- 公開日:
画像処理(画像軽量化)を行う3つのメリット。ファイルサイズ削減で、表示高速からコストダウンまで!
- Authors

- Name
- グロースハッカー能勢
何気なくソーシャルやブログ、ポータルサイトでみている画像。表示されている状態ではわかりづらいですが、それらのファイルサイズまでこだわる人はなかなかいないかもしれません。
この記事は、Web制作に携わる方に読んでいただきたい記事です。表示高速化にこだわるなら、ファイルサイズにこだわる必要があります。
画像処理のうち、画像軽量化がもたらす3つのメリット
画像を軽量化すると、いいことが3つあります。
- ファイルサイズが軽くなったので、表示が速い
- ファイルサイズが減ったので、転送量が減った
- 転送量が減ったので、クラウドの転送料がコストダウンした
それぞれ解説していきます。
ファイルサイズが軽くなったので、表示が速い
ページに表示されている画像は、デジタルデータです。データなので、ファイルサイズというものが存在します。ファイルサイズは、そのデータが持つ情報量に比例します。精細な画像や、metaデータ(位置情報やサムネイル画像など)を多く持つデータは、その情報量の分ファイルサイズが重くなります。
ファイルサイズが重いと、ダウンロードまでに時間がかかります。ファイルサイズが軽いと、ダウンロードの時間は短くなります。
 ファイルサイズが軽くなれば、ダウンロードも速くなる。その結果、表示も早い。
ファイルサイズが軽くなれば、ダウンロードも速くなる。その結果、表示も早い。
Web制作者のみなさんがPhotoshopなどで行う作業では、以下の部分で画像軽量化ができます。
- 適切な表示サイズでの書き出し
- 適切な画像種類(JPGやGIFなど)での書き出し
- 適切な画質での書き出し
ファイルサイズは閲覧に大きく影響が出るものなので、しっかりと軽量化しましょう。
ファイルサイズが減ったので、転送量が減った
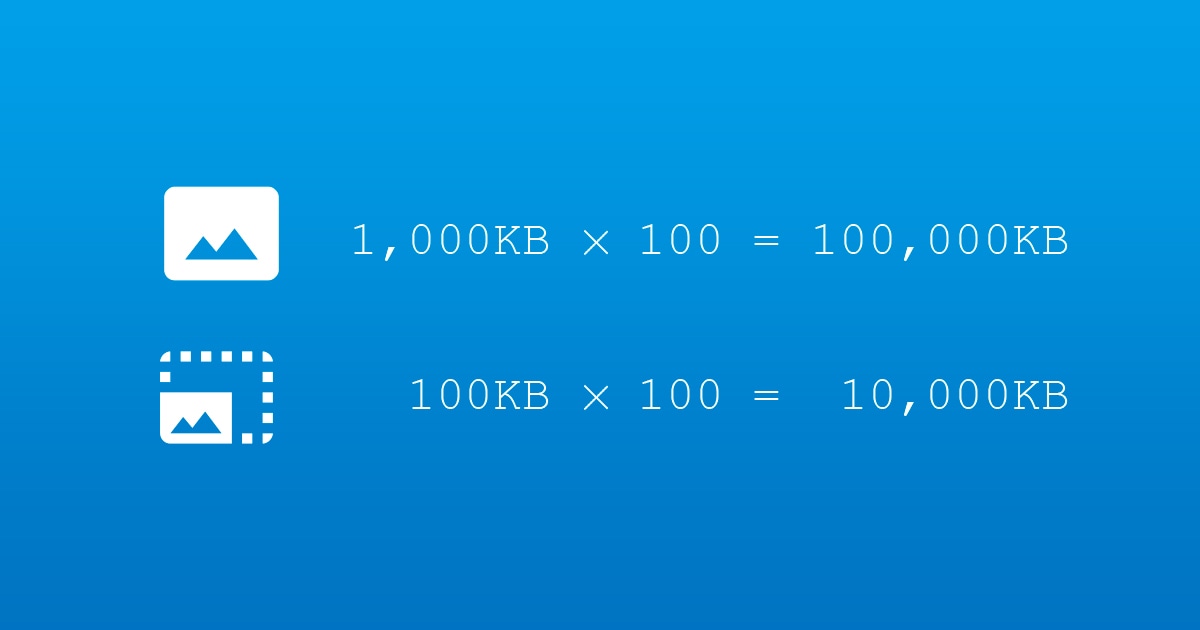
ファイルサイズが減ることで、一回にダウンロードされる転送量も減らすことができます。アクセスが多ければ多いほど、その転送量の削減量は増えていきます。画像作成時にしっかりとファイルサイズを削減する、システムで画像最適化する仕組みになっている、ということが重要です。
 ファイルサイズが軽くなれば、転送量が少なくなる
ファイルサイズが軽くなれば、転送量が少なくなる
転送量が減ったので、クラウドの転送料がコストダウンした
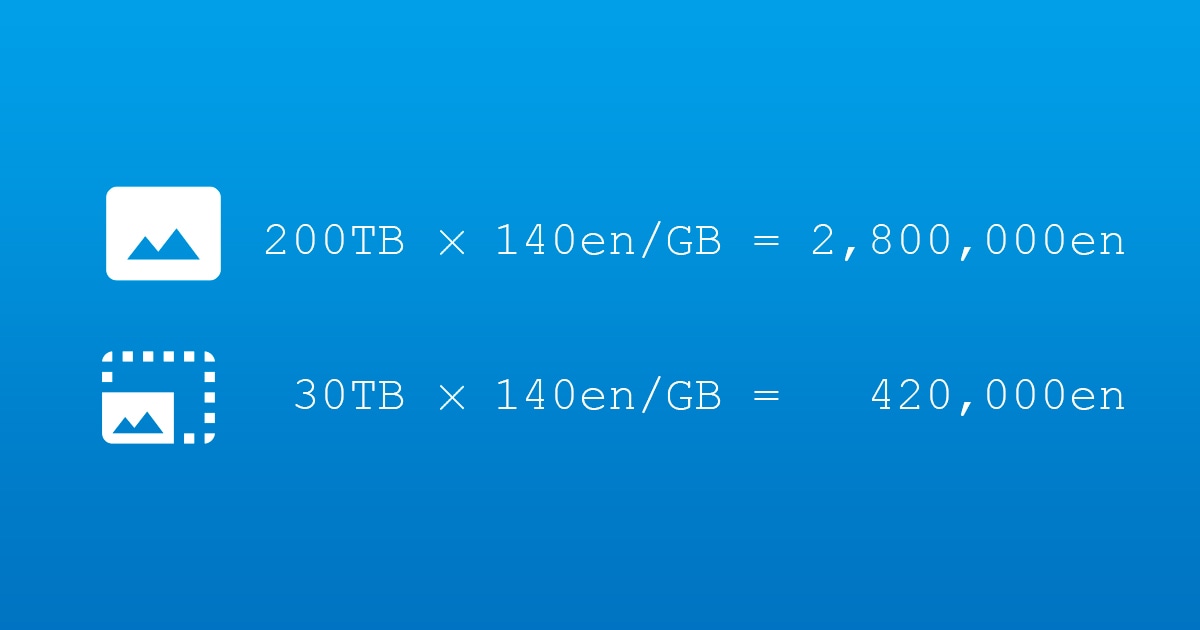
転送量が減ることで、回線費用やクラウドの転送料のコストダウンが可能になります。
- 固定回線:固定契約のケースが多いと思います。その場合は、契約している回線数を削減したりできる可能性があります。
- クラウド:多くは従量課金制になっています。そのため、画像が多いかつアクセスが多いサイトほど、転送料が高くなりがちです。
特にクラウド環境で、アクセスが多いサイトには効果的です。ECサイトのような一つの商品に複数の商品画像が必要な場合や、ユーザー投稿型のサイトは、画像枚数が多く、ページ表示の際も多くの画像を読み込むようになっています。
 転送量がさがれば、月々の転送料金ももちろんコストダウン
転送量がさがれば、月々の転送料金ももちろんコストダウン
画像最適化を行うLightFileは、AWS Lambda または Linux環境で動作する自動画像最適化ツールです。サーバレスまたはサーバで自動的に処理する仕組みを導入すれば、3つのメリットを受けることができるはずです。
LightFileを利用した場合、どのぐらい効果が出るのかをシミュレートできるサイトをテスト公開しています。無料で利用できますので、ぜひご利用ください。
最後に
画層処理の中でも、画像軽量化はとても地味なものです。しかし、その効果は非常に高く、実施すべき事項です。見た目が同じでも表示速度が異なれば、閲覧しているユーザの体験は大きくかわることでしょう。