- 公開日:
速いは正義!dev.toにみるウェブページ表示高速化の画像最適化手法をみてみた
- Authors

- Name
- グロースハッカー能勢
ウェブページの表示高速化の第一歩は、画像の最適化だと信じています。なぜなら、ダウンロード容量が減れば、そのページの表示も速くなるし、インターネット全体も回線に余裕ができるはず。LightFile Coreがインターネット全体の表示速度に貢献できることを信じています!
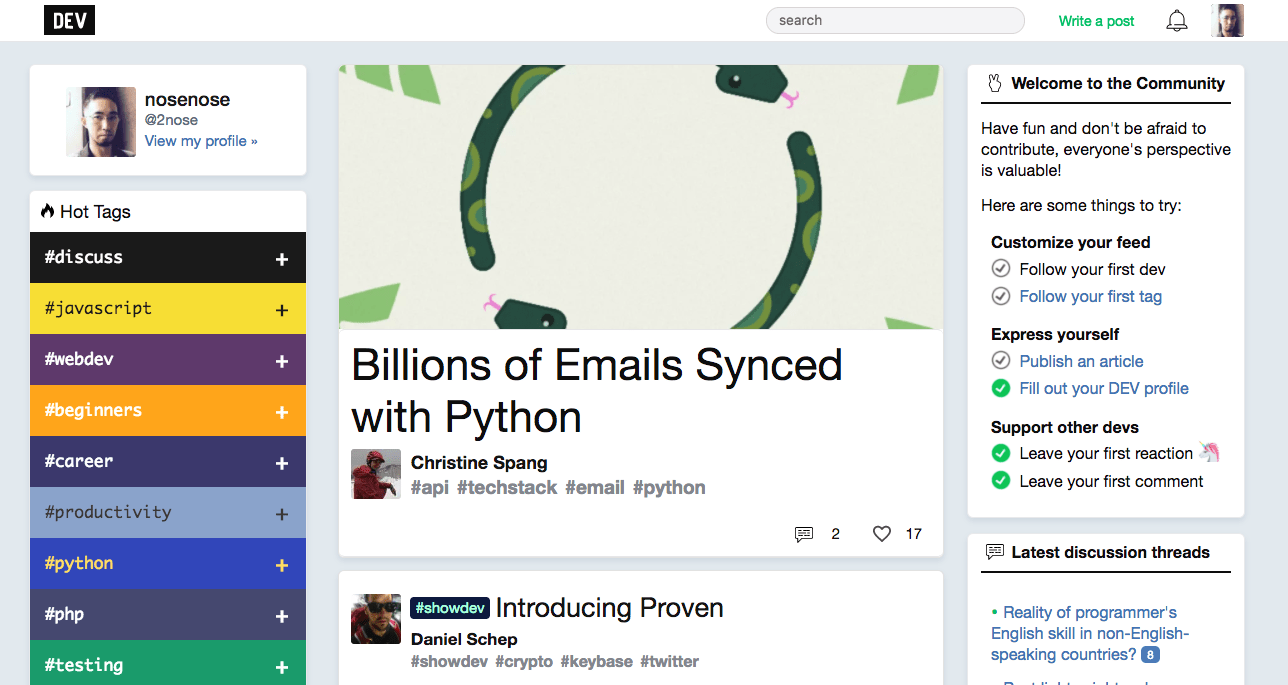
dev.toの表示が爆速で、ページ遷移も待たされない
 表示が爆速なdev.to
表示が爆速なdev.to
dev.toというエンジニアの広場的なサービスが話題です。というのも、その表示がハンパなく速い!という。自分もアカウント登録(Twitter認証で)したり、ページ閲覧や投稿を試してみましたが、すべてのページの表示と遷移が爆速でした。AMPよりも速いんじゃないか?!と思えるほどで、社内Slackでもちょっとワイワイガヤガヤしてました。
どうしてページ表示が爆速なのか
dev.toのエンジニアの方が、少しタネ明かしをしています。詳しくはそちらを見ていただくのが間違いないです。
弊社では、画像の最適化をどのようにしているのかを見ていきます。画像は最適化しましょう!
Cloudinaryというクラウドの画像管理サービス
 クラウドの画像管理サービス Cloudinary
クラウドの画像管理サービス Cloudinary
画像の最適化には、Cloudinaryというサービスが採用されています。
2012年のTechCrunchの記事では、Photoshopいらず!とまでいわれているサービスでした。サイズ変更やトリミング、角丸処理などもクラウド上で出来ちゃうようです。さらにAPIが充実してて、今はHerokuの拡張機能に対応しているとのこと。
使用感などは、フリーミアムのアカウントが取得できるようなので、あとで試してみよっと。
dev.toでは、ブラウザごとに配信する画像が最適化されている
先日の日経電子版の高速化でもありましたが、こちらもWebPが採用されています。
手元のMacで確認したところ、以下のような結果が得られました。
Google Chromeで閲覧
- WebP画像が配信される
- 配信された画像は、約5KBだった
Safariで閲覧
- JPG画像が配信される
- 配信された画像は、約7KBだった
このように、WebPに対応しているブラウザでの閲覧は、WebPが配信されるようです。たった数KBでも最適化して配信するというこだわりは、本当に素晴らしいですね!
動的なページであればアップロードした画像を、API経由で最適化した画像にして戻してもらうというのが可能になります。JavascriptのAPIがあれば、静的ページでも最適化できちゃいますね。このあたりはAPIドキュメントを確認しましょう。
JavascriptやjQueryのAPIも用意されていました。
cl.imageTag('woman.jpg', {quality: "auto"}).toHtml();$.cloudinary.image("woman.jpg", {quality: "auto"})以下のAPIが用意されているようです。もう、なんでもできそうですね。
- URLベース
- Ruby
- PHP
- Python
- Node.js
- Java
- Javascript
- jQuery
- React
- Angular
- .Net
- Android
弊社のLightFile Coreも、画像の最適化ではWebPといい勝負ができているので、サイト構造を変更しないですぐに画像を最適化したい!という方にはオススメです!AWS Lambda版のほか、オンプレミスサーバ(オンプレ)版も開発中です!無料のトライアルも受付中です!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
ウェブページの表示を高速化して、快適な閲覧環境を整えましょう!
