- 公開日:
ウェブパフォーマンスをモニタリングするCalibreは、ファーストビューの様子を動画でキャプチャしてくれるのがイイ!
- Authors

- Name
- グロースハッカー能勢
ウェブパフォーマンスの計測ができるツールもいろいろとありますが、今回はCalibreというツールをご紹介します。かんたんな設定方法や、どんな画面が見えるのかなど、気になる方はぜひご参考に!設定は手順通り進めればかんたんにセットアップできます。
注目すべきは、スナップショットが動画ということ。画面が表示される様子を、動画で見ることができます。
Calibre | Build better, faster products
 Calibreのトップページ。World-classという表現が良いですね。
Calibreのトップページ。World-classという表現が良いですね。
設定は本当に簡単です。サイト側に何かを埋め込む必要もなく、Calibreの管理画面から設定すれば完了です。手順をご紹介していきます。
登録手順
- サイトの情報を登録する
たったこれだけです。とても簡単です。データ取得までに時間がかかりますので、数時間待ちましょう。最初のスナップショットが取得されると、登録したメールアドレスにメールが届きます。
各画面の説明
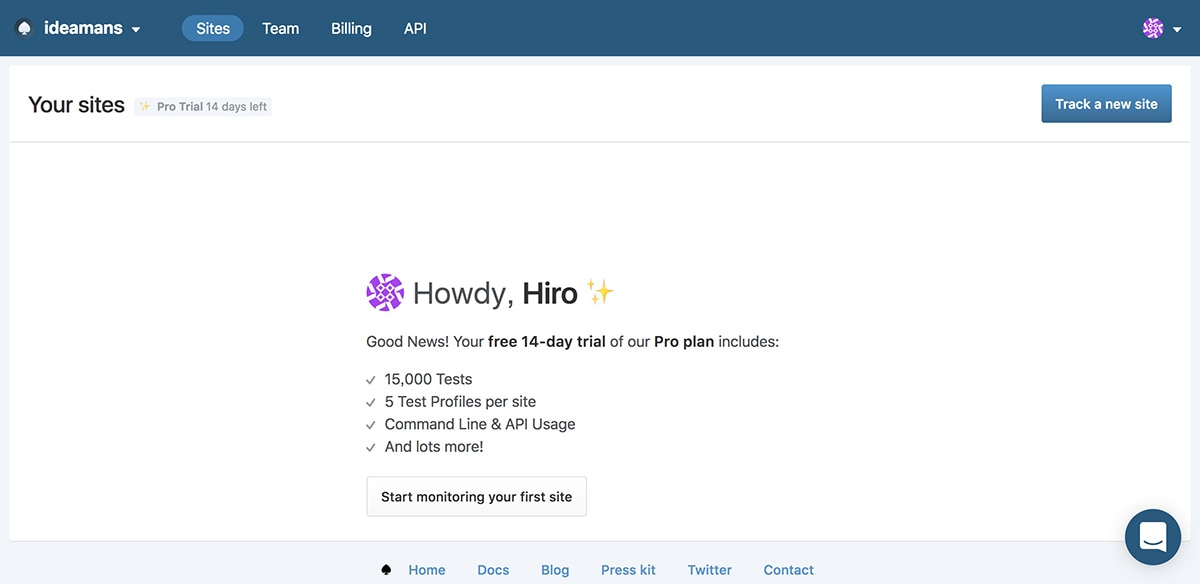
 最初のサインインを行なった画面。トライアルは14日間となっています。
最初のサインインを行なった画面。トライアルは14日間となっています。
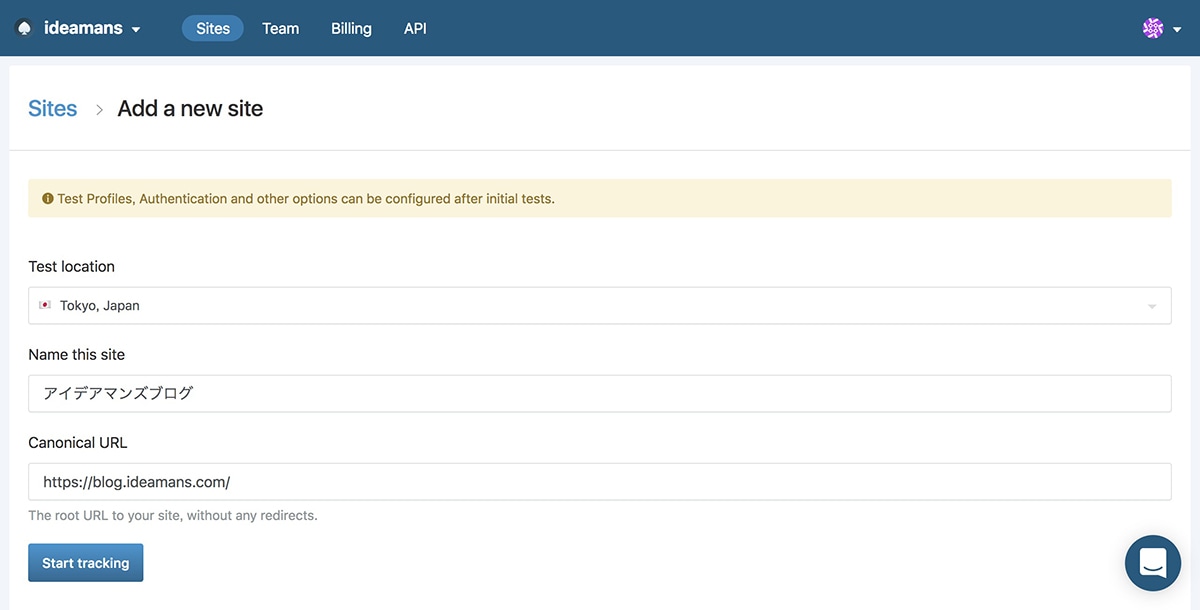
 サイトの登録画面。Test LocationはTokyo, Japanを選びましょう。
サイトの登録画面。Test LocationはTokyo, Japanを選びましょう。
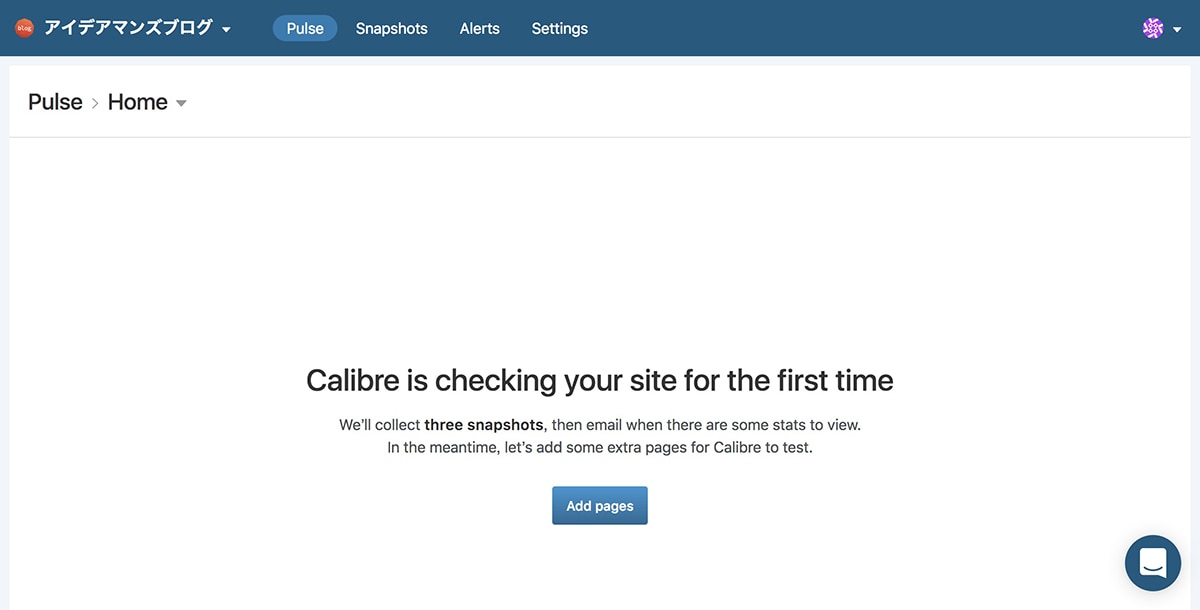
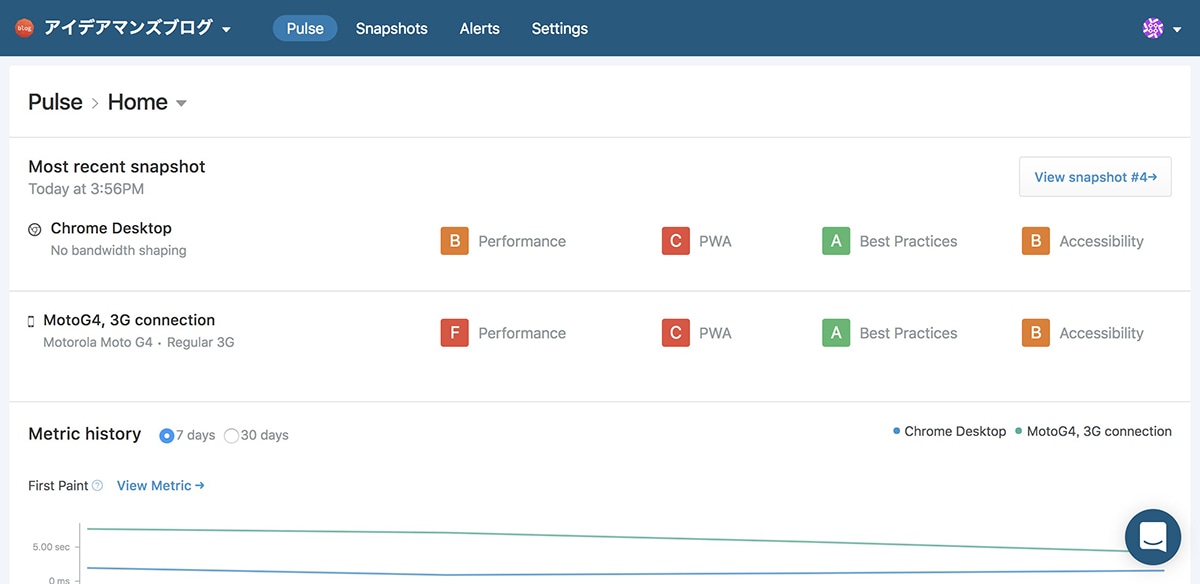
 サイト登録が終わった後の画面。まだデータが無いので、他のページの登録を促されます。
サイト登録が終わった後の画面。まだデータが無いので、他のページの登録を促されます。
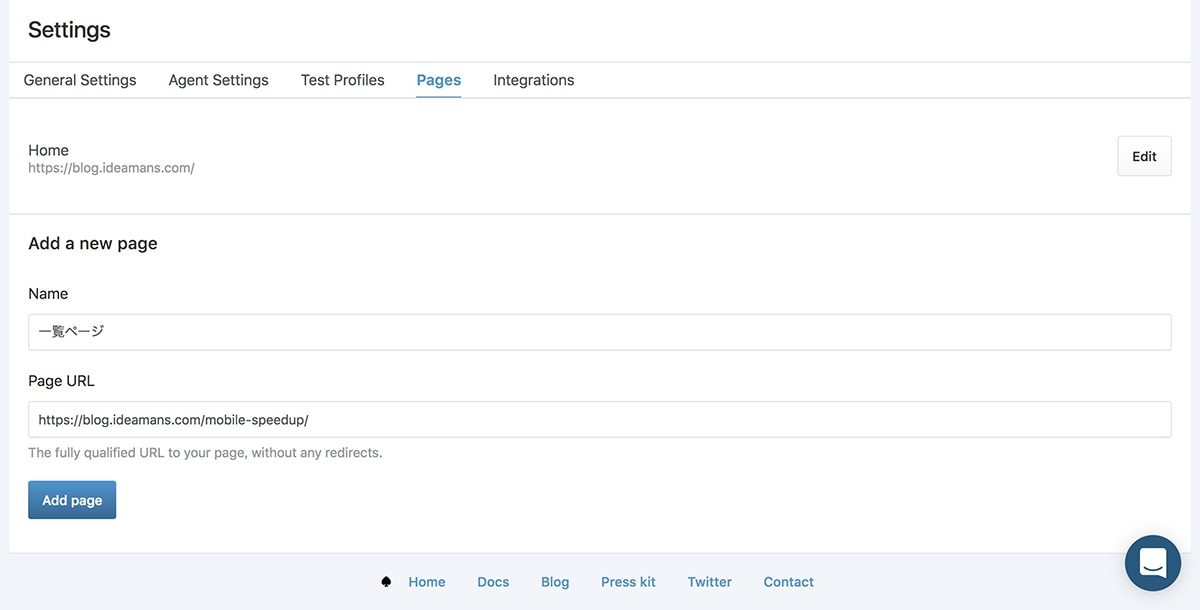
 一覧ページのURLを指定して追加。
一覧ページのURLを指定して追加。
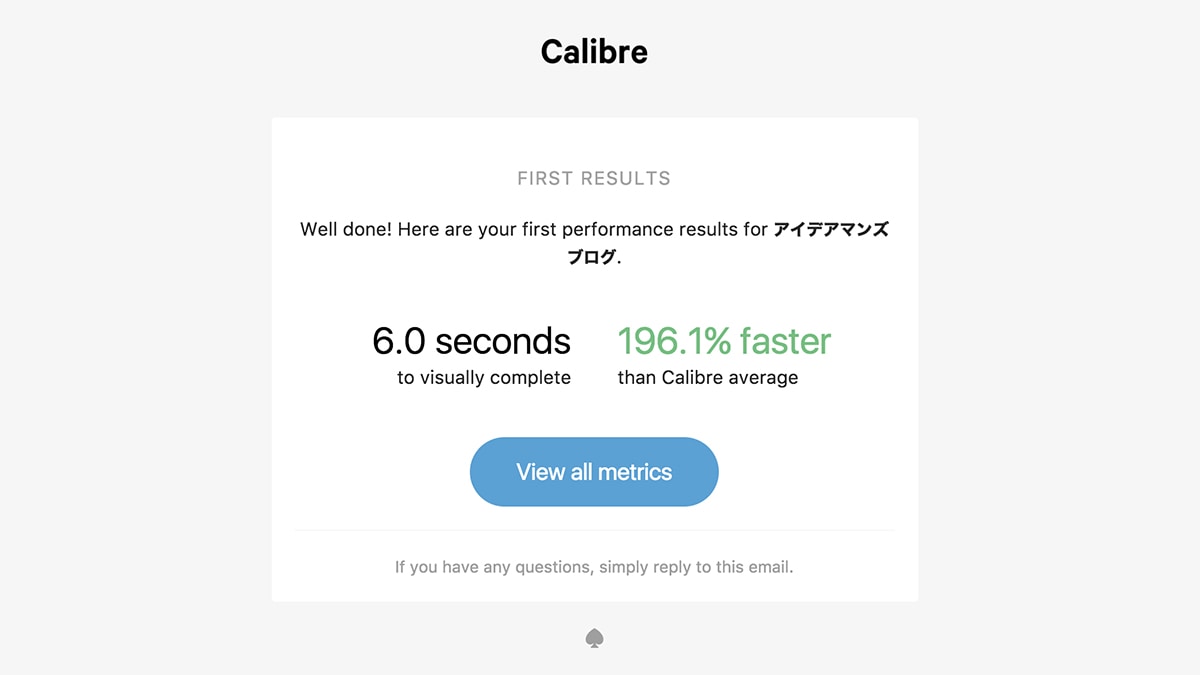
 最初のスナップショットが取得されて送られてくるメール。196.1%もCalibreの平均よりも早い??
最初のスナップショットが取得されて送られてくるメール。196.1%もCalibreの平均よりも早い??
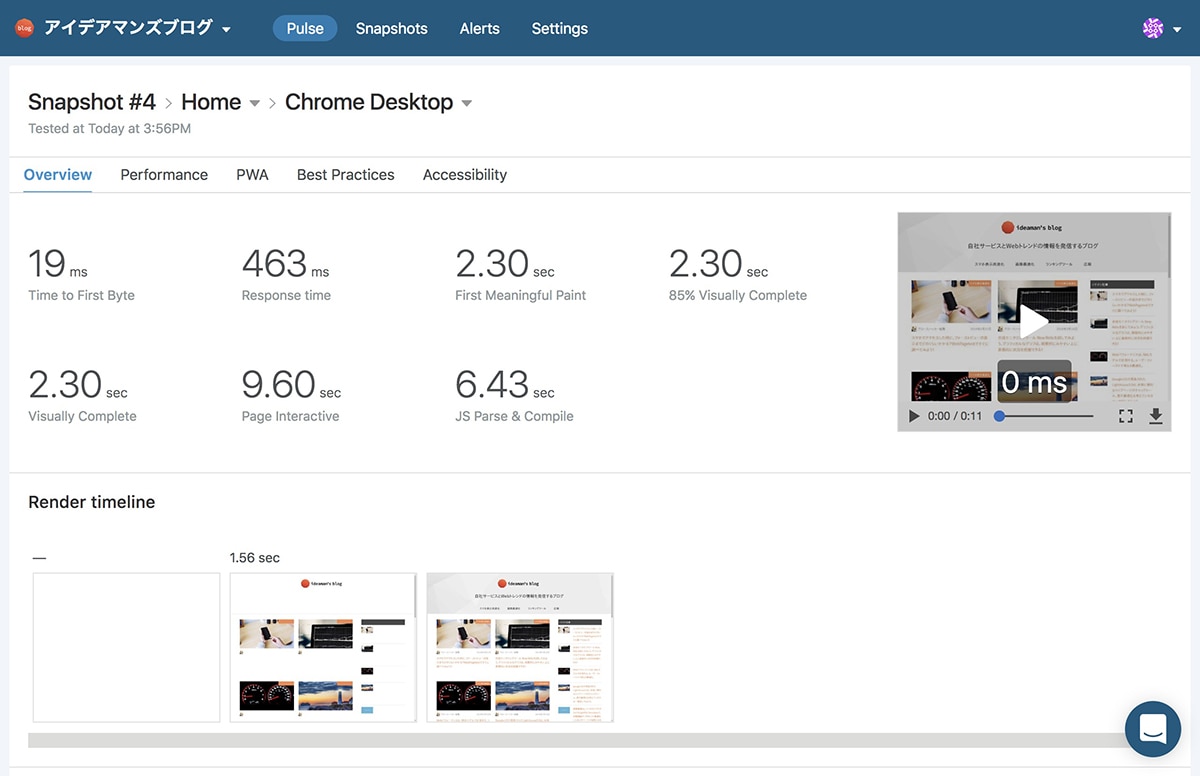
 取得された計測データの概要。 Lighthouseのデータも取得されます。
取得された計測データの概要。 Lighthouseのデータも取得されます。
 スナップショットの画面。主要なデータが見やすい。レンダリングのタイムラインも表示されます。
スナップショットの画面。主要なデータが見やすい。レンダリングのタイムラインも表示されます。
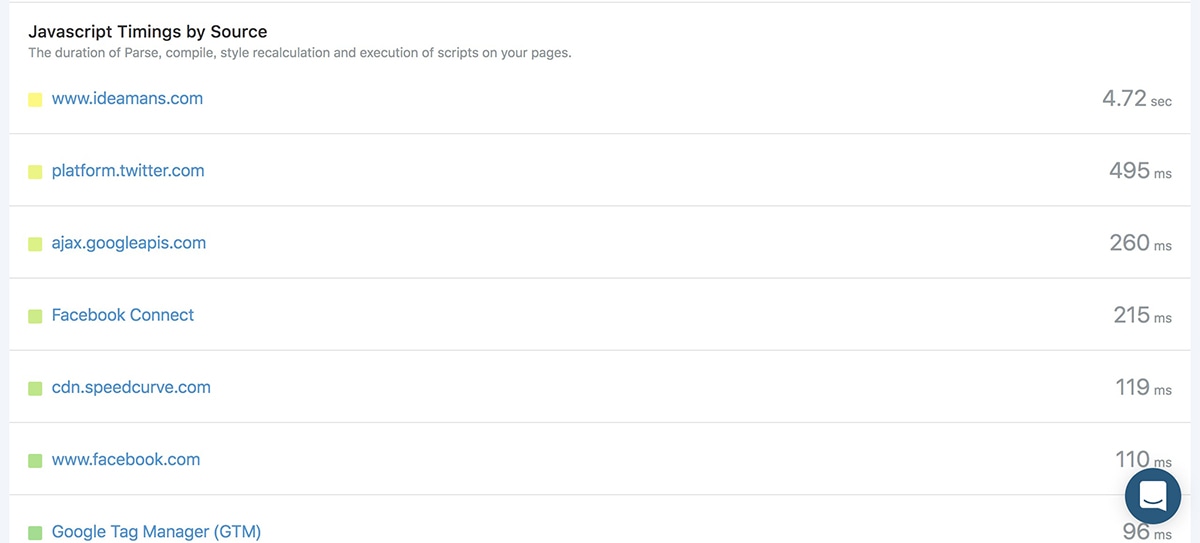
 どのサイトから読み込みが行われているかが一目瞭然。余白が多めでとても見やすいです。
どのサイトから読み込みが行われているかが一目瞭然。余白が多めでとても見やすいです。
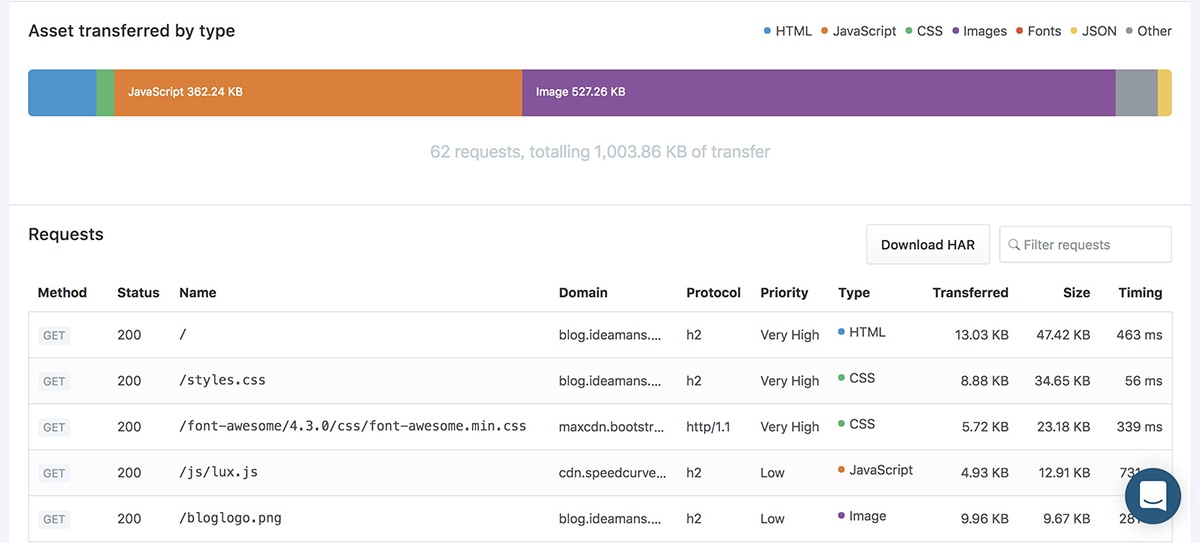
 転送されているデータタイプもひと目でわかるようになっています。リクエストの項目も細かく出てます。
転送されているデータタイプもひと目でわかるようになっています。リクエストの項目も細かく出てます。
最も簡単な設定が魅力!トライアルして触ってみよう!
計測ツールは、大きく測定項目がかわることはありません。基本的項目はほぼ同じで網羅されていますし、各社それぞれで力の入れているポイントが異なります。乗り換えることは難しいですが、まずはサービスを使い始めてみて、どのような項目が取得されるのかをしっかりと確認しましょう。
あなたのウェブサイトの画像は最適化されているか無料でチェックしよう
ページの読み込み速度の向上には、画像最適化が非常に大きな効果を発揮します。HTMLやCSSといったテキストファイルはもともとのファイルサイズが大きくないので、削減効果としては少なめ。画像はテキストファイルの最適化に比べると10倍以上の効果を発揮することができます。無料のチェックツールで、すぐに調べてみましょう。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
最後に
計測ツールは触っていてとても楽しいものです。変化が見えるというのはとても重要なことであり、良い変化も悪い変化も、数値ベースできちんと受け止められるようになります。何かのアクションを行なって、どういう変化が起きたのか。正確に把握すると同時に、次の施策に知見を盛り込んでいきたいですね!
