- 公開日:
【事例】比較サイトで画像軽量化したらオーガニック検索の流入数が2.5倍になった
- Authors

- Name
- 代表取締役 宮永
弊社で画像軽量化のお手伝いをさせて頂いた「脱毛サロン・クリニック比較ナビ」様の事例をご紹介します。
画像軽量化を検討されている方の参考になれば幸いです。
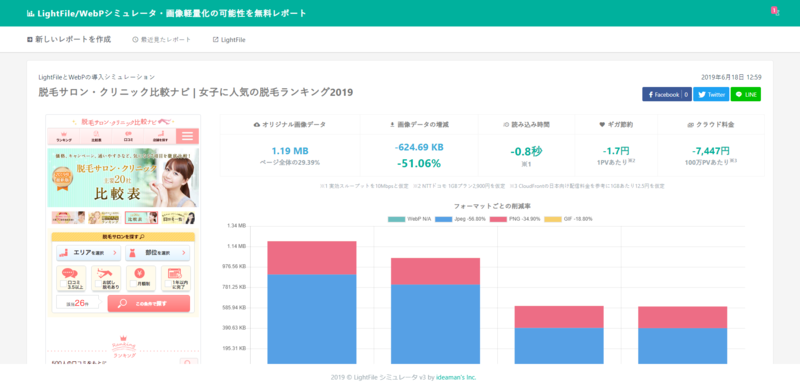
対象サイト
当初の課題
画像軽量化した方がいいのは分かっていたが、具体的な施策がわからなかった
「脱毛サロン・クリニック比較ナビ」の主な流入元はWeb広告でしたが、近年、広告費の高騰で自然検索流入数を伸ばす事が急務でした。
様々なSEO施策をするなかで一番苦戦したのが画像軽量化。
軽量化すると画像が荒れたり、綺麗に見せようとすると重くなったりと、、、
エンジニアとデザイナーで出来る事を全て試したのですが、あまり効果がなかったりと、何が正しいのか迷宮入りしかけていました。
そんなお悩みを普段お世話になっているイー・エージェンシーの担当者さんに相談したところ、ご紹介頂いたのがアイデアマンズさんでした。
具体的な画像軽量化施策
LightFileの導入とWebP対応支援
まずはLightFileとWebPの仕組みを教えて頂き、導入する事で見た目の画像が悪くなることなく、画像が軽量化出来ることを教えてもらいました。
→ 導入前後の画像比較はこちら
次にシミュレーターを使い、実際どれくらい画像が軽量化されるのか、また画像軽量化に伴い、表示速度がどれくらい改善するかまで提示いただきました。
→ シミュレーターはこちら

具体的に10Mbpsでの読み込み時間が0.8秒も短縮されるとの予測が導入する際の決め手になりました。
導入後の効果
表示時間が-0.7秒短くなった
test my site(4G回線相当)で導入前は4.3秒でしたが、3.6秒まで短縮できました。

オーガニック検索の流入数が2.5倍
サーチコンソールでの実データになりますが、合計表示回数は3.4倍、クリック数も2.5倍に伸びました。
導入直後からSEOが全体的に伸びてる印象はありましたが、実データで比較すると、こんなに伸びていたんだとビックリしました!
もちろん、SEOについては様々な要因があり、画像軽量化が全てではない事は理解してますが、ページの読み込み速度をモバイル検索のランキング要素に使うとGoogleが発表していたので、今回の施策が一要因になっていると推測してます。
→ Speed Updateについてはこちら
Web広告費用が10%削減
CPAが前月比10%削減できてました!
もちろん、画像軽量化の全てが要因ではない事は理解してますが、Web広告費が高騰してる脱毛業界で、これだけ削減できたのは助かります。
表示時間の短縮に伴い、LPへの直帰率が改善できたのではないか思います。
CVRが9%アップ
以前、アイデアマンズさんのブログで表示時間が1秒短くなれば、CVRが7%下がるという記事があったので、7%くらいアップしてくれたらいいなと思ってましたが、0.7秒の短縮で9%上がったのは嬉しいという言葉しかありません。
効果まとめ
- 表示時間が0.7秒短縮
- オーガニックの流入数が2.5倍
- CPAが10%削減
- CVRが9%アップ
全ての要因が画像軽量化ではない思いますが、導入前に比べ圧倒的な数値変化がある事は確かです。
まとめ
アイデマンズさんのLightFileの導入とWebP対応支援のおすすめポイントは、何と言っても私たちの工数がほとんどかからない事でした。
一度サーバーに導入してしまえば、全て自動的に画像軽量化とWebP自動変換と出し分けまで行ってくれます。
勝手に検索順位が上がり、勝手にCPAが改善され、勝手にCVRが上がる、もっと早く導入しておけばよかったです!!
運営事務局の皆様、お忙しい中インタビューにご協力頂き有難うございました。