- 公開日:
たった5分でスマホ表示を速くして!シンプルでかんたんなLightFileなら、それできちゃいます。画像が軽くなれば表示は速くなる!
- Authors

- Name
- グロースハッカー能勢
「スマホ表示が遅いんだよなぁ...」
「どうやればもっと表示が速くなるんだろう...」
それ、LightFileなら5分でできます。しかも、導入後もずっと自動で処理しちゃいます。
2018年は、スマホ表示高速化がトレンドになりそう
2017年にとある2つのサイトが、表示の高速化の実施とそれに伴う手法の公開が行われました。これにより、2018年は、表示の高速化が他のサイトでも行われなることになります。
- 実際に効果が出ているサイトがある。
- 実装方法が公開されている(全てではない)。
特に「実装方法が公開されている」ので、手探りでやることもありません。やる!と決めれば進む状況になります。
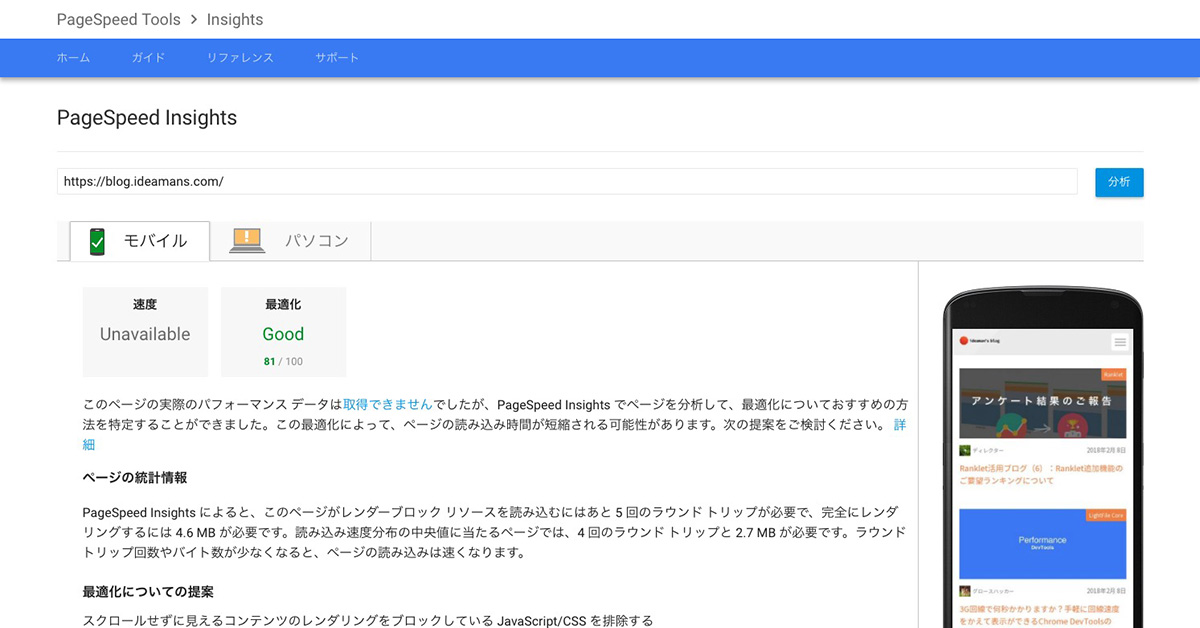
 計測ツールで有名なPagespeed Insight
計測ツールで有名なPagespeed Insight
LightFileのオンプレ版なら、わずか3ステップ!
LightFileには、AWS Lumbda版と、オンプレサーバ版があります。オンプレ版は、専用サーバやVPSで動作しますし、要件があえばレンタルサーバでも動作します。設置はわずか3ステップで完了します。
- LightFileの実行ファイルをサーバにアップロードする
- 実行権限を付与する
- cronに定期タスクとして登録する
これだけで、あとは定期タスク実行時に処理が走ります。LightFileは、平均で20〜30%ほどJPG画像を軽量化します。しかも、画質の劣化はほとんどありません。Photoshopなどの画像処理したJPGではなく、スマホやデジカメで撮影してリサイズした写真であれば、80%以上も軽くなるケースがあります。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
2018年11月、日経電子版とdev.toの高速化が話題に
このブログでもそれぞれ紹介させていただきましたこの2サイト。日経電子版は、解説のスライドやサイトも検索すると出てきます。なにより日本語なのですごくわかりやすいです。
#日経電子版 が爆速!というツイートをよく見かけたので、#WebP がLightFile Coreと比べてどのくらい軽くなるのか検証してみました。ウェッピーというかわいい呼び方のWebPですが、その実力がハンパなかった...。https://t.co/MnyN137JBN
-- アイデアマンズ (@ideamans) 2017年11月21日
dev.toは海外のサイトですが、驚異的な表示速度を誇っています。そして驚かされるのは、ログインしていても表示が爆速であること。ECやメンバーズなどの会員サイトを運営している方は、ぜひ会員登録してその速度を体感してください。ハンパじゃないです。ちなみに、dev.toはエンジニアの情報共有サイトです。日本でいうところのQiitaのような感じ。
#日経電子板 や、#devto(https://t.co/uIaKmORw99) のように、サイトの表示高速は2018年のトレンドの1つです。表示高速化でまずやらなければならないのが #画像最適化。https://t.co/uIaKmORw99ではどうやっているのか調べてみました。https://t.co/ZXvKEL9coC
-- アイデアマンズ (@ideamans) 2018年2月6日
画像最適化は、Pagespeed Insightでは計測されない
計測ツールとして有名なGoogle Pagespeed Insightは、画像の表示サイズと実際の画像サイズが合っているかどうかをチェックしてくれます。しかし、その画像が最適化され、適切なファイルサイズになっているかどうかは計測しません。これは人工知能などを通せば計測できるかもしれませんが、その画像の品質の判断をできないからではないかと思われます。
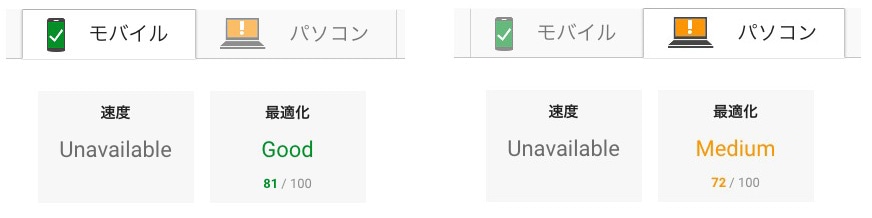
Pagespeed Insightで計測されるのは、以下の項目です。このブログのトップページを、試しに計測してみました。
 左がモバイル表示/右がPC表示の計測結果。モバイルはかなり高得点。
左がモバイル表示/右がPC表示の計測結果。モバイルはかなり高得点。
最適化についての提案
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
適用済みの最適化
- CSS を縮小する
- HTML を縮小する
- JavaScript を縮小する
- サーバーの応答時間を短縮する
- リンク先ページのリダイレクトを使用しない
- 圧縮を有効にする
- 画像を最適化する
- 表示可能コンテンツの優先順位を決定する
2つの改善提案と、8つの改善クリアが計測結果として表示されました。この「適用済みの最適化」にある「画像を最適化する」という項目は、あくまで表示サイズに対する画像のサイズを計測しています。
Pagespeed Insightで高得点をマークしているサイトでも、実はまだ画像最適化でさらに表示速度が速くなる可能性があるのです。
スマホ表示高速化対応で優先度が高いもの
スマホ表示高速化において、やるべきことは多くあります。しかし、全てやらないといけないかというとそんなことはないです。予算や時間、リソースの兼ね合いを見ながら、優先度の高いもの(費用対効果が高いもの)から進めましょう。
- CDNを利用する
- 画像最適化を行う
- Webアプリケーションのボトルネックを改善する(スロークエリ含む)
- インフラ周りを見直す
- 外部サービスの広告用JSを精査する
個人的に優先度が高いと考えているものをリストアップしました。CDNや画像最適化は定期費用が発生しますが、上述の2サイトでも実施しています。キャッシュしてよいサイトであれば、この2つを行うだけで体感できるほどの速度改善が見込めます。
会員サイトなどのWebアプリケーションがある場合は、切り分けが必要です。プログラムの処理の問題なのか、DBへのクエリの量や投げ方の問題なのか、技術的な話になってきます。情報システム部の方や、SIerさん、Webエンジニアの方に相談してみてください。
外部サービス広告のJSは読み込みが遅いのですが、実際のコンテンツの表示は邪魔しません(並列で処理される)。読み込み完了は遅くなるので、どこかで整理するとよいです。
最後に
スマホの高速表示は、やることは明確です。ですが、実際にやろうとすると、やることも多く、また技術的な話ばかりなので、エンジニアではない人からするとチンプンカンプンな人がほとんどではないでしょうか。
まずは、効果が高いものを優先度をつけて対応していくのがベストです。
