- 公開日:
東京6大学野球秋季リーグ戦が始まる!プロ野球と同じくらい盛り上がる大学野球は、プロへの道も!そんな出場大学6校のウェブサイトはどのぐらい画像軽量化されているか調べてみた
- Authors

- Name
- グロースハッカー能勢
大学生の秋のスポーツも盛り上がってくる9月は、6大学野球の秋季リーグもスタートします。大学からプロに進む選手も多くいるので、応援にも熱が入りますね!母校の応援や、お気に入りの選手の応援など、神宮球場で楽しみましょう!6大学野球はウェブサイトもあり、AbemaTVなどでも放送があります。詳しくはいかのサイトからチェックしましょう。
総ダウンロード容量は、最大 23.10MB、最小 2.41MB。洗練されたウェブサイトもあり、大学生への感度の高さを感じる

多感な時期の高校生がみて、洗練されている印象があるウェブサイトが多い。
秋季リーグの6つの大学ウェブサイトをチェックしました。6大学野球なので野球部のウェブサイトと思いましたが、管理体制がマチマチっぽかったので大学の公式ウェブサイトを対象としています。6校とも非常に知名度の高い大学ですので、みやすさや洗練されたイメージがあるスマホサイトが多いです。テキストよりもビジュアルが重視なのは、より直感的にイメージしてもらうためでしょう。
6つの大学サイトを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、非常に大きく差があります。また、トップページで動画を流すウェブサイトもありました。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| 早稲田大学 | 2.41MB | 1.48MB | 1.43MB | 18 | -0.83MB(-33.73%) |
| 慶應義塾大学 | 12.06MB | 6.18MB | 6.02MB | 40 | -3.23MB(-26.82%) |
| 明治大学 | 2.45MB | 1.38MB | 0.89MB | 25 | -0.21MB(-8.63%) |
| 法政大学 | 4.26MB | 1.18MB | 1.06MB | 23 | -0.56MB(-12.85%) |
| 東京大学 | 23.10MB | 17.74MB | 11.89MB | 35 | -9.37MB(-40.56%) |
| 立教大学 | 11.92MB | 6.44MB | 3.07MB | 31 | -0.95MB(-7.86%) |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
6つのうち4校で画像軽量化が効果を発揮する結果になりました。そのうち3校では、体感できるレベルので表示高速化が可能でしょう。一般的に10MBを超えるファイルサイズはかなり重い部類に入ります。大学のウェブサイトは、在校生やOBのほか、受験生なども多く閲覧するウェブサイトです。若者のスマホ使いすぎによる「ギガ足りない問題」もあるので、大学ウェブサイトは画像軽量化を行って「閲覧者のギガに優しい」ウェブサイトの運営をするのはいかがでしょうか。
受験生向けのウェブサイトや、合格発表時の同時アクセスの対策にも、画像軽量化は大きな役割を持ちます。ぜひ取り組んでみましょう。
WEBPageTest.org でどのぐらい差が出るのか見てみよう
今回、WEBPageTest.org という計測サイトでもう少し比較調査を行いました。このWEBPageTest.org は、GoogleのTestMySiteでも利用されているツールですので、信頼度は高めなものとなります。
さて、今回最もヘビー級だった東京大学のウェブサイトを対象に、LightFile シミュレータでチェックした結果を比較してみました。比較対象は、originalと画質優先となります。
- original: 23.10MB
- 画質優先(Low): 13.71MB
動画でわかる表示の違い
比較結果は、0.1秒づつ流れる動画を見ていただきます。動画の45秒あたり(動画内の時間では、9.9秒あたり)にメインビジュアルの表示が始まります。左のoriginalの方が先に表示し始めるものの、あとから表示されたLowの方がどんどん表示が進んでいくのがわかります。重いデータは表示されるのに時間がかかり、軽いデータは表示に時間がかからないというのがよくわかりますね。なお、対象の画像は、originalが2.21MB、圧縮済みが0.29MBで、実に約87%のされた画像です。表示に差が出るのは当たり前なのですが、実際には重い画像ファイルが読み込まれているという事実は変わりません。
このツールのサービスは、アメリカのダラスからのアクセスなので、都内の高速回線では同じようにはなりません。しかし、多かれ少なかれ、ファイルサイズの差は表示時間に差をもたらすでしょう。より詳細な比較データはこちらからどうぞ。
他にもoriginalと画像軽量化済みの比較をまとめる
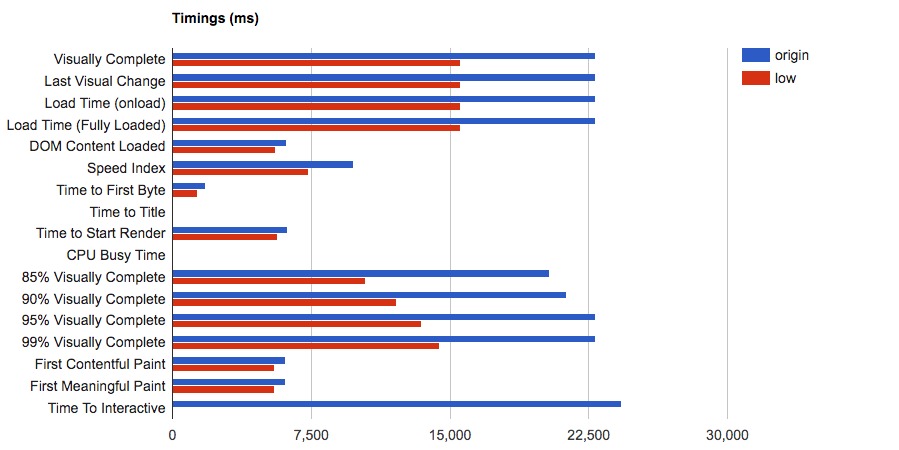
 主要項目にかかる時間の比較。ビジュアルの表示部分に大きな差があるのがわかる
主要項目にかかる時間の比較。ビジュアルの表示部分に大きな差があるのがわかる
上のグラフから、主要な項目を4つ取り上げます。
| 項目 | original | 画像軽量化済み |
|---|---|---|
| 表示にかかる時間 | 22.9秒 | 15.6秒 |
| 85%の表示まで読込む時間 | 20.3秒 | 10.4秒 |
| ファーストビューの表示にかかる時間 | 6.1秒 | 5.5秒 |
| Speed Index | 9.7秒 | 7.3秒 |
ここからわかるのは、ファーストビューの読み込みには大差がないものの、ファーストビューよりも下の表示を読込する時間が大きく異なる点です。85%付近では、originalは画像軽量化済みに比べ、ほぼ2倍の時間がかかっています。このように、画像軽量化をすることで、読み込みにかかる時間は最大半分まで短縮できることがわかります。
最後に
CMSを利用している場合は、そのCMSプラグインに画像軽量化ツールがないか確認してみましょう。WordPressであれば、いくつかのプラグインが出ています。弊社のLightFileとの対決記事をご案内します。
画像の軽量化は人間ではなくプログラムが行ったほうが効率がよく、LightFileは画質の判定も行うので、画質の心配もいりません。仕組み化して自動化することができるのです。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのフォームよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
