- 公開日:
Firefoxは65で対応予定!2018年11月現在の WebP (ウェッピー)のブラウザ対応状況を確認してみよう。Safari対応をどうするかが課題。
- Authors

- Name
- グロースハッカー能勢
Firefoxもようやくバージョン65でWebPに対応する予定となりました。JPGよりも軽量な画像フォーマットの WebP (ウェッピー)について、2018年11月26日時点でのブラウザ対応状況を調べてみました。

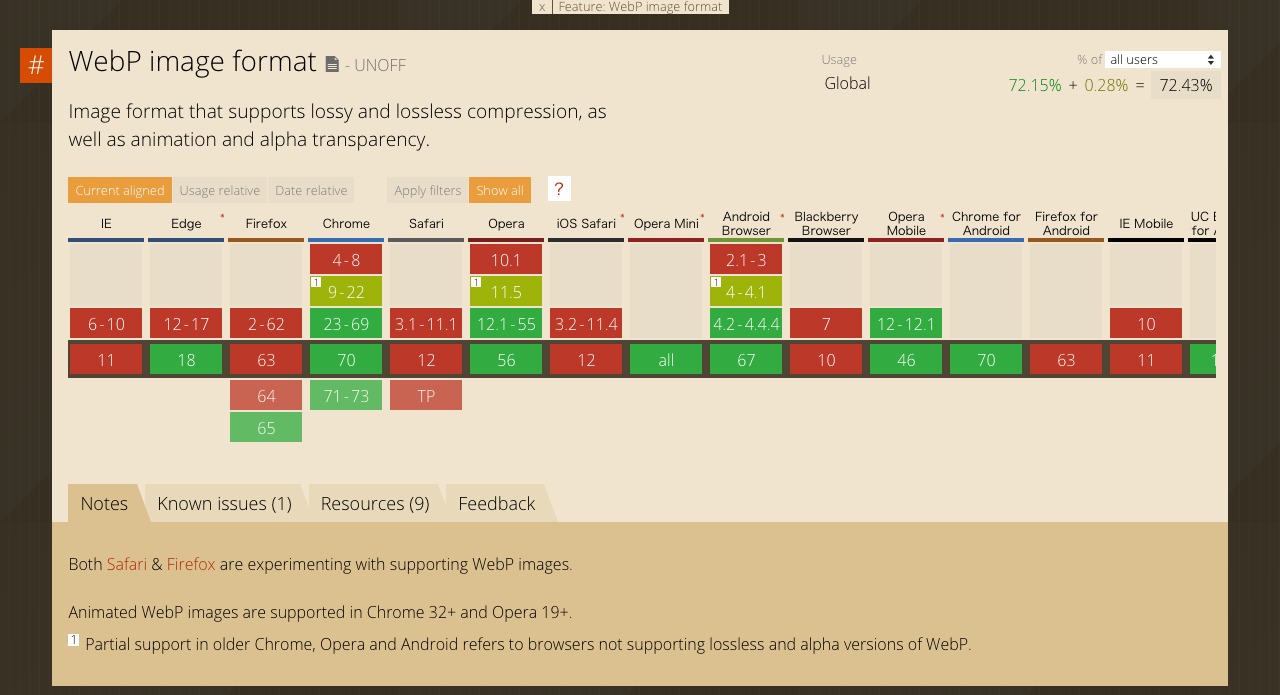
Firefoxも65からWebPの採用が予定されている。SafariはMac版もiOS版もまだ予定がない。
主要なブラウザのうち、AppleのSafariがまだ対応の予定がありません。Windowsでは、IEは対応予定がありませんが、Edgeはすでに対応しています。IEを継続的に利用するケースは、業務システムの利用に限られていると思います。Microsoftとしては、IEをWebPに対応するよりも、Edgeを利用していくことを推奨していくと思われます。
WindowsではEdgeが対応済み、Chromeは対応済み、Firefoxは対応予定となっています。Safariの対応が待たれますが、まだまだ予定はみえません。WebPを利用するには、UA (ユーザーエージェント)をサーバサイドで判別してrewriteするのがよさそうです。
Chromeのシェアは依然として40%前後
弊社のランキングウィジェットサービス「Ranklet」のサービスサイトの、ブラウザシェアについて先日調査しました。前回の調査から大きな変化はありません。Chrome単体で見ると約40%のシェアとなり、ブラウザシェアとしては最も多かったです。Safariは約35%程度のシェアがありました。まだまだWebPをメインの画像フォーマットとすることは難しいため、UA判定でのリライトや分岐が必要な状況です。
Firefoxのシェアは10%程度ですので、ChromeとFirefoxで半数ぐらいのシェアになります。Edgeも入れると、約55%程度がWebP対応ということにあります。
アイデアマンズブログでは、最低限必要な設定でWebP対応する方法を紹介していますので、ぜひチェックしてみてください。
参考サイト
- Firefox 65ナイトリービルド版、WebP画像形式に対応
- WebP 画像対応が追加されました
- WebPってなに?Googleが作った新しい画像フォーマットは、軽くてアルファチャンネルもサポート!表示高速化するなら検討してみよう! | アイデアマンズブログ
最後に
いきなりWebP対応して画像が表示されない!という心配がある方は、まずはJPEG画像を軽量化するのがおすすめです。JPEGはPNGよりも軽く、最適化処理をすることでWebPと同等の軽量化を行うことができます。ECサイトやレシピサイトなど、画像が多く存在するサイトではWebPの導入にはやはり時間がかかりますし、WebPとJPEGファイルの両方を保持する必要があるので、ストレージ容量も多く必要になります。
画像の軽量化が目的であれば、WebPにするか、JPEG画像を軽量化するか、どちらにするかを検討するのがよいです。なお、透過が必要な画像は、PNGかSVGを利用しましょう。
JPGの画像軽量化は、ぜひ弊社のLightFileをおすすめします。無料トライアルも2週間あるので、検証することも可能です。ぜひお問い合わせください。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
