- 公開日:
【事例】画像軽量化したら表示速度が24%改善! エステサロン「ラ・パルレ」様
- Authors

- Name
- 代表取締役 宮永
弊社で画像軽量化のお手伝いをさせて頂いた人気エステサロンの「ラ・パルレ」様の事例をご紹介します。
対象サイト

ご担当者
株式会社 ニューアート・ラ・パルレ
佐藤伸哉さま(マーケティング部マネージャー)
当初の課題
サイトの画像軽量化はいつかはしないといけないというのは頭の片隅にありました。
しかし、手動で軽量化対応するのはかなりの手間であったことと、軽量化することで見栄えが悪くなる印象があった事、日々のタスクに追われていたのと、具体的な成果が見えなかったので優先順位は低めでした。
可能であれば、見た目がほとんど変わらず、一括でサーバー内にある全ての画像を全自動で軽量化してくれ、今後アップする全ての画像も全自動で対応してくれる、自分たち都合に合うツールがあればなと思ってました。
そんな話を普段からお世話になっているイー・エージェンシーの担当者さんに相談したところ、ご紹介頂いたのがアイデアマンズさんのLightFileとWebP導入支援でした。
画像を軽量化したら見た目は変わらなかった
実際、ステージング環境で軽量化した画像をパソコンで確認したところ、見た目がほとんど変わらなかったので安心しました。
パソコンでじっくりじっくりじっくり見て、軽量した影響がわかる範囲なので、スマートフォンだと見た目は変わりません。
それくらいLightFileの技術はスゴいと感じてます。
導入後の効果
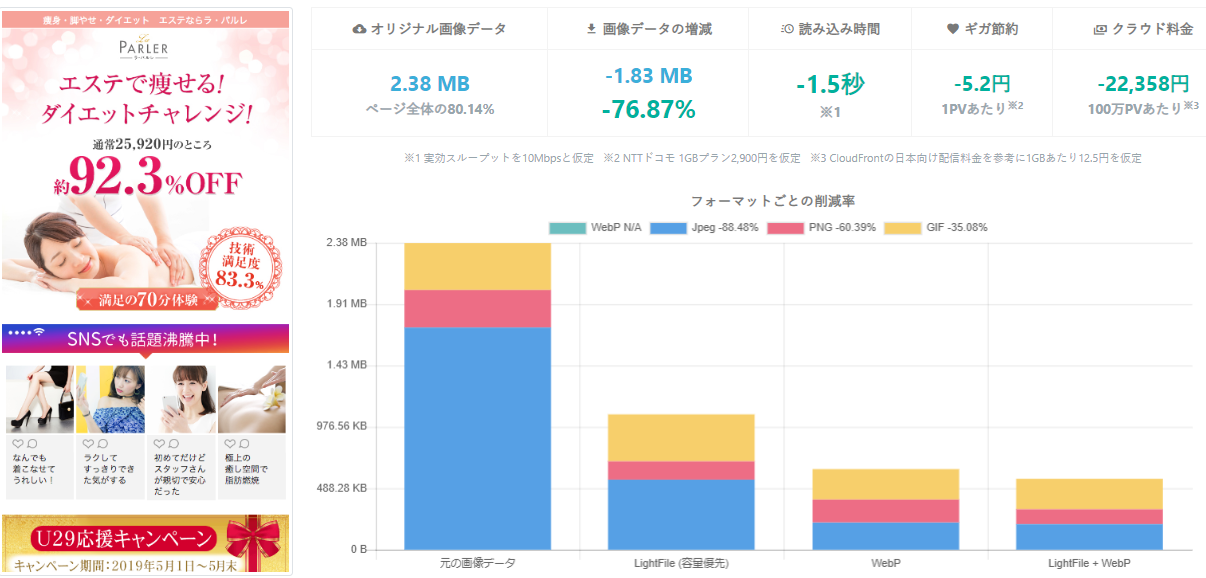
全画像データが50.9%削減
まず、サーバー内にあった全ての画像だけで50.9%削減する事ができました。
もちろん画像軽量化に伴い表示速度が改善できたのは言うまでもありません。
具体的には24%ほど表示速度が改善しました。

平均掲載順位が0.5位アップ
元々SEOにはかなり力を入れていたので、主要KWの対策は正直やりきっていた状態でした。
ですが、、LightFileとWebP導入をした以降から、平均掲載順位が向上。
具体的な数値を明記する事は出来ませんが、サーチコンソールの平均掲載順位は元の順位に比べ0.5位上がり、検索流入数も導入前に比べ15%上がりました。
この数字だけ見ると小さいように思えるかもしれませんが、ある程度SEO対策を行ったサイトが自動軽量化のみで改善したのはコスパが高かったです。
Speed Update(2018年にGoogleがページの読み込み速度をモバイル検索のランキング要素に使用すると正式アナウンス)の事は知ってましたが、ここまで影響が出るとは思いませんでした。
これはあくまでも仮説ですが、競合サイトがやってない施策をいち早くすることで、検索順位で優位に立てるのではないかと思ってます。
美容業界は早く画像軽量化するべき
アイデアマンズさんの話では、LightFileやWebP導入はEC事業者の比率が多く、美容業界はまだまだ導入してないとの事でした。
Web広告の出稿額が多く、画像に対してシビアな業界だからこそ、導入する価値があります。
LightFileとWebP導入支援は、手をかけず成果を改善したいマーケターの方にお勧めするツールです。
ラ・パルレの佐藤様、お忙しい中インタビューにご協力頂き有難うございました!
 **取材先**
**取材先**株式会社 ニューアート・ラ・パルレ
https://www.parler.co.jp/