- 公開日:
Photoshopの書き出した画像は、どこがかわっているの?画像処理の結果は、人間の目ではわからなくても、差分をとればみえてくる。
- Authors

- Name
- グロースハッカー能勢
Webデザイナーさん御用達ツールの1つでもあるAdobe Photoshopは、非常に高機能な画像処理ツールです。画像を作り出すこともできますし、写真の加工もお手のもの。非常に多機能であり、画像処理ツールのデファクトスタンダードです。
今回は、何気なく書き出している画像が人間の目にはわかりづらいので、差分を取ることでどのようにかわっているのかをみていきます。
画質を落として書き出せば、画像は必ず違いが出る
Photoshopから画像を書き出す際に、画質を設定することができます。今回は以下の条件で書き出したものを、オリジナル画像と比較してみました。なお、Photoshopから書き出す際は「Web用に保存」で書き出す前提となります。
比較対象画像
- オリジナル画像
- Photoshopから画質100で書き出し
- Photoshopから画質80で書き出し
- Photoshopから画質60で書き出し
- オリジナル画像をLightFileで最適化
比較結果
右側が差分を取った画像です。白は差分なし、赤は差分があった部分となります。

※このブログは自動でLightFileの処理が入るので、説明文もまとめて1枚のPNG画像にしました。それぞれ書き出した画像は再現されています。
オリジナル画像と画像処理した4枚、区別がつくのか?
Webデザイナーさんが画像を書き出す時、画質の設定はどのようになっていますか?いくつかの画質数値を設定して、プレビュー画面で目を凝らしながらチェックしていたら、その人は素晴らしい方です。プレビュー画面で画像を拡大表示すれば、細部まで細かくみることができます。
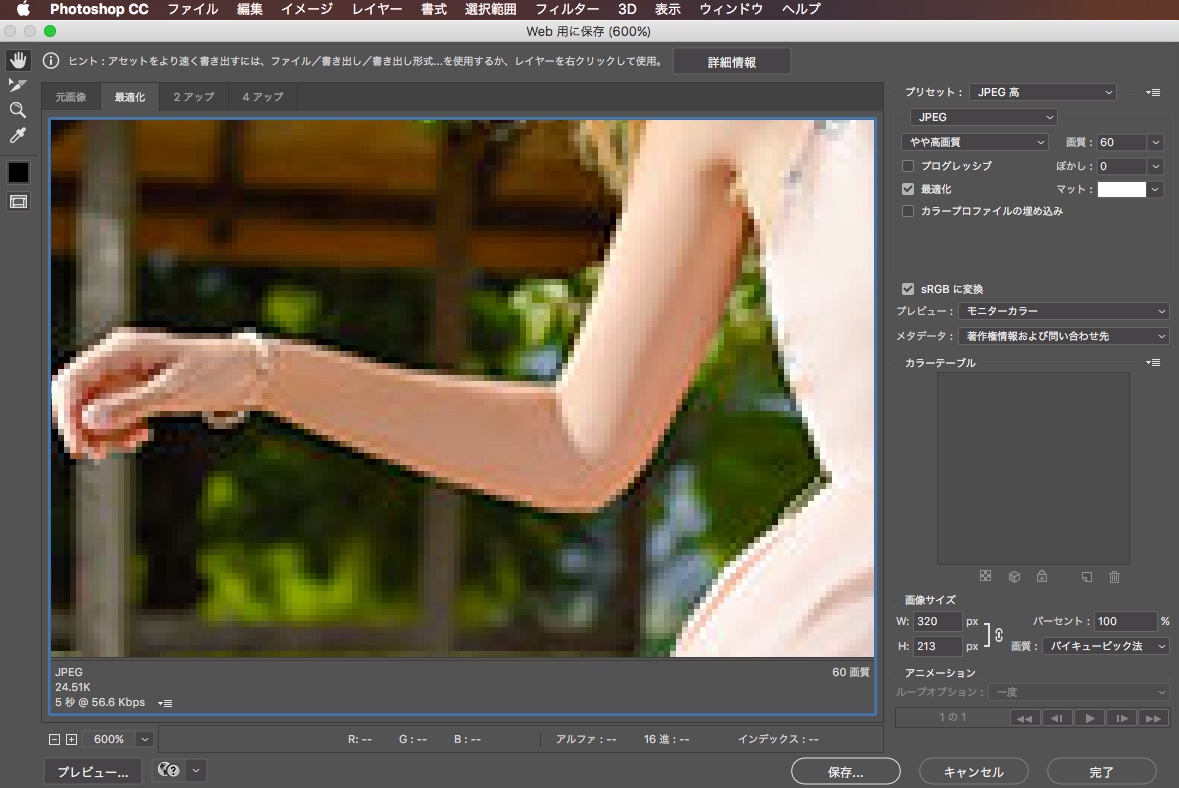
 書き出し時に600%拡大したところ。ここまで拡大すればノイズはみえるが、チェックに非常に時間がかかる。
書き出し時に600%拡大したところ。ここまで拡大すればノイズはみえるが、チェックに非常に時間がかかる。
しかし、多くの場合は制作レギュレーションで決まった数値で決め打ちしている場合や、感覚的な数値で決める、3段階くらいの数値で比較して書き出すのが一般的ではないでしょうか。この画質設定をして書き出すというのは、細かくやろうとすると非常に時間がかかることであり、ある程度の妥協があるところでもあります。
そもそも、画像の画質設定はコンピュータに任せてしまい、もっとクリエイティブなことに時間を使うべきではないでしょうか。
LightFileは自動処理で画質をしっかりと保ち、軽量化します。
画像最適化を行うLightFileは、画像処理の中でも「画質を保ったまま軽量化」することに特化しています。画質80ですべて処理するという方法ではなく、一つ一つの画像に最適な画質設定値を比較しながら、自動的に最適化していきます。AWS S3やサーバに画像をアップロードするだけで、あとはなにもしなくても最適化が行われます。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
画像の細分はcompareコマンドで
今回利用した差分方法は、ImageMagickのcompareコマンドです。2つの画像を比較して、差分を表したものを画像として出力してくれます。
compare -metric AE /path/to/A.jpg /path/to/B.jpg diff-result.jpg最後に
Photoshopは非常に高機能なツールですが、部分的にPhotoshopよりも優れているツールはいろいろあります。Photoshopを使い倒すのも良いですが、いろいろなツールを試すとまた違う味方ができてきます。
