- 公開日:
Google PageSpeed Insightでわかるのは、画像の表示サイズが適切かどうか。画質の軽量化でもっと表示は速くなる。
- Authors

- Name
- グロースハッカー能勢
Googleは、簡単に利用できるいろいろな無料のチェックツールを提供しています。今回は、ページ表示のスピードに関するチェックをしてくれるPagespeed Insightのお話です。
利用の仕方は、表示をチェックしたいURLを入力して「分析ボタン」をクリックするだけ。しばらく待つと、チェック結果がレポートされます。
 シンプルなインターフェース。URLを入力し、「分析」ボタンをクリック
シンプルなインターフェース。URLを入力し、「分析」ボタンをクリック
診断結果レポートをみる

1分も待たずに診断レポートが生成されます。モバイルでの表示と、デスクトップでの表示、2種類のレポートが行われます。今回は、本ブログ記事の中から1ページを診断にかけてみました。
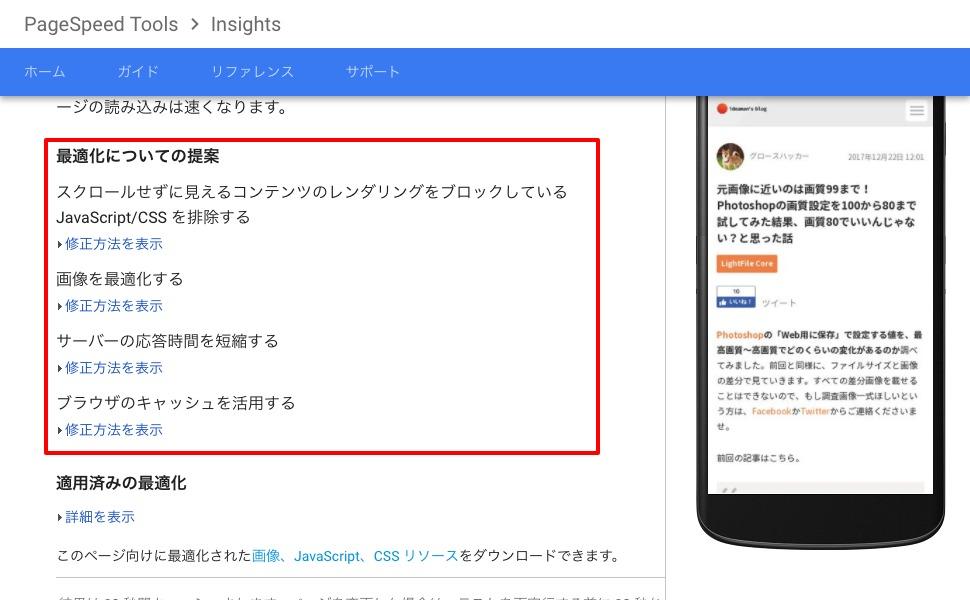
「最適化についての提案」レポートの画像部分に注目
 レポートには、改善するためのポイントと対象が示されています。これらが無料でレポートされるというのは、本当に驚きですよね。
レポートには、改善するためのポイントと対象が示されています。これらが無料でレポートされるというのは、本当に驚きですよね。
この中に、「画像を最適化する」という項目があります。ココが今回のポイントです。
「画像を最適化する」は、「表示サイズを合わせる」ということ
結論からいうと、この項目は画像の表示サイズに適した画像を利用しているかどうか、を診断しています。小さなサムネイル画像の部分に、何倍も大きい画像を利用している、というような具合です。表示サイズに合わせた画像を利用することで、この項目は改善することが可能です。
今回診断対象としたページでは、比較をする部分の画像に、表示よりも大きな画像を利用しています。そのため、今回のチェックに引っかかっています。
 改善提案に該当する比較写真部分。比較対象に加工を極力入れないため、サイズ変更の処理などを入れられない。
改善提案に該当する比較写真部分。比較対象に加工を極力入れないため、サイズ変更の処理などを入れられない。
画像のファイルサイズは診断されないので、軽量化はこのレポートからは判断できない
ファイル容量が大きい画像が、軽量化しているかどうかは判断されません。また、これは機械的に判断することも困難かもしれません。そのため、軽量化はこのレポートには含まれないので、しっかりと対策することが重要です。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
弊社のLightFileは、画質の劣化を最小限にしつつ、ファイルサイズは最大限に軽量化することができます。しかも自動化できるため、人の手をわずらわせることなく、画像を最適化することができます。LightFile以外にも、JPEGminiなどの最適化ツールがありますので、ぜひぜひ導入していきましょう!
LightFileと競合ツールの対決記事は、こちらから!
#JPGダイエット についてまとめてみました。ピーンとくる方から、なにそれ?という方まで、画像ファイルにちょこっと詳しくなれると思います。画像が軽くなるとメリットはみんなにあるんです。https://t.co/kfIven8xXV
-- アイデアマンズ (@ideamans) 2017年12月7日
最後に
サムネイルに大きな画像を利用しないように、と記載しました。これはあくまでPagespeed Insightのレポートに対するものです。
実は、同じページで大きな画像を呼び出している場合は、大きな画像をサムネイル画像に利用するケースも存在します。これは、画像の呼び出しを1回にすることで、ダウンロードを減らす事ができるからです。サムネイル画像といえど、数KBや数0KBはありますし、PNGなどの重いデータにしている場合は、無視できない容量になることも多々あります。このあたりは、ケースバイケースですので、ページを作ってくれた方に聞いてみるのがよいと思います。
