- 公開日:
WebP公式のPhotoshopプラグイン WebPShop登場
- Authors

- Name
- 代表取締役 宮永
WebP開発チームによるPhotoshopプラグイン WebPShopが公開されました。
PhotoshopでWebPの読み書きができるようになります。
WebPShop | WebP | Google Developers
手元のPhotoshopで試してみたのでその手順を紹介します。
ダウンロード
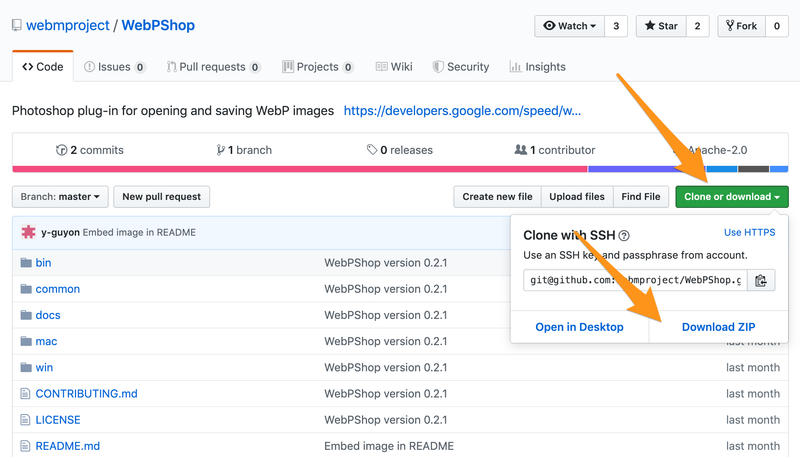
GitHubから一式ダウンロードして展開します。
webmproject/WebPShop: Photoshop plug-in for opening and saving WebP images
インストール
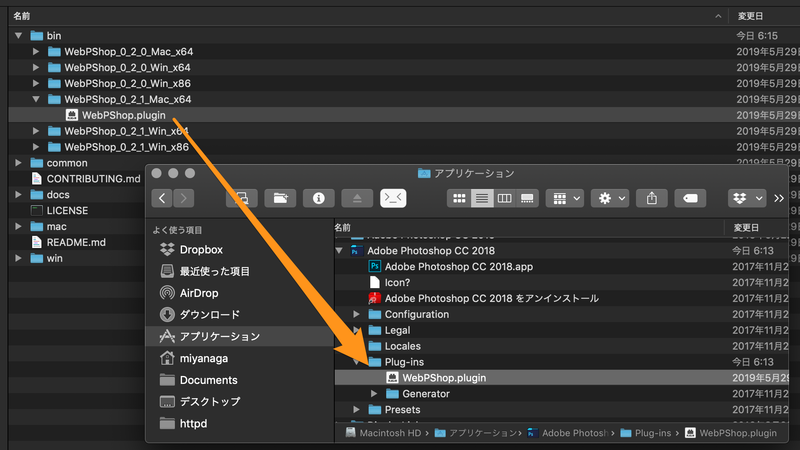
PhotoshopのアプリケーションフォルダにあるPlug-insフォルダにプラグイン本体をコピーまたは移動するだけです。
macOSでは
bin/WebPShop_0_2_1_Mac_x64/WebPShop.pluginを/Applications/Adobe Photoshop/Plug-insにコピーします。
Windowsでは
Windowsではbin\WebPShop_0_2_1_Win_x64\WebPShop.8biをC:\Program Files\Adobe\Adobe Photoshop\Plug-insにコピーします。
PhotoshopでWebPを開く
普通に開くメニューやドラッグ&ドロップでWebP画像を開けました。
PhotoshopでWebPを保存する
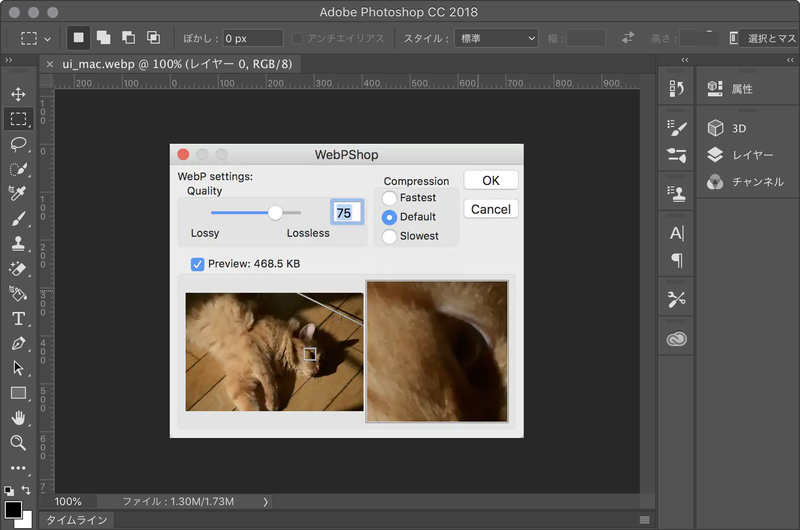
書き出し系ではなく、保存や別名で保存で行います。フォーマットでWebPを選択できます。
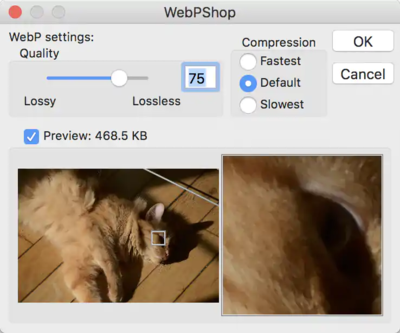
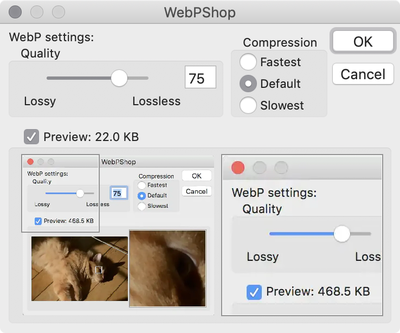
オプションは保存ボタンの後に表示されます。ロスレス圧縮するには、Qualityのレバーを右いっぱいに動かすようです。
弊社でもWebページで実際に使われている画像をまるっとWebP変換するツールを提供しています。よかったらお試しください!