- 公開日:
透過=即PNGはもう古い。写真っぽい透過PNGを劇的に軽量化する無料ツールと3つのテクニック
- Authors

- Name
- 代表取締役 宮永
PNGはイラストっぽい画像の圧縮は得意ですが、写真っぽい画像の圧縮にはまったく向いていません。
しかし写真っぽい画像でも透過表現を使うときは、データが重いのを承知でフルカラーPNGを使うしか...なかったのは昔の話。
今は写真っぽい画像でも透過表現を劇的に軽くするテクニックがあります。
知っていれば Core Web Vitals の LCP に致命傷を与えることを防ぐことができるかも?
すぐに試して制作にも使えるよう、無料Webツールを公開したのでぜひ試してみてください!
写真調の透過PNG軽量化ツール - 重くなりがちな透過PNG写真画像を軽量化しよう!
まずは体感! 透過PNG軽量化ツールの使い方
透過情報を含むPNGファイルを選択してアップロードボタンを押します。
紹介する3つのテクニックで軽量化された画像のデータ量と削減率、プレビュー、HTMLの記述例が表示されます。
透過具合について、背景を変更して確認できます。
画像一式が欲しい場合は、メールアドレスを入力して画像一括ダウンロードボタンをクリックしてください。ダウンロードURLが記載されたメールが送信されます。
写真調の透過PNG軽量化ツール - 重くなりがちな透過PNG写真画像を軽量化しよう!
デフォルト画像について
ちなみにデフォルトで表示される画像は、 Unsplash から @maksym_tymchyk の写真 を拝借し、画像の背景を削除 - remove.bg で背景を取り除いたものです。
- pngquant (256色減色) -70.16% 削減
- JPEG + CSS mask -84.67% 削減
- Lossy WebP -92.64% 削減
と、見た目はそう変わらず、オリジナル画像に対して劇的に軽量化されています。
続いてそれぞれのテクニックについて紹介していきます。
テクニックその1 pngquant
まずは以前からの超定番ツール pngquant の利用です。
pngquant は、PNG画像をフルカラーから256色に減色することで劇的にファイルサイズを削減します。
減色を目立たなくするディザリングが実に巧妙ななので、写真っぽい画像だと画質が落ちたことに気づかないことがほとんどです。
メリット
- すべてのブラウザに対応。
- HTMLの記述もシンプルにいままで通り。
デメリット
- 画像によっては画質の劣化が目立つことも。
テクニックその2 JPEG + CSS mask
モダンブラウザには CSSマスク という機能が備わっています。
PNGやSVGからマスク情報を取得し、CSSにより切り抜き合成する機能です。
この機能を活用すると、もともと写真向きのJPEGで画像を効率よく圧縮し、PNGからアルファチャンネルだけを拝借して透過表現を実現できます。
メリット
- 従来のフォーマットの組み合わせで実現できる。
- JPEGのパラメータで画質を調整可能。
デメリット
- ファイルをふたつ(画像とマスク)を用意しなければならない。
- 非対応のブラウザ(主にIE)では透過表示されない。
テクニックその3 Lossy WebP
今年盛り上がりを見せるであろう次世代画像フォーマット WebP なら、JPEGの流れを組む写真に強い非可逆圧縮方式と、アルファチャンネルによる透過を同時に利用できます。
つまりこの記事のテーマであり、ずっと欲しかったJPEGによる美しい透過表現がついにネイティブで実現できるというわけです。
ちなみにWebPには、JPEGライクな非可逆(Lossy)圧縮とPNGライクな可逆(Lossless)圧縮とがあります。可逆(Lossless)圧縮をしてしまうと、劇的な軽量化はできないので注意してください。
メリット
- 多くのケースでいちばん軽い。
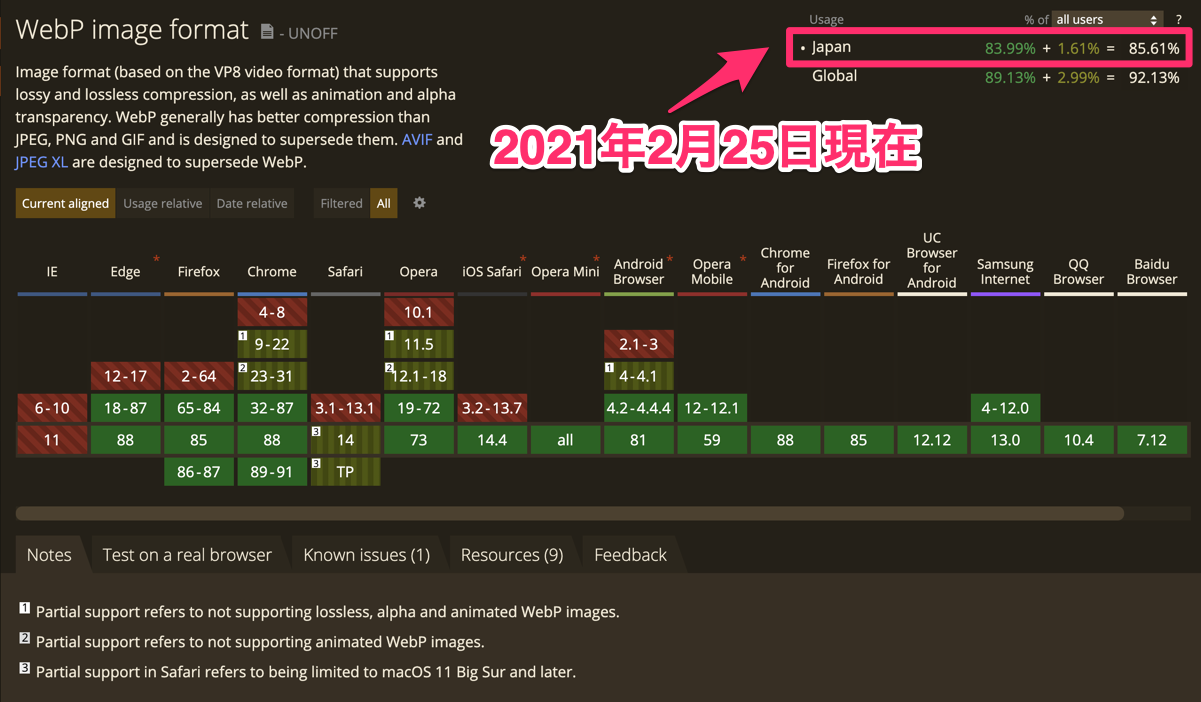
- ほぼ全てのモダンブラウザで利用可能(IE・旧iOS/MacOS以外)で、対応シェア上昇中。
デメリット
- 古いWebP非対応ブラウザへの配慮が必要(HTMLを書き分ける、.htaccessなどのサーバー設定を変更)。
結局どの方法を用いるべき?
Lossy WebPが本命だと思います。
iOS 14がWebPに対応したことで、WebP対応シェアは日本でも85%を超えてきました(2021年2月25日現在)し、今後も上昇する一方です。

大多数のユーザーに最も軽いWebPデータを配信し、一部の非対応のユーザーには従来の重い画像で我慢してもらう...という判断が今は合理的ではないでしょうか。
念を入れて、非対応のユーザーにはpngquantで軽量化した方を配信する選択もよいかもしれません。
表示の軽さを犠牲にしない表現力向上のお役に立てれば何よりです。