどを考えると、同じコンビニを利用する方も多いかも?
総ダウンロード容量は、最大 22.06MB、最小 1.93MB。更新頻度が高いウェブサイトは、やはり画像軽量化の自動化が必要。

最近はプライベートブランドも増えてきている便利なコンビニ。ウェブサイトよりもSNSの方が馴染みやすい傾向がある。
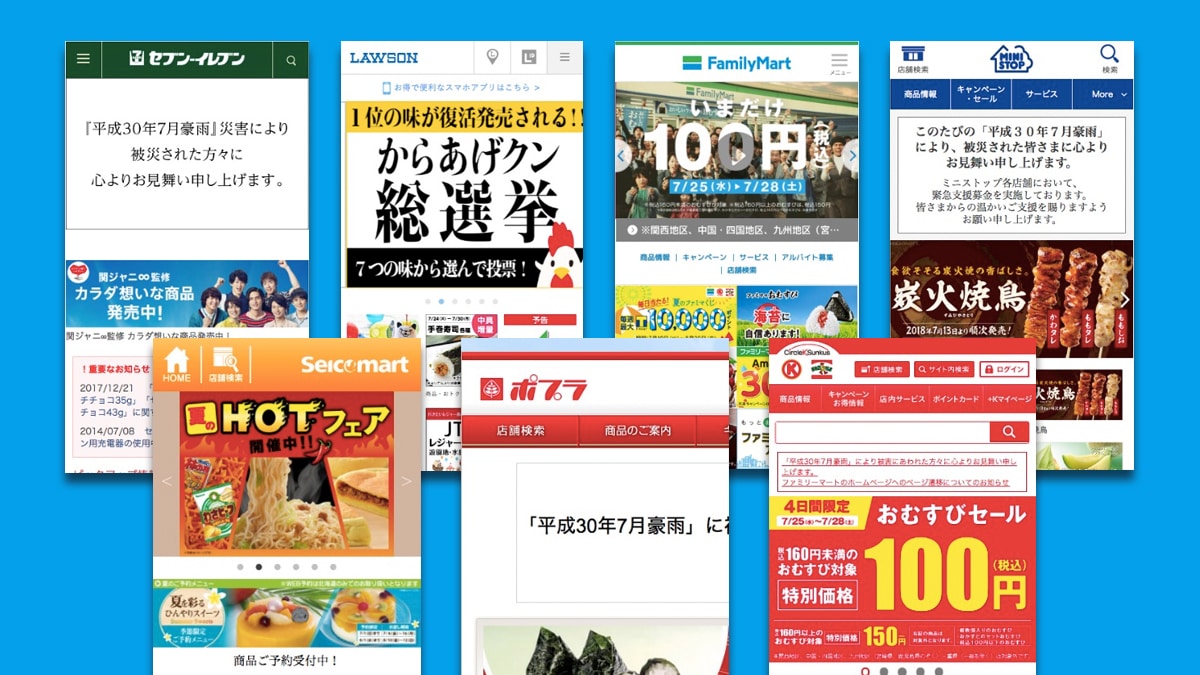
今回はコンビニエンスストアを取り上げてみました。主要なコンビニのほか、ランダムにピックアップしたコンビニをあわせて、全7コンビニをチェックしました!あまりコンビニのウェブサイトをみる方はそんなに多くないと思いますが、キャンペーン情報などが充実しているほか、新商品の掲載など、ウェブサイトならではの閲覧のしやすさがあります。TwitterやLINEなどで各コンビニをフォローされている方も多いと思います。そういえば、ローソンのアキコちゃんはSNSマーケティングの先駆け的な存在ですね。
7つのコンビニを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、各コンビニで大きく差があります。なんとその差は「20MB」もありました。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| セブン-イレブン | 5.80MB | 3.82MB | 3.52MB | 34 | -1.53MB(-26.41%) |
| ローソン | 6.36MB | 2.77MB | 2.59MB | 58 | -1.09MB(-17.14%) |
| ファミリーマート | 22.06MB | 16.41MB | 16.21MB | 170 | -9.36MB(-42.58%) |
| ミニストップ | 11.76MB | 8.68MB | 8.09MB | 57 | -1.05MB(-8.90%) |
| セイコーマート | 3.67MB | 3.03MB | 1.91MB | 15 | -0.81MB(-21.66%) |
| ポプラ | 3.11MB | 0.95MB | 0.68MB | 35 | -0.08MB(-2.82%) |
| サークルK・サンクス | 2.02MB | 1.10MB | 0.00MB | 1 | - |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
1つのウェブサイトは、スマートフォン用のレイアウトではなく、PC用のレイアウトでの計測となりました。
多くのコンビニのウェブサイトが、画像軽量化の余地があることがわかります。これは販促用のバナーが常に更新されているため、画像軽量化が自動化されていない可能性があります。商品画像などは軽量化されていて、バナーは軽量化されていない、というケースが多いのです。ただ、画質をみながら軽量化をする作業は時間がかかったり、手間がかかるのが一般的です。この「画質を落とさずに、軽量化する」というシンプルな機能をLightFileでは自動で仕組み化することが可能です。
全体的に、販促用のバナーが多く掲載されているコンビニのウェブサイト。画像の点数が多いので、画像軽量化することで表示は相当高速化されそうです。遅延読み込みと併用することで、表示速度とサーバの配信負荷を大きく下げることができるようになります。
最後に
コンビニは、お弁当から筆記用具、お菓子や飲み物、雑誌など本当に身近で利用頻度が高いものを多く取り扱い、たくさんの人が利用しています。ウェブサイトよりもSNSでのエンゲージが高い傾向も強そうですし、ウェブサイトとうまく情報を組み合わせている気がします。文字数制限のないウェブサイトは、より多くの情報を効果的にみせることができますし、即時性の高くない情報(一週間先、一ヶ月先など)の配信はSNSでは不向きなので、やはりウェブサイトでの配信があっています。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのウェブサイトよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
