- 公開日:
PageSpeed InsightsとCore Web Vitals 〜 スコアより大事なフィールドデータの見方
- Authors

- Name
- 代表取締役 宮永
スコアよりフィールドデータを見るのが❝通❞
PageSpeed Insightsを実行するとデカデカとスコアが表示されるのでつい注目してしまいますが、本当に大事で、結果を真摯に受け止めなければならないのはその下のフィールドデータの方です。
Googleの正式なアナウンスもあり、SEOの観点でCore Web Vitalsが気になる方も増えています。
実はフィールドデータがCore Web Vitalsそのものなのです。見方がよくわからずスルーしてしまう人も多いです。悪目立ちするスコアに振り回されないよう、フィールドデータのグラフや数値が何を示すのか理解しましょう!
フィールドデータの見方
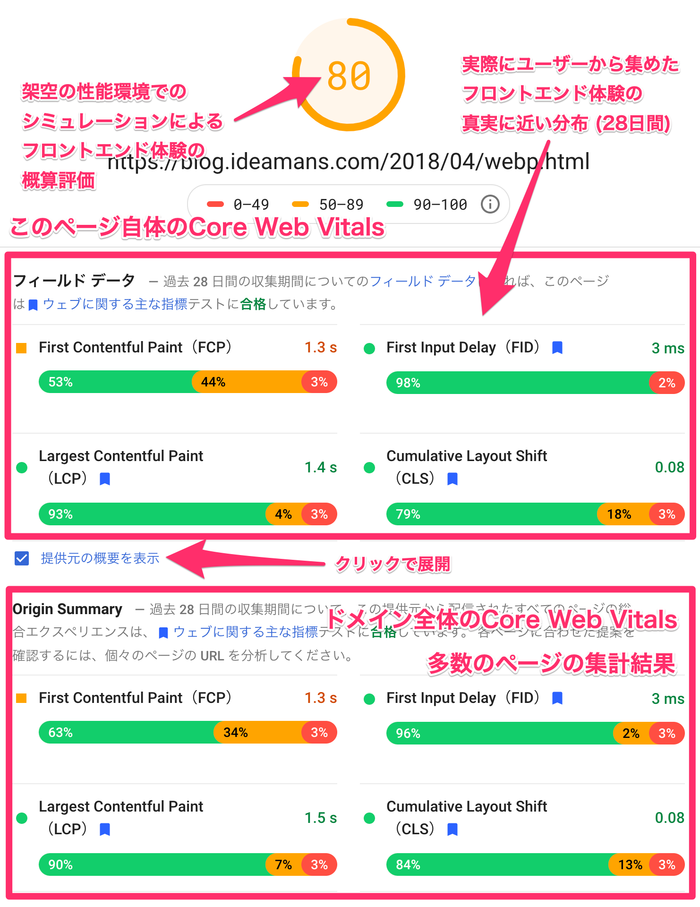
このブログのある記事ページについてPage Speed Insightsを実行した結果がこちらです。
スコアは架空のブラウザ環境においてフロントエンド体験をシミュレーションして導き出された数値です。実際は誰の体験でもなく、しかもグローバル基準で通信環境や端末性能が設定されているので、それらが高い水準にある日本と乖離があります。「PageSpeed Insightsのスコアはピンと来ない」という感覚の一因になっています。
フィールドデータは言い逃れできないリアルなユーザー体験
一方、フィールドデータはアクセス解析のように、実際にこのページを閲覧したChromeユーザー(統計情報の送信をオプトインしたユーザーのみ)から集めたフロントエンド体験数値の集計結果です。
真実に近くユーザー目線で重視すべきなのはどちらか明確です。
**「うちのサイトそんなに遅いかなぁ」**と感じる人がいたとしても、フィールドデータが悪ければもう言い逃れできないということです。
※ ただしフィールドデータはある程度PVのあるページでしか表示されません。
フィールドデータとラボデータ
「ではPageSpeed Insightsのシミュレーションなんて意味ないんじゃ?」と思うかもしれません。しかしフィールドデータは集計期間は直近28日間で、更新が1日に1回です(日本時間13時ごろに更新されるようです)。
ページを改修して意図したとおりに指標が改善されたか、すぐにフィードバックを得る用途には向いていません。そういう改善作業のお供にPageSpeed InsightsやLighthouseによるシミュレーション結果(フィールドデータに対してラボデータと呼ばれます)はやはり必要です。
このフィールドデータのうち、FCPを除いたFID、LCP、CLSがCore Web Vitalsと呼ばれています。
検索エンジンがどのくらいの期間を評価するかはわかりません。この28日間の値を使うのではないかな、とは思いますが...
提供元の概要・Origin Summaryはドメイン全体のこと
チェックボックス「提供元の概要を表示」をクリックすると、下に同じようなゲージが表示されます。こちらはさらにドメイン全体について集計されたものです。ドメイン全体の中でこのページの体験がよいのか悪いのか、相対的に評価できます。
ちなみに28日より以前のWeb Vitalsはドメインごとに集計する形でダウンサンプリングされるようです。
Core Web Vitalsの推移をひと目でチェック! Googleデータポータル無料レポートを公開 - アイデアマンズブログ
ゲージの見方
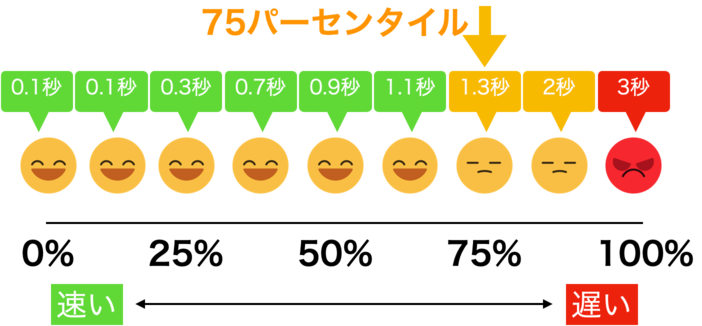
フィールドデータは多数のユーザーから集められたデータなので、ユーザーのネットワーク速度や端末性能によるばらつきがあります。平均をとってひとつの値に集約してしまうのではなく、分布の情報を保った表現がされています。
緑=快適な体験・赤=ストレスのある体験・オレンジ=要改善
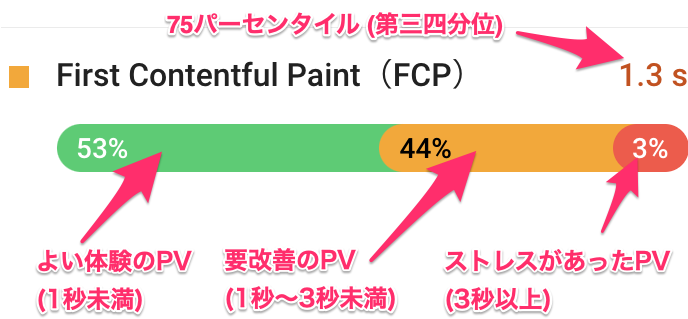
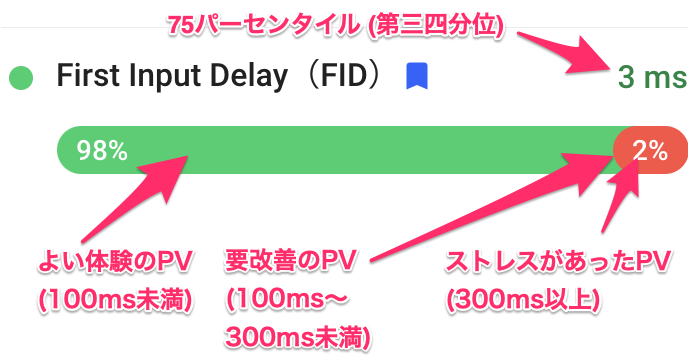
すべてのゲージに共通して、緑色が快適な体験だったPVの割合、赤色がストレスを与えたPVの割合、オレンジ色がその中間(要改善)の割合を示します。
体験と言ってもあくまで所要時間(CLSは時間ではないですが)からの推定で、情緒も含めたユーザーの主観がどうだったかはもちろんわかりません。

目標は緑75%必達・優れたUXのためには90%を目指そう!
右上の数値は、75パーセンタイル(第三四分位)を示します。FCPが短かった順に並べ替えて、100人中75位相当の数値が、75パーセンタイルです。

言ってみれば**「大半のPVは0からこの範囲に収まっていた」**という分布の大勢です。それが快適な体験の範囲であれば緑色(合格)、それ以外(ストレスがある=赤または要改善=オレンジ)であれば赤色の文字で表示されます。
いろいろなサイトのCore Web Vitalsを見ていると、緑90%に達すると相当高い印象を受けます。
なのでCore Web Vitalsの目標は、**まず緑75%必達、さらに追求するなら90%**に定めることをお勧めしています。
First Contentful Paint (FCP)
FCPは、何らかのテキストまたは画像要素が最初に描画されるタイミングです。Core Web Vitalsの3指標には含まれないのですが、チェックポイントのひとつとして以前から重視されています。
HTMLやCSSの転送量やモデルサイズが大きかったり、asyncやdeferのない外部JavaScript参照がHTMLの上部にあると遅れの原因になります。
体感的にははじめのHTMLのサーバー応答時間(≒ドキュメントTTFB)が最も重要ですが、TTFBが評価に含まれるかは実は微妙なところです。PageSpeed Insights(Lighthouse)ではタイムライン情報からの疑似計算(Lantern)が行われており、TTFBが遅くてもFCP、LCPに関係ないことがわかっています。
First Input Delay (FID)
FIDはユーザーの最初の操作、主に画面のタップに対する反応時間です。

海外サイトも含めて、FIDの評価が低いサイトはあまりお目にかかったことがありません。日本は端末性能もよいので、評価の低いサイトはもっと珍しい印象です。
あくまで予想ですが、スクロールは操作は含まれません。OSレベルで行われるビューポートの移動であって、JavaScriptが介在するスムーススクロールでなければフロントエンドの重さに関係なく動作するからです。
PageSpeed InsightsではFIDを計測できませんが、FIDはロングタスクによる遅延であることが多く、Total Blocking Time (TBT)が相関すると言われています。
PageSpeed InsightsではJavaScriptロングタスクをシビアに評価してTotal Blocking TimeとTime To Interactiveによりスコアをバンバン落とすのですが、それに相関するはずのFIDはそこまで低くないという捻じれも感覚に合わない部分です。
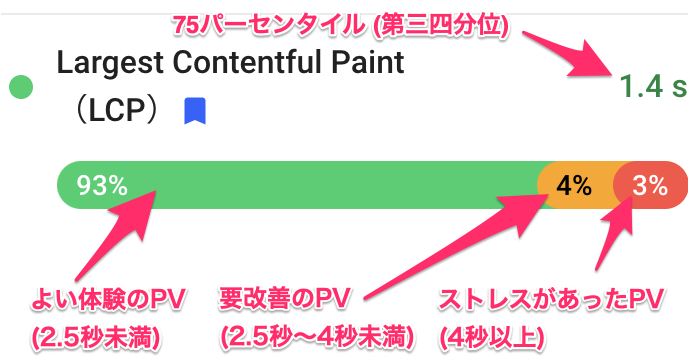
Largest Contentful Paint (LCP)
LCPはビューポートの最大要素が表示されたタイミングです。たいていはメインビジュアルに相当する画像や、見出しテキストによって判定されます。

画像の場合はそのデータサイズによって遅れがちになります。特に表示にJavaScriptの作動を待たなければならない実装でのカルーセルスライダーを使っている場合は、最悪の評価を得ます。
他にもアクセス解析など、序盤から暴れるJavaScriptがあるとそれによっても遅れたりして、なかなか改善が大変な指標です。
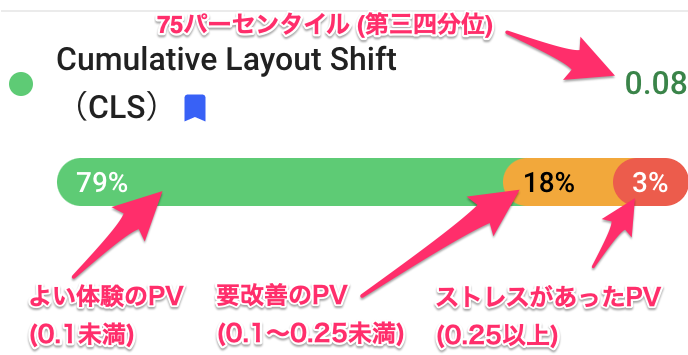
Cumulative Layout Shift (CLS)
CLSは後発的に挿入される要素により生じるズレの総量です。
CLSだけは時間や速度の指標ではありません。読み込まれるまで高さのわからない画像や、JavaScriptの作動により後発的に挿入される広告などが主な原因になります。

タップやクリックの操作ミスを招くことから、当然ながらズレがない、あるいは少ないほうがよいです。

Cumulative Layout Shift (CLS)より
画像の幅と高さを指定する、後発的に挿入される予定の領域はCSSで高さを予約する、といった地道なマークアップの積み重ねで改善できます。
まとめ
- スコアではなくフィールドデータを見よう。 速度の実態、そして気になるCore Web Vitalsの評価を知るために。
- 改善のフィードバックはラボデータを活用しよう。 フィールドデータはすぐには動かない。
- LCPやCLSなど個々の指標を意図して改善しよう。 スコアはあくまで平均点。闇雲に上がればよいものではない。