- 公開日:
60%以上の軽量化も!iPhoneで撮影した風景写真を、LightFile CoreでJPGダイエットしてみた
- Authors

- Name
- グロースハッカー能勢
だいぶ東京も寒くなってきましたね。北海道ではもう雪が降ったとか。今年は釧路が最初の雪が降った場所みたいです。雪景色の風景写真も、自然の厳しさがあっていいですよね。
写真撮影はもっぱらiPhoneが多いですが、気合入れる時はデジイチを使っています。コンデジもあるけど、なかなか出番がない。カメラは楽しいですよね!
テーマ「JPGダイエットしよう!」

さて今回は、写真(JPG)を軽量化したいと思います。JPGダイエットする画像はこちらの写真。弊社のサービスと、他の競合サービスとの比較結果も混ぜてレポートします。レッツJPGダイエット!
どんなメリットがあるの?
JPGダイエットすると、4つのメリットを得ることができます。
- ウェブページの表示が早くなる
- サーバの転送量が少なくなる
- 同時アクセスに効果がある
- サイトで設定しているコンバージョンがあがる?
どうしてJPGダイエットするとそうなるの?
一つ一つ説明していきます。
1. ウェブページの表示が早くなる
これは、ファイルサイズが軽くなるので、ダウンロードする容量が減るためです。容量が少なければダウンロードも早く終わります。そう、ギガも減らなくなります。ギガ、重要。
2. サーバの転送量が少なくなる
ファイルが軽くなるので、その分サーバからの転送量も減ります。クラウドの場合、専用線とかじゃないので転送量での課金が多いですよね。人気が高いモンスター級のサイトだと、転送量も半端なさそうです。転送料もその分高そう。
3. 同時アクセスに効果がある
ファイルが軽くなると、サーバのプロセスが処理する時間も少なくなります。けっこう重い画像だとプロセスを長く使ってしまうので、瞬間的にアクセスが増えると、プロセス数がMAXになっちゃうこともありますよね。サーバチューニングも大事ですが、そもそもファイルが軽い事が重要です。
4. サイトで設定しているコンバージョンがあがる?
コンバージョンが上がるといいきれないですが、上記のように同時アクセスにも強くなるし、ページがサクサク表示される方が離脱率も減ります。コンテンツや商材がよければ、上記のメリットでコンバージョンが上がるのではないでしょうか。
JPGダイエットしようと思ったきっかけ
もともとは、瞬間的なアクセス過多でサイトが見れなくなることがありました。画像もふんだんに利用しているサイトだったので、インフラ増強(CDNや画像サーバたてるなど)も視野に入れつつ、テキストファイルのminify化や画像の圧縮などを行って、最適化しようとしたのがきっかけです。
JPGダイエットしてみた結果
今回は、弊社のLightFile Coreと、人気サービスのJpegMini、TinyPNGの軽量化の比較を行ってみました。先に結果からいうと、TinyPNGの軽量化もすごいけど、設定次第でLightFile Coreのがさらに軽くなりました。
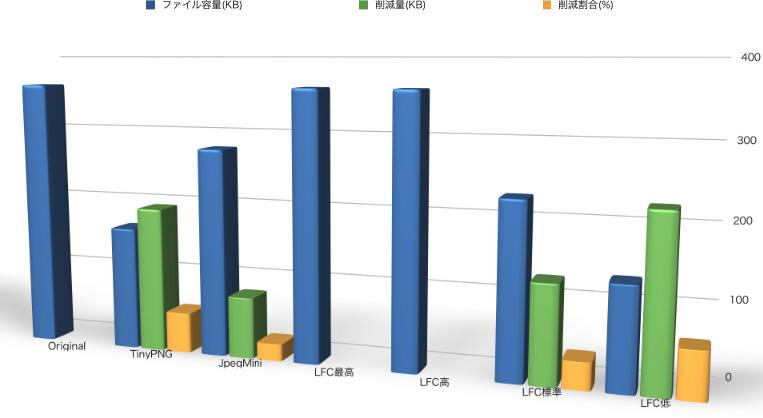
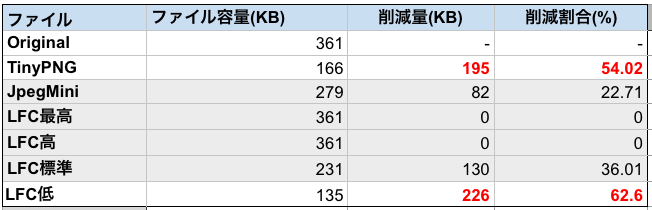
こちらのグラフにそれぞれの削減結果を乗せています。JpegMiniとTinyPNGは画質設定ができないので、それぞれ一回処理をしたもの。LightFile Coreは画質設定ごとに測定しています。


JpegMiniとTinyPNGを比べると、TinyPNGの方がファイル容量が削減されています。すごいですね、TinyPNG。 LightFile Coreは、最高画質と高画質では、ファイル容量削減はされませんでした。標準画質ではJpegMiniよりは削減しているものの、TinyPNGよりは削減していません。 低画質では、TinyPNGよりもファイル容量を削減していますね。
LFC低画質 < TinyPNG < LFC標準画質 < JpegMini という結果になりました!
今回処理したファイルの結果は、こちらのZIPファイルにまとめていますので、ダウンロードして確認することができます。元画像と、それぞれ処理したファイルが入っていますので、画質も比較することが可能です。やっぱり、ファイルサイズが軽いものは、ちょっと違いがあります。でも、ほぼ見た目変わらないレベルです。
JPGダイエットした結果
今回はファイル容量削減にのみ焦点を当てています。画質との兼ね合いがあるので、単純にファイル容量が軽いことがよいわけではありません(ここ注意)。 JpegMini、TinyPNG、LightFile Coreと、それぞれ画質が劣化しないわけではないので、試してみてから利用するようにしましょう。LightFile Coreのトライアル申込は、こちらからどうぞ。
JPGダイエットした結果得られたメリット
繰り返しになりますが、写真の軽量化であるJPGダイエットを行うと、みなさんにとって4つのメリットが得られます。
- ウェブページの表示が早くなる
- サーバの転送量が少なくなる
- 同時アクセスに効果がある
- サイトで設定しているコンバージョンがあがる?
JPGダイエットをやらない理由がないですね!
まずはやってみよう!
まずは、JpegMiniもTinyPNGもLightFile Coreもお試しができるようになっています。必ず画質チェックして、どのサービスを利用するのか判断するようにしましょう。また、ブツ撮りの場合やスタジオ撮影、レタッチ作業などのフローに組み込む場合は、作業フローに滞りなく組み込めるものがいいですね。 LightFile Coreは、ディレクトリに画像をおくだけで自動で処理しますので、今までの作業フローをかえることなくJPGダイエットができちゃいます!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
それではまた!
