- 公開日:
Lighthouse 6.0.0リリース!モバイルスコアは半数のサイトが低下しPCでは激減の可能性
- Authors

- Name
- 代表取締役 宮永
Lighthouse 6.0.0が正式にリリースされました。
ひとまずNPMモジュールがデフォルトで6.0.0に。PageSpeed Insightsなどの関連サービスもほどなくバージョンアップすると思われます。5月22日時点ではPageSpeed Insights(5.6)、ChromeのAuditsタブ(5.7)、Chrome拡張機能のLighthouse(5.6)です。
50%のサイトでモバイルスコアが低下
Lighthouse 6.0.0では採点ロジックが一部変更されます。それにより開発チームが抽出したサイトの例では、20%のページでスコアが向上、30%のページは大差なし、50%のページはスコアが5ポイント以上低下したと報告されています。
11ty Lighthouse 5.6 -> 6.0 Scoring
日本国内のサイトも同様の傾向が現れるかもしれません。
当然ながら表面上のスコアが下がるだけで、サイト自体が遅くなるわけではありません。必要以上に気にすることはありませんが、クレームが上がったときにすぐに説明できるように知っておくとよいと思います。
デスクトップのスコアは激減・モバイルとのスコア差是正か
しっかり検証できていませんが、ソースコードを読んでいくつかのサイトを試した感じではPC(デスクトップ)のスコアはおそらく全体的に大きく低下します。
これまでモバイルに対し、デスクトップでは高いスコアが出る傾向にありました。これは両者の違いをCPUとネットワークの擬似的な性能制限で再現しながら、採点基準は同じだったからです。
ところがバージョン6.0.0では、デスクトップ用の厳しい採点基準(測定時間をスコアに変換する際の対数正規分布のパラメータ)が別に設けられました。おそらくモバイルとデスクトップのスコアの水準を近づける目的と思われます。
例えばこのブログのトップページは、スコア 99→87 に低下しました。
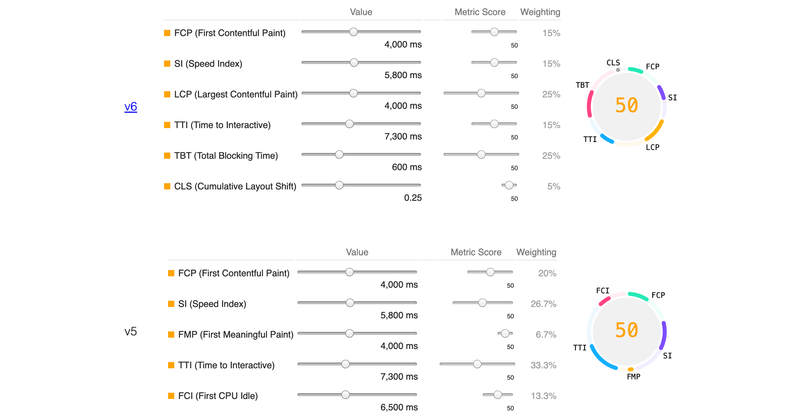
スコア計算ツール
地味にスコア計算ツールが登場しました。**「スコアの根拠がわかりにくい!」**という不満は世界共通なんだと想像します。
バージョン5系から6系への配点の変化と、それぞれの指標とスコアの関係をインタラクティブに確認できます。
採点ロジックの変更について
先日、Lighthouse 6.0.0のベータ版について調査した記事を書きましたが、その時点から採点対象の指標や配点に変更はなさそうです。詳しくはこちらも参照ください。
PageSpeed Insightsのスコア大変動か? Lighthouse 6 で変わる採点ルールを先取りチェック! - アイデアマンズブログ
複雑なFirstMeaningfulPaintがシンプルなLargestContentfulPaintに変更され、FirstCPUIdleが廃止、こちらもシンプルにロングタスクの量を計測するTotalBlockingTimeが追加されます。時間系指標ではないCumulativeLayoutShiftが追加されたのも特徴です。
配点も、メインスレッド負荷を重視する傾向が緩和、表示・レンダリング速度の比重が若干、上がりました。
| 5.6.0 | 6.0.0 | |||
|---|---|---|---|---|
| 重み | 配点 | 重み | 配点 | |
| FirstContentfulPaint | 3 | 20.00 | 15 | 15.00 |
| FistMeaningfulPaint | 1 | 6.67 | 0.00 | |
| SpeedIndex | 4 | 26.67 | 15 | 15.00 |
| Interactive | 5 | 33.33 | 15 | 15.00 |
| FirstCpuIdle | 2 | 13.33 | 0.00 | |
| LargestContentfulPaint | 0.00 | 25 | 25.00 | |
| TotalBlockingTime | 0.00 | 25 | 25.00 | |
| CumulativeLayoutShift | 5 | 5.00 | ||
| 合計 | 15 | 100.00 | 100 | 100.00 |
もっと詳しい話を聞きたいと思われた方はぜひご連絡ください!