- 公開日:
PageSpeed Insightsの真実。点数の公式と高得点をとれない理由。5項目の最適化をすることがスコアアップの近道。
- Authors

- Name
- 代表取締役 宮永
「レポートの指示通り改善したけど点数が上がらない」
PageSpeed Insightsについて、なんとなくこんなイメージを持っていないでしょうか。
- 点数はブラックボックスになっている。
- レポートに表示される改善提案をコツコツ解決すると点数は100点に近づく。
どちらも間違いです。
PageSpeed Insightsについてソースコードやデータを徹底検証してわかった、こんな裏側を紹介します。
- 点数には公式があります。
- 技術点の減点方式ではありません。改善提案を解決しても点数が上がるとは限りません。
- 特にJavaScriptが重いページは致命的です。
パフォーマンス改善のヒントになれば何よりです。
そもそもPageSpeed Insightsの点数って何?
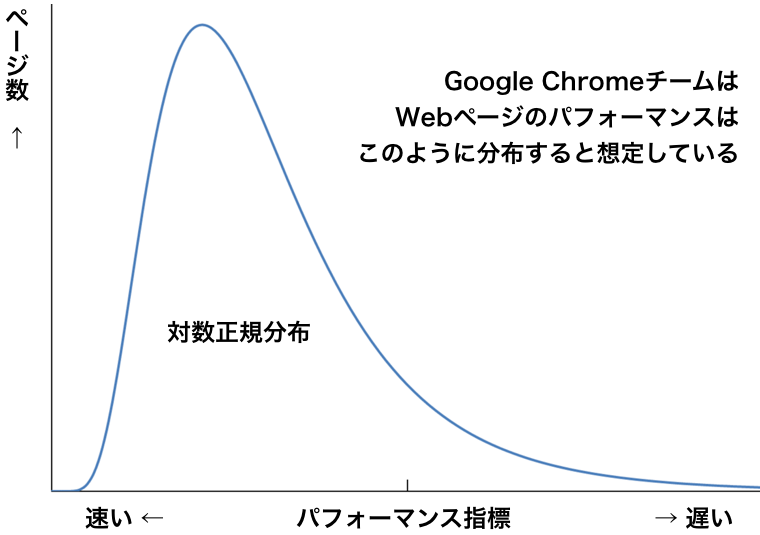
PageSpeed Insightsが表示する点数とは、対数正規分布とみなすいくつかパフォーマンス指標の累積分布の補数の加重平均です(難しい!)
できるだけ数式を使わず説明してみます。
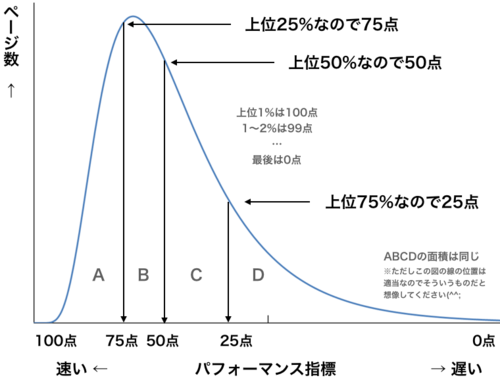
点数とはざっくり言うと表示スピードの順位です。実際に世界中のページの速度を調べるわけにはいかないので、統計的に順位を推定します。

表示スピードに関する指標を、100人の競争に例えて1位相当なら100点、2位相当なら99点...ビリなら0点を割り当てるのが基本的な考え方です(100〜0なので正確には101人ですが)。
なのでそのサイトなりに頑張った努力点というものはありません。確実に順位を上げないと点数は上がりません。
この計算方法はあとでまた出てくるので、順位点数と呼ぶことにします。
点数に使われる指標は5つだけ
PageSpeed Insightsを実行するといろいろな指標や改善提案が出てきます。全部で33個の監査項目があります(2019年4月現在)。
でも実は点数に直接関係するのはそのうちの5項目だけです。
残り28項目は言ってみればただのアドバイスです。もちろん点数に直接関係する5項目に影響する内容が多いので、改善するとスコアが上がることが多いのですが、上がらないこともあります(脚注※1)。
この裏付けについてはQiitaに記事を書きました。興味のある方はご参考ください。
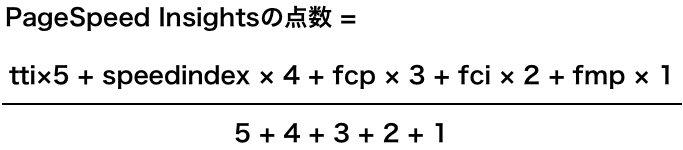
点数の公式
点数に直接関係する次の5項目はいずれもWebページ表示の初期段階におけるチェックポイントがいつ完了するかを示す指標です(※2)。
| 英語表記 | 日本語表記 | 重み | 変数 |
|---|---|---|---|
| Interactive | インタラクティブになるまでの時間 | 5 | tti |
| Speed Index | 速度インデックス | 4 | speedindex |
| First Contentful Paint | コンテンツの初回イベント | 3 | fcp |
| First CPU Idle | 初回のCPUアイドル | 2 | fci |
| First Meaningful Paint | 意味のあるコンテンツの初回イベント | 1 | fmp |
指標についてはこちらの記事がわかりやすいのでぜひご参考ください。
これらの指標それぞれについて先ほどの順位点数を出します(0〜100)。その5つの順位点数に重みを加味して平均値を出したものが、PageSpeed Insightsで表示される点数です。

つまりどういうことか
PageSpeed Inshgtsの点数はいかにファーストビューが速く完成して操作できるようになるか、それが全てということです。
例えば、同じ内容のWebページでも、
- A ファーストビューが1秒で表示されるが、スクロールしたときのコンテンツはその後4秒かけて少しずつ表示される場合
- B 読み込みから5秒は画面が真っ白だが、その後ページの上から下まで一気に表示される場合
PageSpeed InsightsはAの場合を高く評価し、Bの点数は低く評価します。これは実際のページ離脱の感覚として理に適っていると思います。
点数が上がらない最大の理由はJavaScript
Webページ表示の初期段階で最も時間を消費するのが、実はJavaScriptとCSSの読み込みです(レンダリングブロックリソース)。
特にJavaScriptが要注意です。この検証についても詳しくはQiitaに書きました。
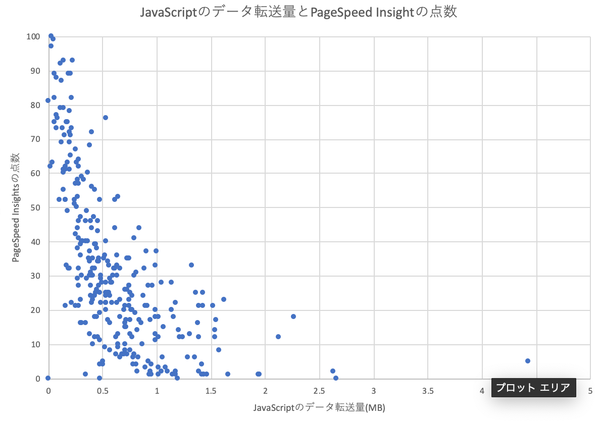
次のグラフはサンプルとした通販サイト300ページにおけるJavaScriptの転送量とPageSpeed Insightsの点数の関係です。JavaScriptのデータが大きなページほど、高い点数を取れていないことを示しています。
外部の(インラインではない)JavaScriptが大きいページは、まずそれに対処しないと何をやっても焼け石に水です。
- head要素内ではなくbody要素の末尾に移動する
- 遅延してよいscript要素にはasync属性を付けて非同期に読み込ませる
- 使われていないJavaScriptを削除する
- トラッキングタグを見直す
- 使われていない機能を断捨離する
JavaScriptの多いページでは、まずは転送量ベースで500KBに抑えることを一つの目安にしてみましょう。
ファーストビューの画像は忘れず軽量化を
多くのサイトがファーストビューで大きな画像を見せるデザインを採用しています。
その画像が重い場合も、PageSpeed Insightsの点数は悪化します。全部軽量化するのが大変でも、ファーストビューに位置する画像は必ずサイズを最小化しましょう。
弊社ではLightFileという画像軽量化の自動化サービスを提供しています。
画像の多いサイトは遅延ロードを
画像の多いページもPageSpeed Insightsの点数が低い傾向があります。おそらく通信経路が渋滞して必要なリソースの到着が遅れるからではないかと推測します(未検証につきあくまで憶測です)。
この場合は、スクロールしないと見えない領域の画像を遅延ロードすることで大きな改善が期待できます(実体験としても)。
これまでJavaScriptで行われてきた画像の遅延読み込みですが、Chromeがブラウザの機能として提供するかもしれません。
まとめ
PageSpeed Insightsの点数は、とてもシビアな短距離走の世界でした。
どうしても新しい試みや設定の追加など**「足し算」に頼ってしまいがちですが、点数の改善には無駄なものをそぎ落とす「引き算」**の方が重要です。
「引き算」は日本的な意思決定では難しいと感じますが、ユーザーのために身軽なサイトを目指しましょう!
- ※1 この記事は点数にフォーカスしたため書き方が極端ですが、すべてユーザーにとって有益なアドバイスであることは言うまでもありません。
- ※2 速度インデックス(Speed Index)は、PageSpeed Index(Lighthouse)においては時間単位に換算されているようです(Speedlineの仕様?)。