- 公開日:
iOS 14 パブリックベータでWebP対応を確認! 出し分けのためのpicture要素やAcceptヘッダは今まで通りで大丈夫?
- Authors

- Name
- 代表取締役 宮永
iOS 14 パブリックベータが利用可能になったので以前のiPhoneにインストールしてみました! SafariでのWebP対応を確認したので簡単にレポートします。
まずはホーム画面。噂のウィジェットを表示してみました。

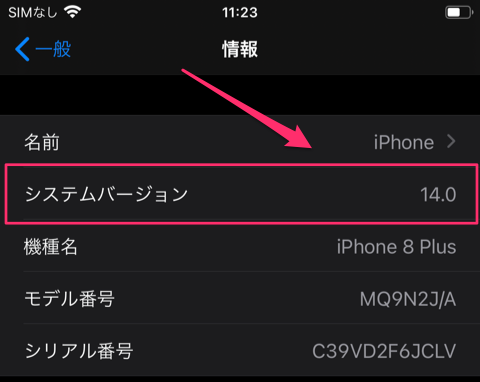
確かにiOS 14です。

以前このブログでも紹介しましたが、WebP対応ブラウザと非対応ブラウザでの出し分けにはHTMLによる方法とサーバー側での処理による方法があります。
HTMLでの書き分けを検証
こんな感じのコードを書きました。
<picture>
<source type="image/webp" srcset="this-is.webp" />
<img src="this-is.png" />
</picture>
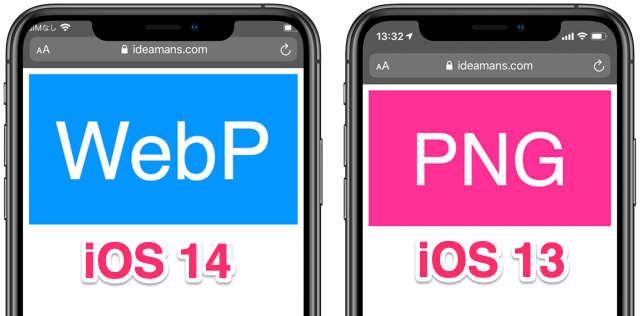
無事にiOS 14ではWebP、iOS 13.5ではPNGが表示されました。

サーバー側での出し分けを検証
次はHTMLでは次のようにthis-is.pngを参照しますが、.htaccessファイルでAcceptリクエストヘッダの内容(image/webpが含まれるか)に応じてWebP画像this-is.png.webpを返すケースです。
<img src="this-is.png" />
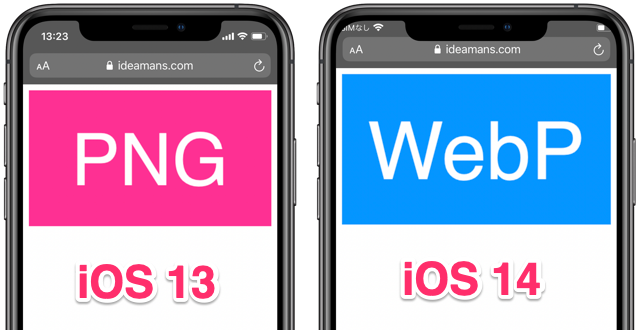
こちらも無事にiOS 14にはWebP、iOS 13.5にはPNGが表示されました!

汎用的なプラクティスで出し分けOK
このようにiOS 14でも、現在のWebP対応プラクティスはそのまま使えそうです。
もうちょっとマニアックにリクエストヘッダを見てみます。
まずはUser-Agentリクエストヘッダはこんな感じです。
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
# iOS 14
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 14_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1
バージョンやビルド番号以外、様式に変更はありません。
次にAcceptリクエストヘッダですが、こちらはリソースタイプによって変わるので画像へのリクエスト時のものを紹介します。
Accept: image/png,image/svg+xml,image/*;q=0.8,video/*;q=0.8,*/*;q=0.5
# iOS 14
Accept: image/webp,image/png,image/svg+xml,image/*;q=0.8,video/*;q=0.8,*/*;q=0.5
先ほども検証しましたが、WebP対応を明示するimage/webpをしっかり含んでくれています。よかった!
というのも、Chromiumを採用するより前のMicrosoft Edgeは、WebP対応を果たしたときにimage/webpを送信しないフェイント仕様でちょっと困りました。
WebP対応仕様についてはこのままリリースされることを願っています。
2016年みたいに やっぱりWebPやーめた! はナシですよ...Appleさん。