- 公開日:
検証 Web画像のファイルサイズは画素数にほぼ比例する
- Authors

- Name
- 代表取締役 宮永
当たり前のような話ですが、念のため検証してみました。
もちろん同じ画素数でも画像の内容(情報量≒乱雑さ)によってファイルサイズはバラバラになるので、あくまで同じ内容の画像、同じ品質パラメータという前提です。
仮説
PNGは連続するパターンが長くなれば圧縮が効きやすいので、解像度が高い方が、単位面積(画素数)あたりのファイルサイズが小さくなるのかも?
JPEGは画素数にほぼ比例しそう。
検証
下記の画像を拝借しました。
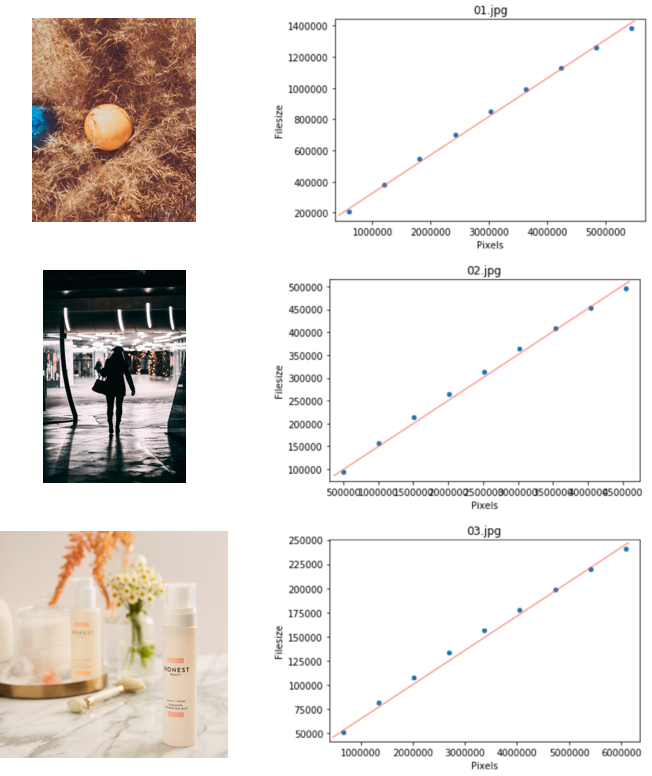
JPEG画像
- 01.jpg 2200x2750 Unsplashより
- 02.jpg 1834x2751 Unsplashより
- 03.jpg 2600x2600 Unsplashより
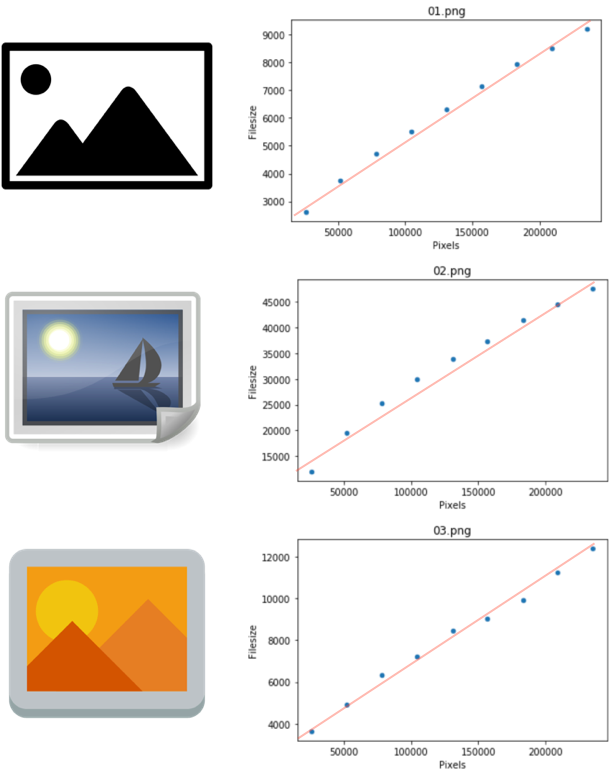
PNG画像
- 01.png 512x512ピクセル IocnFinderより
- 02.png 512x512ピクセル IconFinderより
- 03.png 512x512ピクセル IconFinderより
それぞれの画像を、画素数ベースで10%、20%、30%、...、90%となるように縮小リサイズし、JPEGは品質85、PNGは32ビット(アルファ付きフルカラー)で出力します。
ImageMagickを利用します。-resizeオプションを利用します。補間は特に指定しなかったのでbilinearになっているはずです。
JPEGの場合
少しゆらぎがありますが、ほぼ画素数に比例しました。画素の並びの変化で離散コサイン変換の結果も変わるので、その誤差かなと思います。

PNGの場合
JPEGより誤差が大きくなりましたが、画素数に対して線形の強い相関性があります。

Web画像の効率のよさは単位画素数のファイルサイズに出る
この実験を行ったのは、この仮説を検証するためです。
画像の大きい小さい、多い少ないはサイトの目的によって大きく異なります。だから画像ファイル数や、総ファイルサイズではそのサイトの画像が軽いか(ダウンロードの効率よく出力されているか)は比較できません。
そこで画像すべての単位画素数あたりのファイルサイズを比較することで、軽い画像出力の上手さを比較しようと考えています。
Webで画像によりユーザーに伝えたい情報量や思いの強さは概ね総画素数に代表され、それが軽いほうが画像の利用効率の高いサイト、という発想です。
まずはファイルサイズが画素数にほぼ比例する関係を確認できたので(これがもし無関係だと単位画素数を比較することに意味がなくなっちゃうので)、更に試行を進めてみます。