- 公開日:
Google スピードアップデートがもたらした 画像軽量化と画像転送量の大幅な削減。SEOが絡むと多くの人がその対応を行う。
- Authors

- Name
- グロースハッカー能勢

Google スピードアップデートの対応はもう終わりましたか?スピードアップデートは、2018年7月10日に実施されました。その内容を振り返ってみましょう。まずは公式の情報をチェックします。
- ページの読み込み速度をモバイル検索のランキング要素に使用します
2018年1月18日木曜日
Google ウェブマスター向け公式ブログ
情報自体は2018年1月にリリースされています。ほぼ10ヶ月前です。ついこの間と思っていましたが、半年前に告知があるのは親切ですね。さて、どんな内容だったかは参考URLを見ていただくとして、大きなところをまとめます。
- ページの読み込み速度を、モバイル検索のランキング要素に使用します
たったこれだけです。しかし、ページの読み込みや表示速度というのは、場合によってはとても広範囲におよぶ対策が必要になるもの。対策は計り知れないのです...。
結論「画像に関して大きな変化が起きた」
先に結論を記載します。Google スピードアップデートの実施後は、多くのウェブサイトで画像に関して大きな変化が起きたことがわかりました。詳細については、画像つきで後述します。
- 読み込まれる画像のファイルサイズは「約25%」削減された
- 画像が読み込まれる回数は「約20%強」削減された
- 画像遅延読み込みで節約できるファイルサイズは「少しだけ」減った
- 画像最適化で節約できるファイルサイズは「約40%ちかく」も減った
ウェブページの表示に必要なデータの半分は、画像でできている
Akamaiさんでは、以下のような情報をウェブサイトで表示しています。ウェブページの表示において「半分以上の63%」が画像のダウンロードとなっているのです。
2016 年末には、平均的なウェブサイトのページ容量の 63% が画像で構成されていました。これは、2015 年から 12% 以上の増加です。
これは、ウェブサイトの表示内容によって大きく異なります。しかし、テキスト中心のウェブサイトよりも、画像中心のウェブサイトの方が多いでしょうし、画像1枚の容量はHTMLファイルのすべての容量に近いまたはそれよりも多いでしょう。300KBのJPGファイルは軽いほうですが、300KBのHTMLはあまり見かけません。
Google スピードアップデートと画像の深い関係
では、本題のGoogle スピードアップデートと画像の関係をみていきましょう。今回は、http archive の State of Images のレポートから読み取っていきます。対象期間は、2017年10月15日から2018年10月15日までの1年間です。
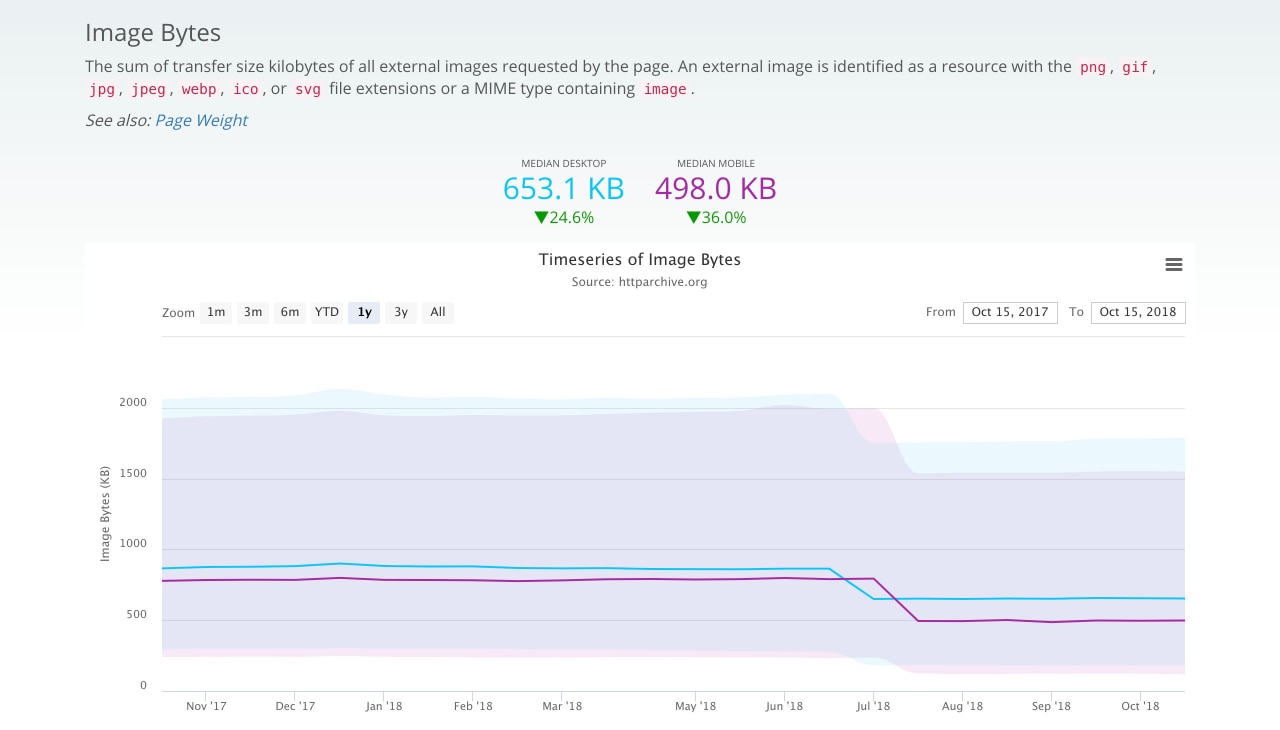
Image Bytes (ページで読み込まれる画像の総ファイルサイズ)
 スピードアップデートが実施される前後で大きく変化があることがわかる
スピードアップデートが実施される前後で大きく変化があることがわかる
図を見ていただくと一目瞭然でわかります。スピードアップデートが実施されたであろうタイミングで、大きく下がっています。2MB近くのダウンロードを行っていたところが、1.5MBちょっとのダウンロードに変化していることがわかります。実に「約25%弱」もの削減が行われていたのです。
これはタイミング的にも、スピードアップデートの実施アナウンスが引き金になったと考えて、ほぼ間違いないのではないかと思われます。
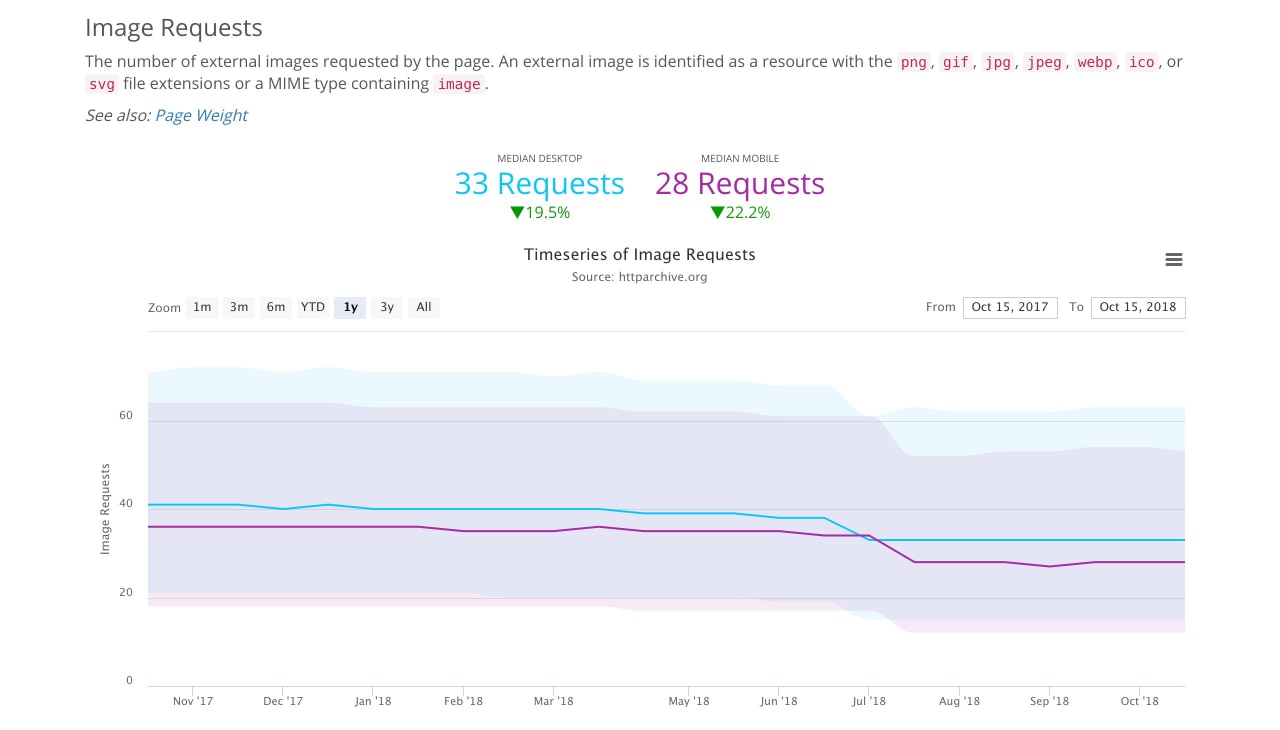
Image Requests (画像が読み込まれる回数)
 こちらもスピードアップデートで大きく変化していることがわかる。
こちらもスピードアップデートで大きく変化していることがわかる。
こちらは、スピードアップデート前は65程度のリクエストだったものが、実施後は50ちょっと程度までリクエストが削減されています(モバイル)。こちらは約20%強の削減となっています。昨今のフロントエンド周りの対策を考えると、「一斉にデザインリニューアルを行って、画像の読み込みを減らした」というのは考えづらく、次の画像遅延読み込みによる影響ではないかと考えています。
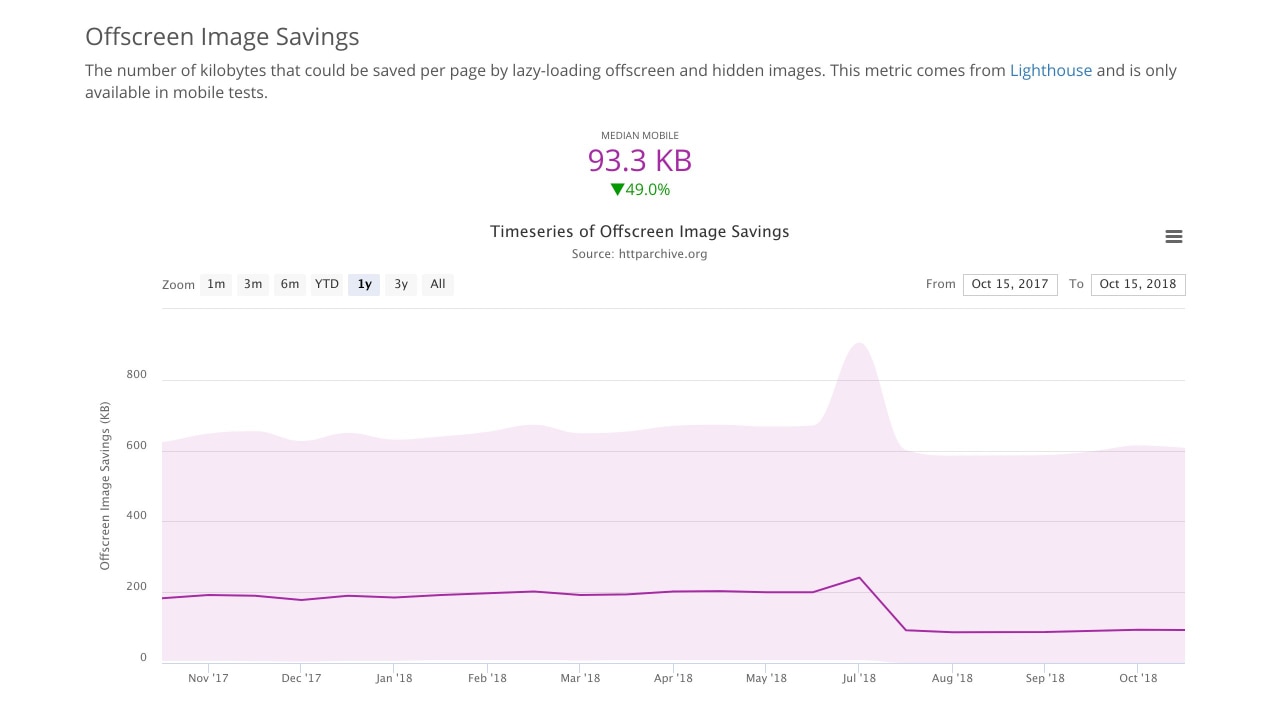
Offscreen Image Savings (画像遅延読み込みをした場合に節約できる総ファイルサイズ)
 こちらもスピードアップデートのタイミングで大きな変化があります。結果的には、Lazyload に代表される画像遅延読み込みで節約できる総ファイルサイズは、スピードアップデート以降はさがっていることがわかります。そのため、多くのウェブサイトで画像遅延読み込みが実施されたという結果に結びつくことができます。
こちらもスピードアップデートのタイミングで大きな変化があります。結果的には、Lazyload に代表される画像遅延読み込みで節約できる総ファイルサイズは、スピードアップデート以降はさがっていることがわかります。そのため、多くのウェブサイトで画像遅延読み込みが実施されたという結果に結びつくことができます。
体感的にも、LazyLoad を導入したウェブサイトは、このタイミングで非常に増えたと感じています。
Google Trendで検索のトレンドを見てみましょう。
 Google スピードアップデートの告知後に「Lazyload」のボリュームが一気に上がっています。調査対象期間内では、ここが最も検索されていることがわかります。スピードアップの実施前後でも「Lazyload」の検索トレンドは上がっています。これは実施前に対応したいケースと、実施後に対応したケースが考えられます。
Google スピードアップデートの告知後に「Lazyload」のボリュームが一気に上がっています。調査対象期間内では、ここが最も検索されていることがわかります。スピードアップの実施前後でも「Lazyload」の検索トレンドは上がっています。これは実施前に対応したいケースと、実施後に対応したケースが考えられます。
「遅延読み込み」についても、スピードアップデートの実施前に大きな2つの山を見ることができます。これは実装する方がどのような方法があるのかを調べた形跡と考えてよいと思います。
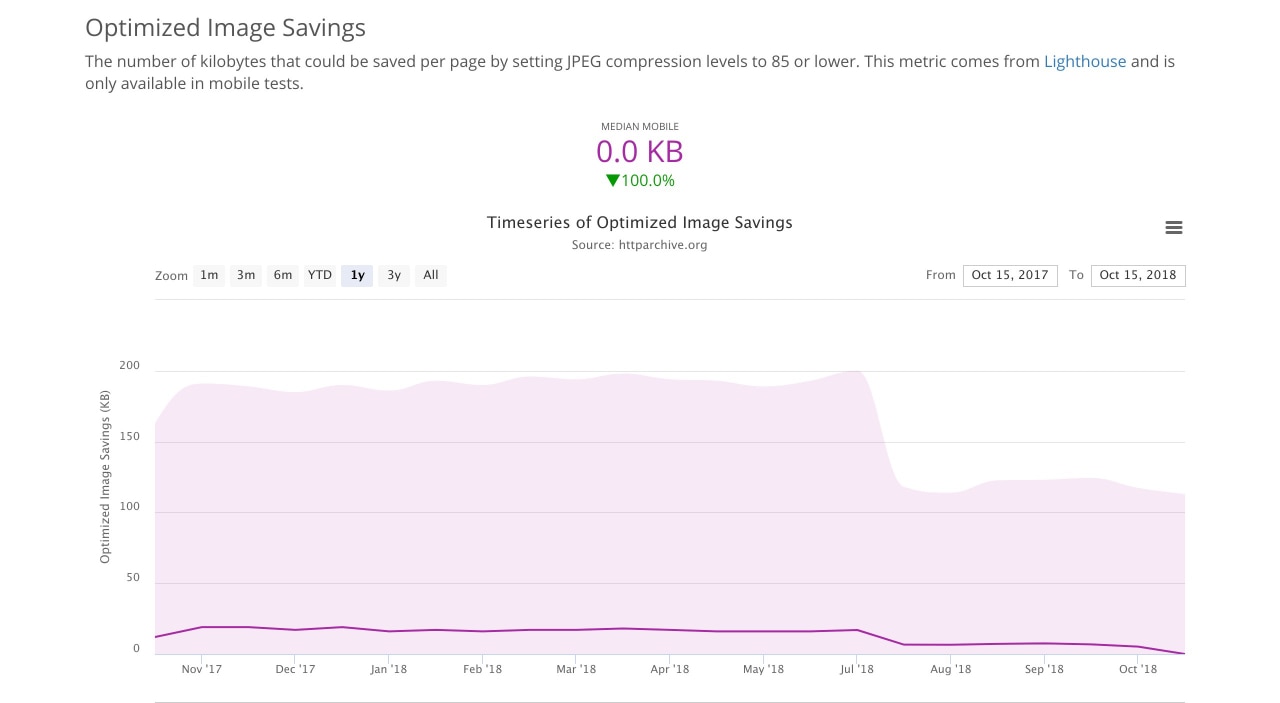
Optimized Image Savings (JPEGの画質を85で処理した場合に節約できる総ファイルサイズ)
 こちらもスピードアップデート実施後に、大きく変化があります。この項目は、画質を最適化して節約できる総ファイルサイズを示します。スピードアップデート実施後に、節約できるファイルサイズが大きく下がっています。実施前は、画像あたり200KBの節約でしたが、実施後は約40%ちかくも減っていることがわかります。これは、最適化された画像が増えたことを意味します。
こちらもスピードアップデート実施後に、大きく変化があります。この項目は、画質を最適化して節約できる総ファイルサイズを示します。スピードアップデート実施後に、節約できるファイルサイズが大きく下がっています。実施前は、画像あたり200KBの節約でしたが、実施後は約40%ちかくも減っていることがわかります。これは、最適化された画像が増えたことを意味します。
日本でもおなじみのGoogle Pagespeed Insight や、Test MySiteなどでもスコアリングの項目として明示されている「画像の最適化」の項目にあたるので、画像最適化をしたことが予想されます。
結論、Google スピードアップデートがもたらしたもの
Google スピードアップデートは、「表示が著しく遅いサイトは、モバイル検索結果に影響がある」ということから、以下の対策を行ったウェブサイトがあることがわかります。
- 画像遅延読み込み (Lazyloadなど)の対応を実施
- 画像最適化の実施
SEOに影響が出る可能性があることで、多くのウェブサイトが対応を行った可能性が高いです。ただ、表示速度を早くするのはSEOのためではなく、あくまで閲覧者の快適性の向上です。コンテンツ内容がよくないものは、表示速度による恩恵をうけることはないだろうと思われます。
画像軽量化は、自動で高画質なまま軽量化できる LightFile がおすすめ
画像軽量化ツールは、世の中に非常に存在します。弊社の LightFile もその一つです。ウェブサイトで利用する画像が桁違いに多い「アパレルEC向け」に開発された LightFile は、とにかく高画質なままファイルサイズを軽量化することが可能です。また低価格&定額なので、画像の数に限らず費用が変わることはありません。CDNの転送料金に悩んでいる場合にも、ぐっとコストダウンすることが可能です。
画像によっては90%以上軽くなることもありますし、プラグインではないのでCMSやECシステムに関係なく利用することができます。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
最後に
いかがでしたでしょうか?Google スピードアップデートが実施されて約4ヶ月が過ぎました。多くのウェブサイトで「画像の遅延読み込み」「画像最適化」が実施されていますが、その数は公開されているウェブサイトの数からすると数%もない気がします。クリスマスギフトや福袋、年末セールなども控えていますので、画像軽量化対策の検討を行っている場合は、ぜひぜひご相談ください。
