- 公開日:
[テスト公開中]ページで表示している画像がどのくらい軽くなるのかがひと目でわかる!LightFileシミュレータβ版公開してます!
- Authors

- Name
- グロースハッカー能勢
Webパフォーマンスを上げるためには、画像最適化(軽量化)は必須項目です。今回は、弊社のプロダクトである画像最適化ツールLightFileのシミュレータをご紹介します。まだまだテスト公開中のβ版ですので、動作やレポートについては不安定なところがありますが、ぜひぜひ利用してみてください。
どんなことがわかるの?
シミュレータを利用すると、こんなことがわかります。
画像単体でシミュレートする場合
- 画像単体でどこまで軽くなるか
- その画像の画質はどのくらいか
ウェブページでシミュレートする場合
- ページ全体でどのくらい画像が軽量化されるか
- ページ全体で、画像のファイルサイズがどのくらいあるか
- ページ全体で、画像の拡張子ごとにどのくらいのファイルサイズがあるか
- ページで表示されている画像が、それぞれどのくらい軽くなるか
使い方(画像単体を計測)
1. 以下のページにアクセスします。

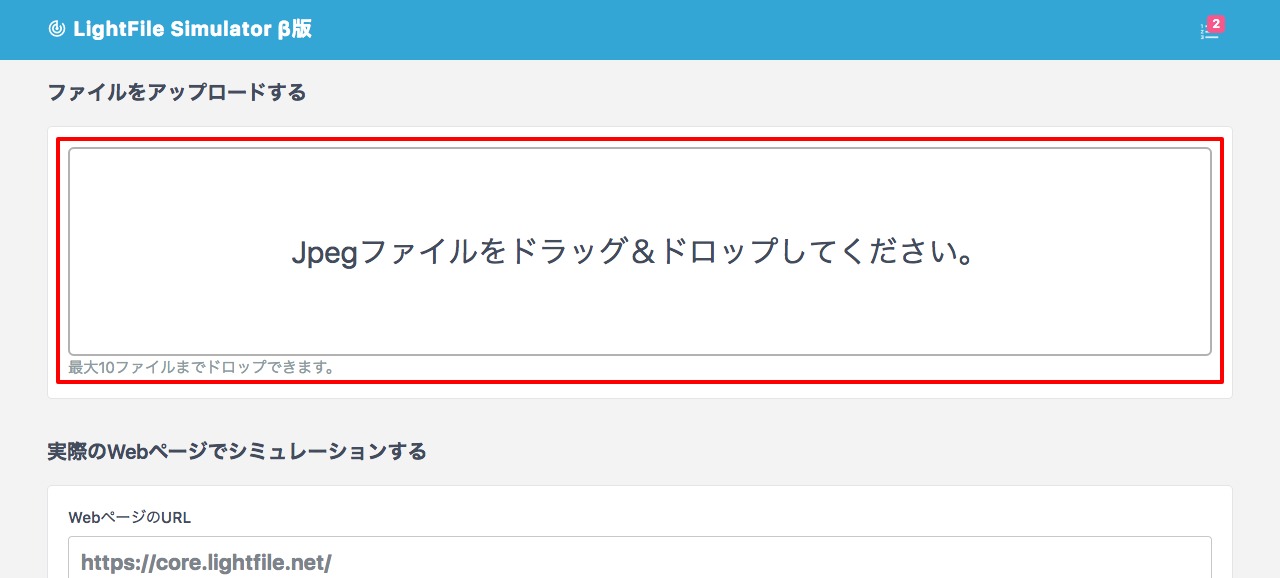
2. 計測したい画像を、赤枠のところにドラッグ・アンド・ドロップします。なお、最大で10枚を計測できます。

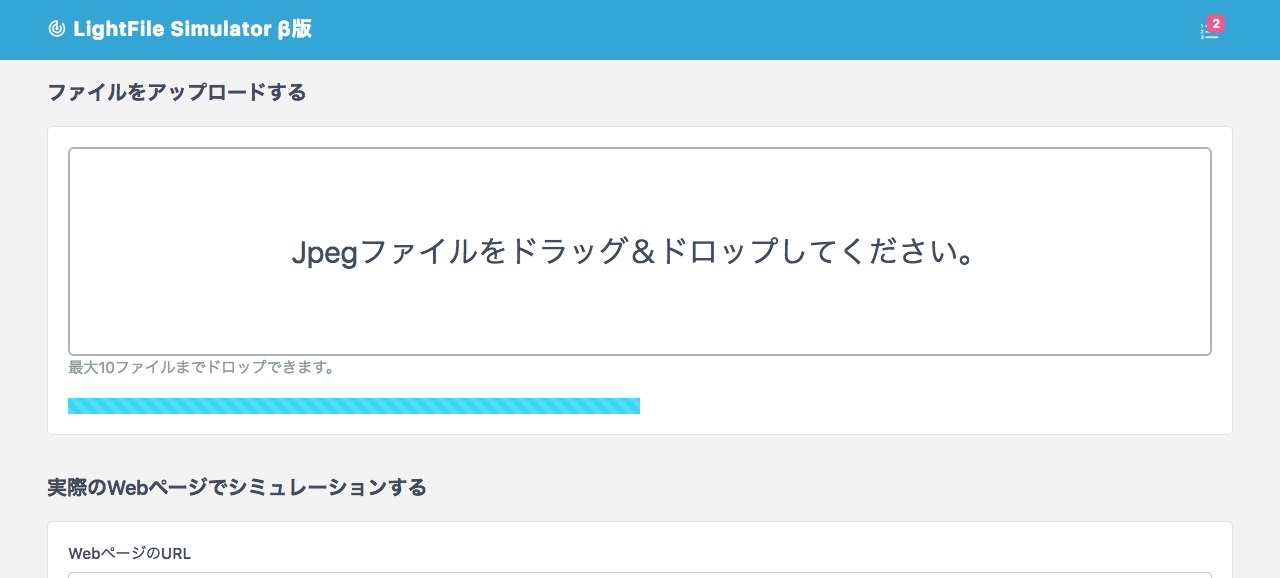
3. プログレスバーが伸びきるまで待ちます。枚数が多いと時間がかかるので、のんびり待ちましょう。

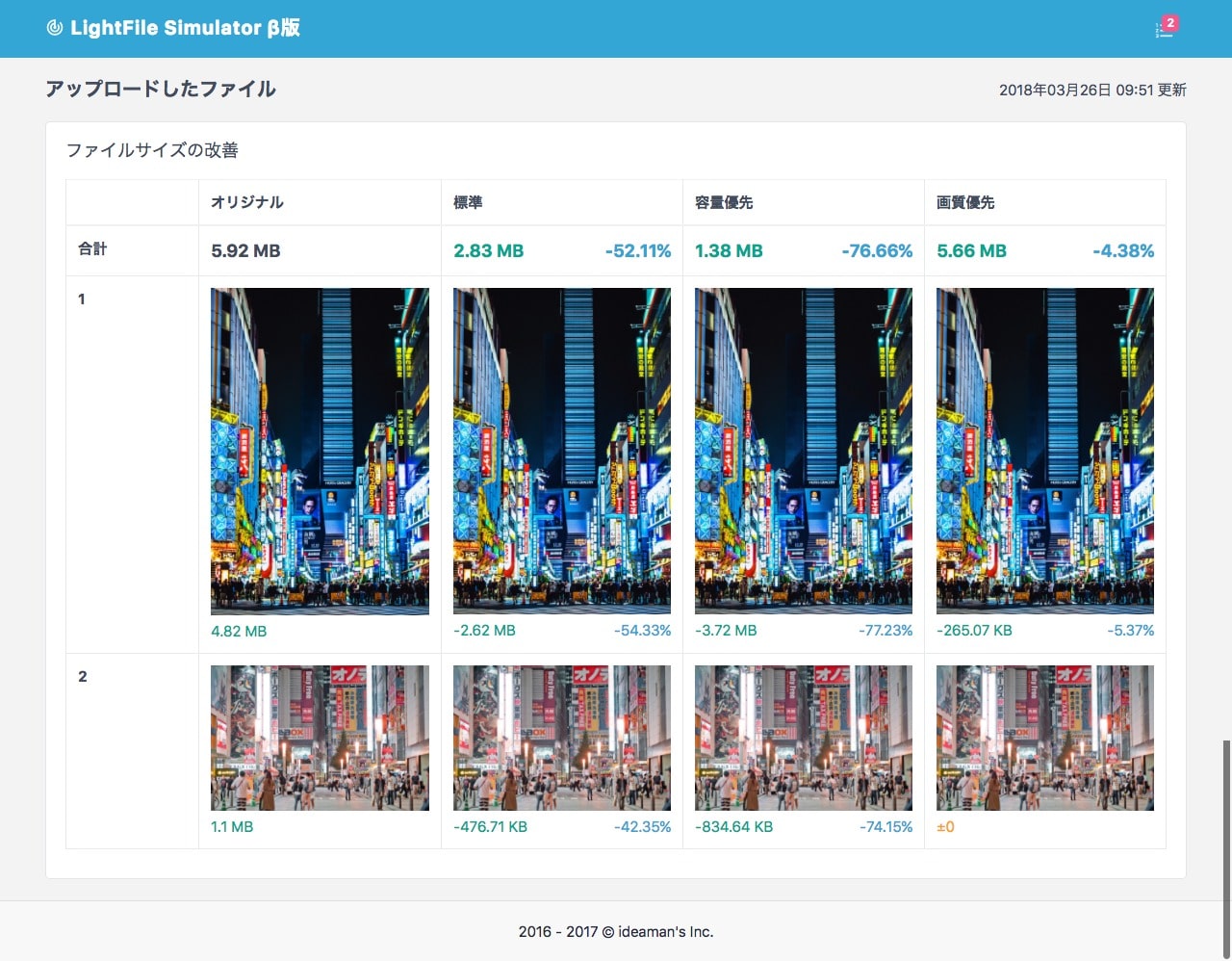
4. 処理が終わると、各画像の処理結果が表示されます。一番左がアップロードしたファイル、そこから右側に"標準処理"、"容量優先処理"、"画質優先処理"と並びます。一番左が未処理の状態、右側の方がファイルサイズが少なくなっていればWebパフォーマンスを改善することができます。
使い方(ウェブページを計測)
1. 以下のページにアクセスします。

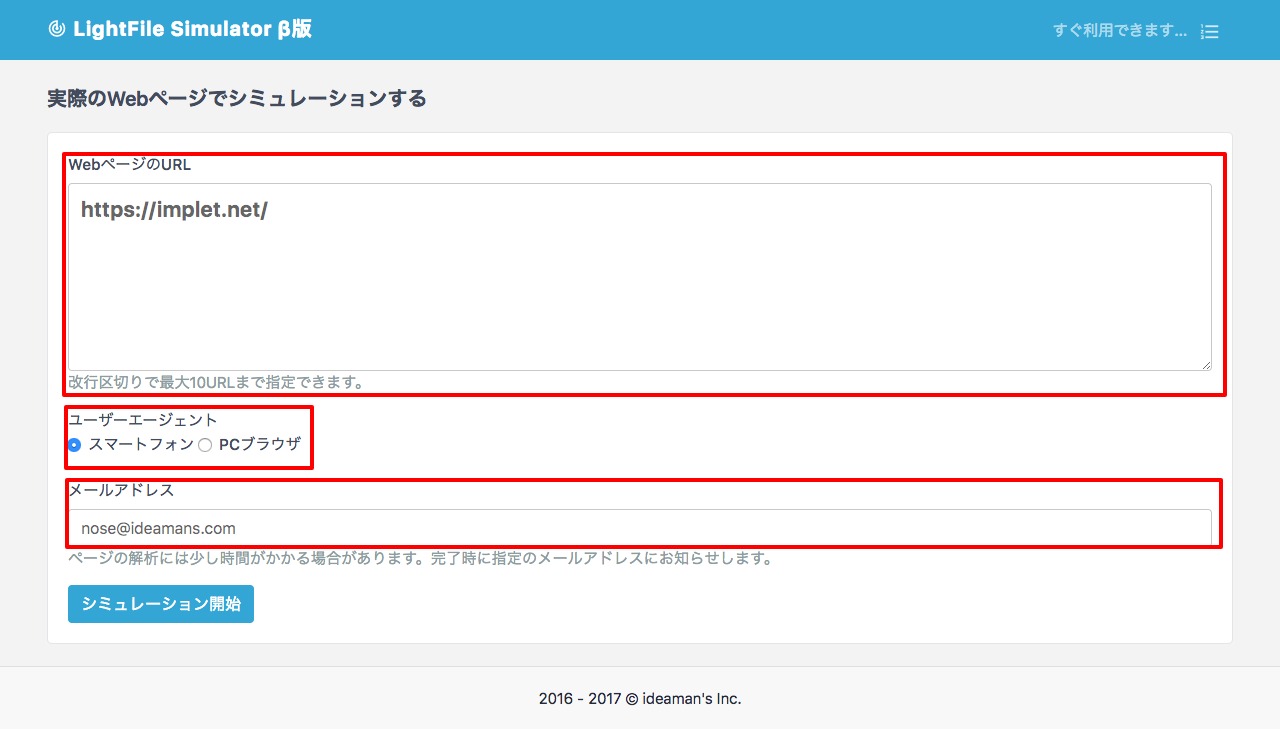
2. 計測したいページのURLを入力します。複数のURLを計測する場合は、改行で区切ります。URLが多いと処理が遅いので、1〜2個くらいをオススメします。
3. ユーザーエージェントを選びます。スマートフォンかPCブラウザから選ぶことができます。今はスマートフォンの方が普及しているので、スマートフォンを選んでみましょう。
4. 処理結果を受け取るメールアドレスを入力します。

5. 「シミュレーション開始」ボタンをクリックして、プログレスバーが伸び切るまで待ちます。複数URLを入力した場合、処理に時間がかかるので気長に待ちましょう。
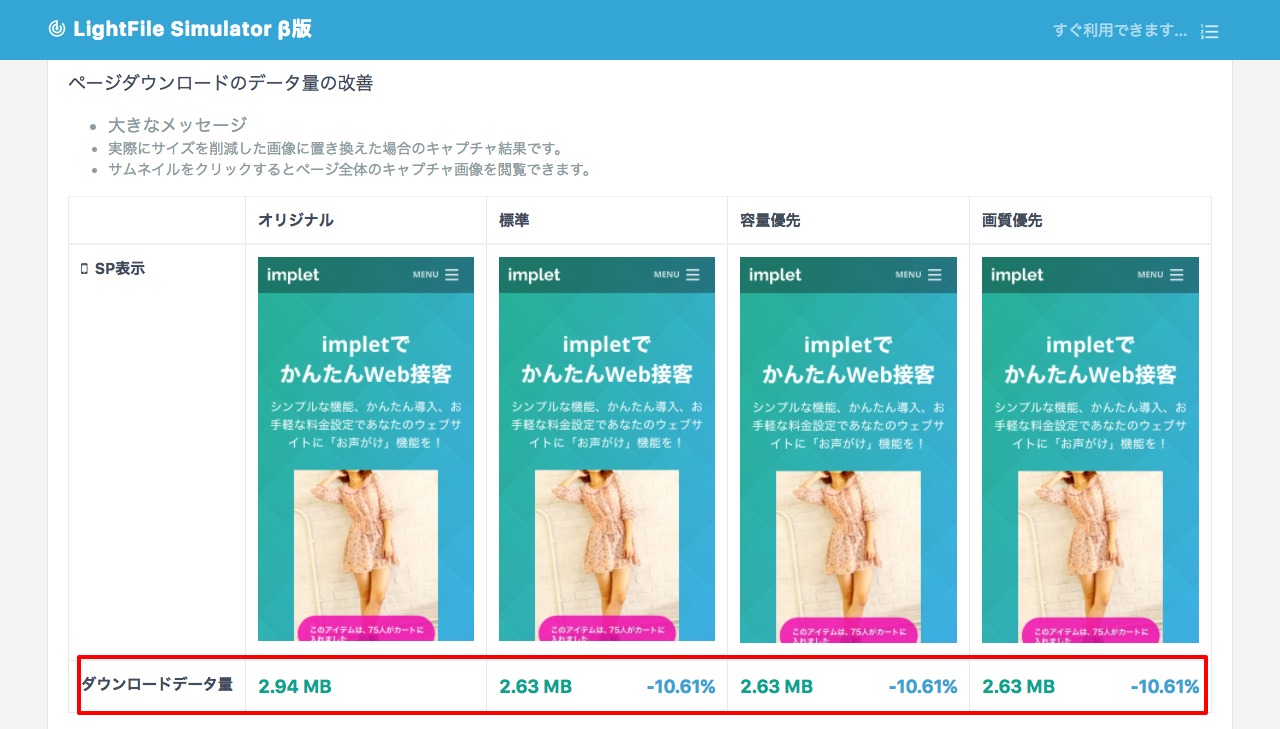
 6. 処理が終わると、ウェブページで利用されている画像の処理結果がレポートされます。一番左がアップロードした画像、そこから右側に"標準処理"、"容量優先処理"、"画質優先処理"と並びます。
6. 処理が終わると、ウェブページで利用されている画像の処理結果がレポートされます。一番左がアップロードした画像、そこから右側に"標準処理"、"容量優先処理"、"画質優先処理"と並びます。
7. ページ全体のダウンロードデータ量を確認しましょう。一番左が未処理の状態、右側の方がダウンロードデータ量が少なくなっていればWebパフォーマンスを改善することができます。

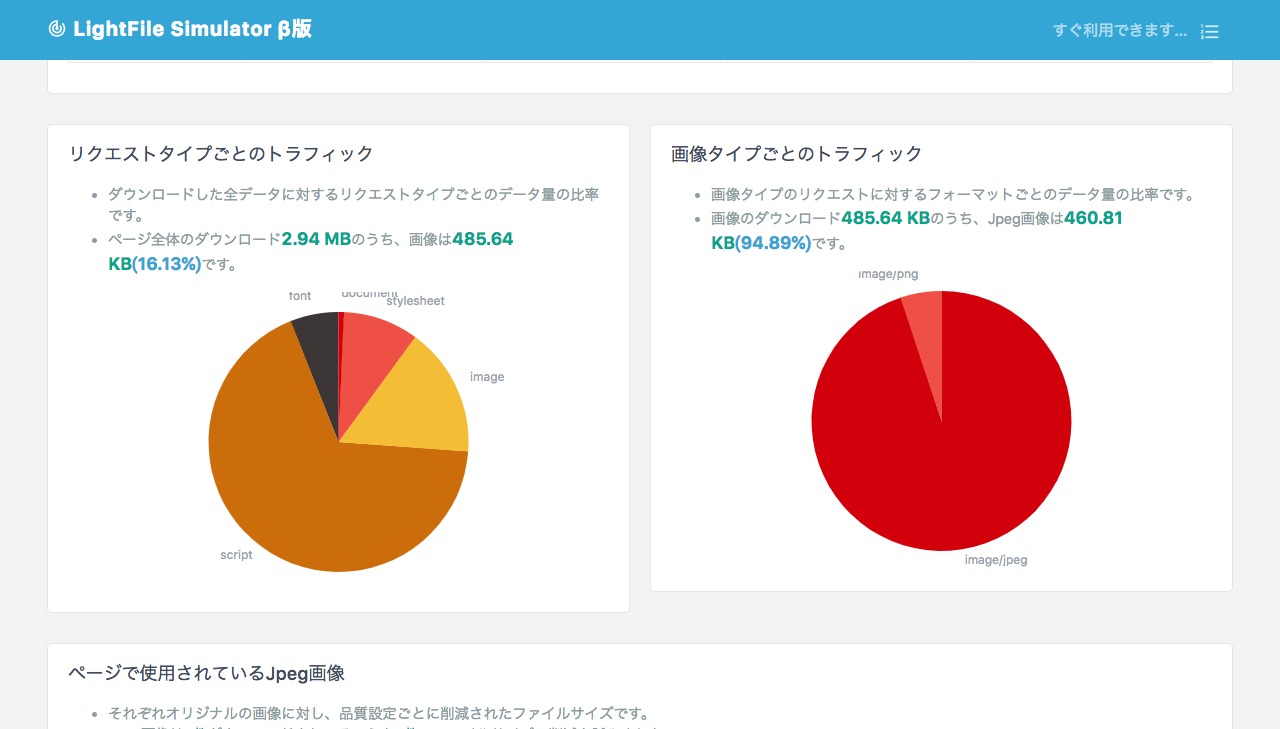
8. ページ表示に必要なデータのうち、どのぐらい画像が割合を占めているのか確認しましょう。その右側には、画像ファイルの拡張子ごとにどのぐらいのファイルサイズなのかも確認できます。PNGが多い場合は、透過していないPNG画像はJPGにするだけでも、かなりのファイルサイズ軽量化ができます。
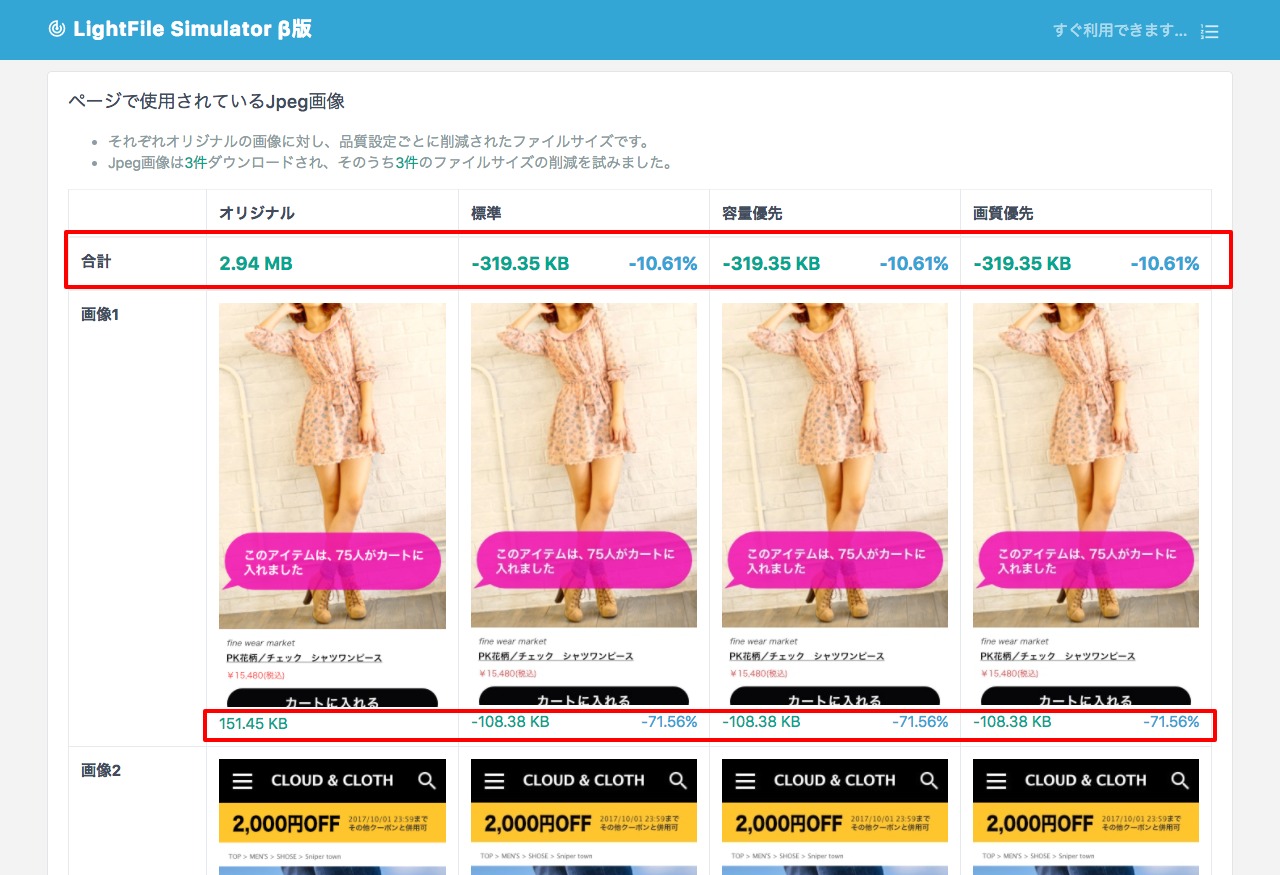
 9. ページで利用されている各画像が、全体でどのくらい軽量化されるのか確認しましょう。また、各画像がどのぐらい画像軽量化されるのかも確認することができます。クリックするとそれぞれの処理画像を直接見ることができます。
9. ページで利用されている各画像が、全体でどのくらい軽量化されるのか確認しましょう。また、各画像がどのぐらい画像軽量化されるのかも確認することができます。クリックするとそれぞれの処理画像を直接見ることができます。
最後に
まだまだテスト公開中のβ版ですので、動作が不安定です。1時間待ってもうんともすんとも進まない場合は、以下のページからお問い合せをお願いいたします。
それではまた!