- 公開日:
【事例】美容整形外科のサイトで画像軽量化したら表示速度が速くなりました
- Authors

- Name
- 代表取締役 宮永
弊社で画像軽量化のお手伝いをさせて頂いた「銀座マイアミ美容外科」様の事例をご紹介します。
対象サイト
銀座マイアミ美容外科
2017年5月、歌舞伎座にほど近い銀座3丁目オープンした美容外科です。
Webサイトについて
開業当初よりWeb集客に注力しており、Web広告はもちろん、ヒートマップを活用したアクセス解析やABテスト改善等、大手美容外科のマーケティング担当に引けを取らないほど、Web集客に注力してます。

当初のお悩み
何気ない会話だったんですが、来院されたお客様に
「Webサイトの表示が遅い」
って言われたんです。
私自身、毎日Webサイトは毎日見ていますが、遅いと思ったことはないですし、念のためスタッフへのスマホで見てもらったのですが、遅いという感覚はありませんでした。
ただ、どうしても気になったため、普段お世話になってるWebコンサルティングの会社に相談しました。
サイトの表示が遅い理由
通常、スマホで当院のサイトに訪問される新規ユーザーは、朝の通勤時間、お昼休み、帰宅時間、就寝前ですが、皆がスマホを使う時間帯はまだまだ回線が遅く、特に通勤時間帯の混雑した電車内ではニュースを見るのも一苦労と言われてます。
朝8時の東京駅で回線速度を計測したデータを見たところ**「10Mbps」と3G並み**で、実際はLTE/4G本来の性能(100Mbps)に遠く及ばないシーンも多いとわかりました。
ちなみに10mbpsで銀座マイアミ美容外科のLPの表示速度は7.5秒と衝撃的結果まで教えて頂きました。
確かに、お客様にサイトが遅いと言われる理由が分かりますよね。
来院頂く患者様に寄りそった優しい院を作ってきましたが、Webサイトに来訪頂くユーザーには優しくなかったこと、これはかなりショックでした。。。

具体的な画像軽量化施策
LightFileの導入とWebP対応支援
お世話になってるWebコンサルティングの会社に相談したところ、ご紹介頂いたのがLightFileを提供してるアイデアマンズでした。
LightFileとWebPの仕組みを教えて頂き、導入する事で見た目の画像が悪くなることなく、画像が軽量化出来ることを教えてもらいました。
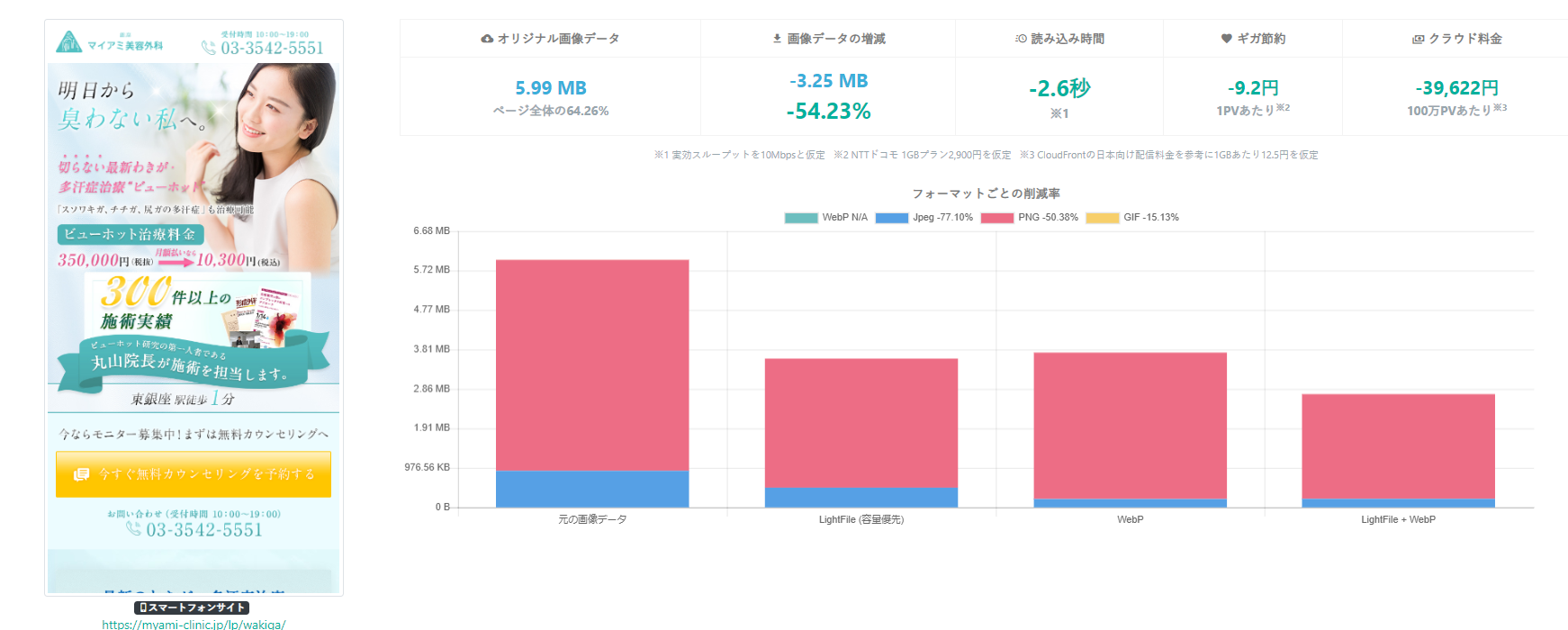
次にシミュレーターを使い、実際どれくらい画像が軽量化されるのか、また画像軽量化に伴い、表示速度がどれくらい改善するかまで提示いただきました。
TOPページ以外にLPも見て頂き、具体的に10Mbpsでの読み込み時間が2.6秒も短縮されるとの予測が導入する際の決め手になりました。

導入後の効果
- ユーザー数: 5%増
- PV数: 12%増
- 平均セッション時間 17%改善
- 平均ページ滞在時間 7%改善
SEOについて
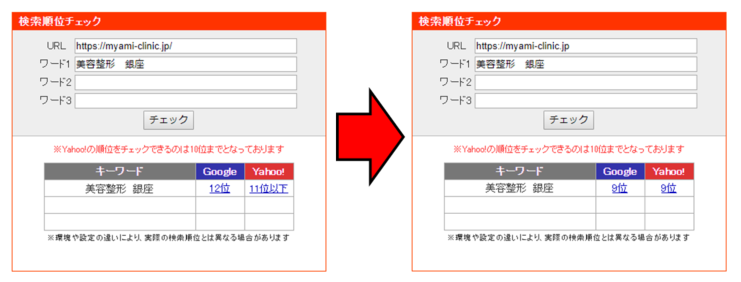
ページの読み込み速度をモバイル検索のランキング要素に使うとGoogleが発表していたので、多少上がればと期待してましたが、追ってるキーワードについては全体的に伸びてました。
一例を紹介すると**「美容整形 銀座」で検索順位が導入前は12位でしたが、導入後は9位になってました。

まとめ
もちろん導入後の流入数や回遊率の改善に大変満足しておりますが、一番良かったことはサイト訪問しやすい環境を作れたことでした。
意外に知られていませんが、大手美容外科クリニック含めた同業で画像軽量化でアクセシビリティ対応してるWebサイトはまだまだ少ないので、その点でファーストペンギンになれたのはかなり優位だとは思ってます。
大手美容外科クリニックにはないスピード感で、今後も最先端な技術をいち早く取り入れていき、少しでも来訪来院しやすいサイト・院を目指していきます。

丸山先生、インタビューへのご協力ありがとうございました!
丸山先生の気遣いが、患者として接する前のWebサイト訪問から始まっていることがとても印象的でした。