- 公開日:
画質が悪い?JPGがパキッっとした画像に向いていないのは、どうしてなのか?画像の特性を知れば解決策が見えてくる!
- Authors

- Name
- グロースハッカー能勢
画質の向上には、画像の種類について特性を知ってく必要があります。Webで利用される画像は、一般的には以下のものがあります。
Webで利用される一般的な画像
- JPG
- GIF
- PNG
- SVG
- WebP
- ビットマップ
- TIFF
今回はJPGがパキッとした画像に向いていないのはどうしてなのか?にスポットをあててみました。
色数が約2色しかない画像を、Photoshopから低画質で書き出した結果
まずは結果をご覧ください。
 画質をさげて書き出したものを、さらに2回ほど荒く書き出したもの
画質をさげて書き出したものを、さらに2回ほど荒く書き出したもの
モアレがひどく、デザイナーとしては許せない品質になりました。本来なら色数が少ないものはPNG-8(またはGIF)で書き出すとキレイに軽く書き出すことができます。
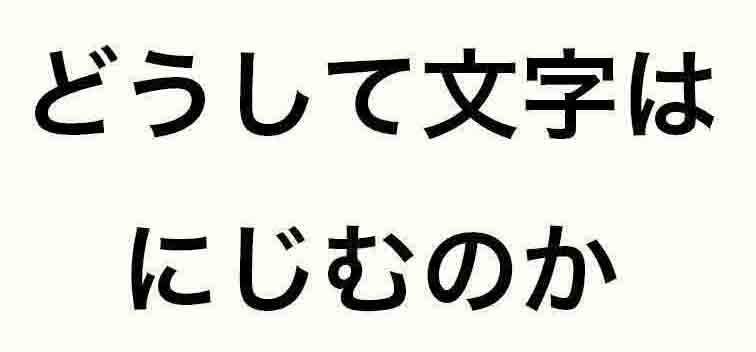
どうして文字がにじんでるの?
JPGは、GIF(256色)やPNG-8(256色)・PNG-24(約1678色)のように色数による画質コントロールを行なっていません。画像全体で画質のコントロールをしています。そのため、写真やグラデーションなどのように多くの色を必要とする画像に対し、とても有効な画像と言えます。
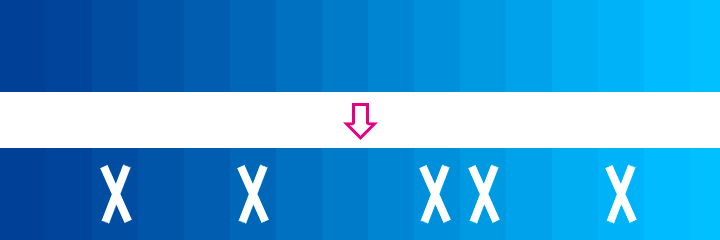
JPGは、画質を軽くするために、情報の間引きを行います。これは、近くにある色との差を間引くことで、情報を軽くしています。
 間引くイメージ。近くにある情報をベースに間引く。
間引くイメージ。近くにある情報をベースに間引く。
上記はかんたんに示しましたが、実は近くにある情報は隣のピクセルというわけではありません。もう少し離れた情報もベースとしています。そのため、白地に黒文字の画像の場合、文字のすぐそばだけでなく、少し離れたところにも影響が出てしまうのです。
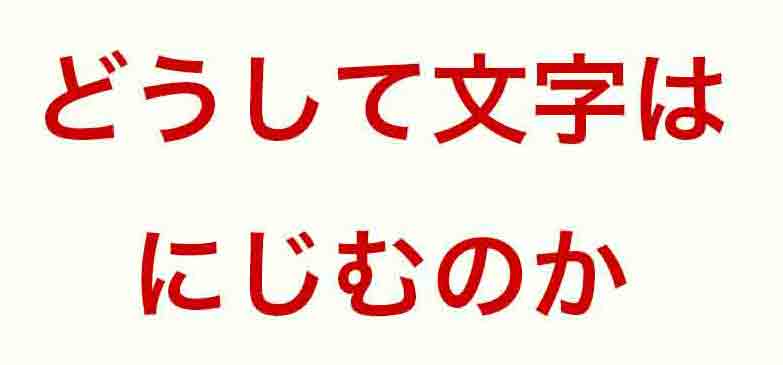
これは黒と白に限った話ではありません。他の色でもパキッとわかれていれば影響が出ます。
 文字色を赤にしても同じように、画質の劣化が出てしまいます。
文字色を赤にしても同じように、画質の劣化が出てしまいます。
 直線的な描画の画像にも向いていません。波形に合わないと画質が落ちてしまうのです。
直線的な描画の画像にも向いていません。波形に合わないと画質が落ちてしまうのです。
色数の少ない画像はどうすればよい?
色数が少ない場合は、GIFまたはPNGで書き出しましょう。ファイルサイズも軽くなり、なおかつとてもキレイに書き出すことができます。例えば以下のようなものは、JPGよりもGIFやPNGの方がキレイで軽くなることが多いです。
- ロゴ
- 国旗
- 地図
- 路線図
- 標識
- ピクトグラム
画質を比較しながら軽量化するから、LightFileは画質劣化が少ない
今回はPhotoshopを利用しました。書き出し時の画質は「0」としています。このようにPhotoshopは書き出し時に画質を設定することができます。しかし、日々100枚を超えるデータを扱ったり、日々の業務が忙しい場合は、画像ごとに画質を細かくコントロールすることはなかなか難しいところです。
弊社のLightFileは、SSIM値を利用して、画像ごとに異なる圧縮率の中から最適な画質&ファイルサイズのものを選びだします。1つのパラメータで一括処理をするのではなく、画像ごとに最適な圧縮率で処理を行うので、画像を落とさずに軽量化することができるのです。
まずは無料のシミュレータでお試しいただけます。
β版公開中!ウェブページで利用している画像がどのぐらい #画像最適化 できるかわかります! #Webパフォーマンス にお困りの方、まずは無料でお試しください!(^-^)https://t.co/qy9sy74yNa
-- アイデアマンズ (@ideamans) 2018年3月26日
最後に
いかがでしたでしょうか?画像それぞれの特性を知っておくことで、キレイで軽い画像を作り出すことができます。画質にこだわることで、きれいなものをキレイに、美味しいものを美味しそうに、感動的なものを感動的に伝えることができるでしょう。