- 公開日:
LightFileをCDNと併用してサイト表示高速化(画像最適化)の相乗効果を!
- Authors

- Name
- ディレクター菊池
こんにちわ、ディレクターの菊池です。
今回もお客様相談あるある記事となりますが、こんなお話をいただくことがあります。
「うちはCDN導入しているから表示高速化対応していて、LightFile(画像軽量化)は大丈夫です!」
なるほどー。
確かにCDN対応で運用されているみたいなのですが、そういった場合でもまだまだやれるならLightFile併用してもっとパフォーマンス上げませんか!?というご提案をさせていただいております。
まずCDNとは、
大手サイトからのリンクやテレビといった他メディアからのリンクにより、通常想定されていない大量のユーザーがサイトへ集中し、反応が遅くなったり、まったく応答不能になること(フラッシュクラウド効果)が多くなってきた。このような現象に対処する場合、サーバを一ヶ所だけに置くのではなく、地理的・バックボーン的に分散させるのが効果的である。
引用:コンテンツデリバリーネットワーク/ウィキペディア
というもので、CDNサービスと画像最適化サービスのどっちを使うという選択ではなく、
CDNと画像最適化とを組み合わせて使うことにより、相乗効果を出せるのでは無いかと考えております。
そこでご提案としては、
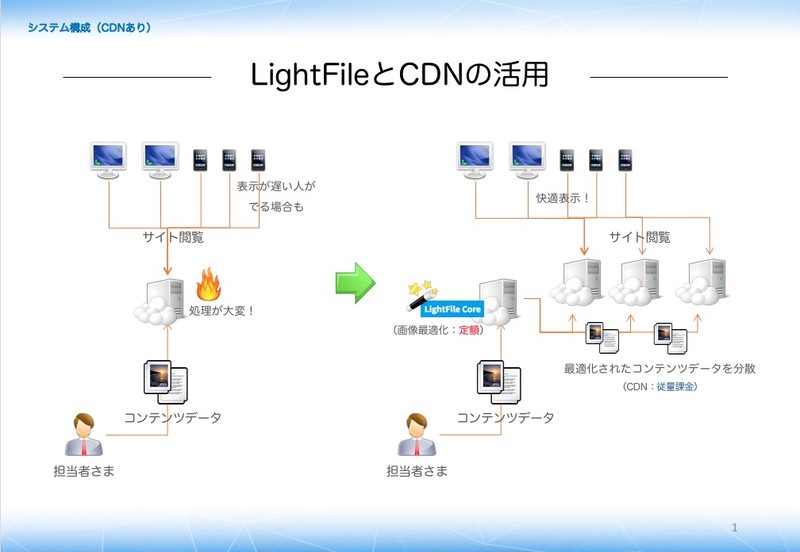
LightFileとCDNを併用した際のシステム構成イメージ
 LightFileとCDN併用イメージ
LightFileとCDN併用イメージ
という構成で、CDNを活用中の方でも現在のCDN側は従量課金でのサービスが多いのでCDNコストの最適化ができるようになります。
もちろんCDNで有名なAkamaiさんには、画像を最適化してくれるオプションも自前でしっかり用意されていたりします。
Akamai - Image Manager
まずは、定額プランで画像の最適化!
- CDN導入でシステム構成が変わる規模となるとはなかなか導入しずらい
- 従量課金だと予算が通りにくい
- CDNへ配信する元のコンテンツからしっかり最適化しておきたい
というご相談もおおく、まだまだCDNを使っていないサイトにも弊社サービスを使っていただき
「とりあえずLightFileで自動最適化!」
さらに、
「サイトの成長に備えてCDNの検討」
というながれでご検討をいただけるようお手伝いをさせていただければと思っています。
現状のお悩みにいくつかのパターンでご提案をさせていただければと思いますので、事前検討段階で問題ありませんのでお気軽にお問合せいただければと思います。
LightFileシミュレータで画像最適化の効果を事前にチェック!
画像ごとやページ単位で現状のサイトの最適化の効果測定ができるシミュレータを公開しておりますので、是非おためしください。
シミュレータの使い方はこちらから
・シミュレータの使い方について(アイデアマンズBlog)
それではっ