- 公開日:
スマホでアクセスした時に、ファーストビューの表示までどのくらいかかる?WebPagetestですぐに調べてみよう!
- Authors

- Name
- グロースハッカー能勢
スマホでページを開く時、サクサクみれるのが普通で、遅いとイライラする、というのが一般的です。これは、人それぞれ個体差があるのですが、Webページの場合、表示が早くて困る人は誰もいません。Webパフォーマンスをあげて、表示を速くする取組みをしっかり行なっていきましょう。
もともとはAOLの社内ツール、Googleが開発&サポートするオープンソースプロジェクト「Web Pagetest」
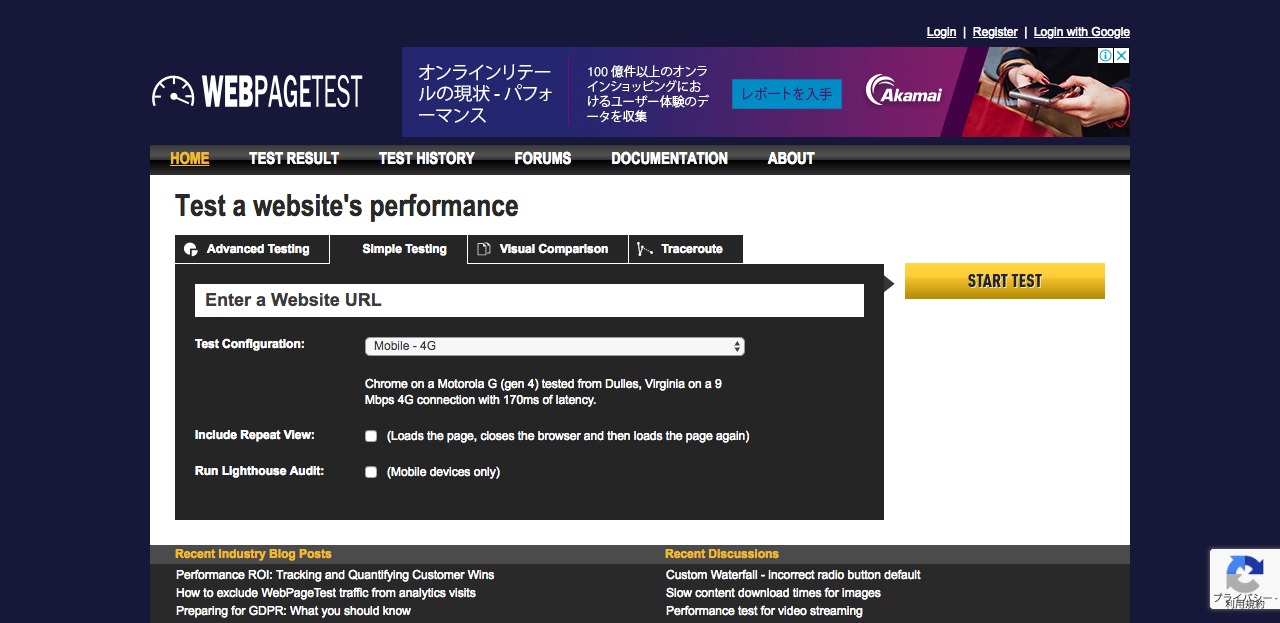
 Web Pagetestは日本語化されていないけど、シンプルなインターフェースなのでわかりやすい
Web Pagetestは日本語化されていないけど、シンプルなインターフェースなのでわかりやすい
最近のチェックツールも含めると、GoogleやGoogle関連のWebパフォーマンス関連のチェックツールは多くあります。
- TestMySite
- Pagespeed Insight
- Lighthouse
- Web Pagetest
今回は、Web Pagetestでファーストビューがどのくらいの時間がかかるのか、計測する手順をご紹介します。Web Pagetestのページでも紹介されていますが、もともとはAOLの社内ツールとして開発されたもの。現在は、Googleが開発&サポートするオープンソースであり、プラットフォームはgithub上で開発状況などを診ることができます。
- WebPagetest - Website Performance and Optimization Test
- GitHub - WPO-Foundation/webpagetest: Official repository for WebPagetest
ファーストビューが表示されるまでを調べる手順
今回は、シンプルであまり時間をかけない方法で、ファーストビューが表示されるまでの計測方法をご紹介します。
手順
- Simple testing タブに切り替える
- 計測したいURLを入力する
- Test Configuration をMobile 4Gにする
- Include Repeat View のチェックを外す
- Run Lighthouse Audit のチェックを外す
- Start Test ボタンをクリックする
上記を行うことで、あとは計測が開始されて結果を待ちます。
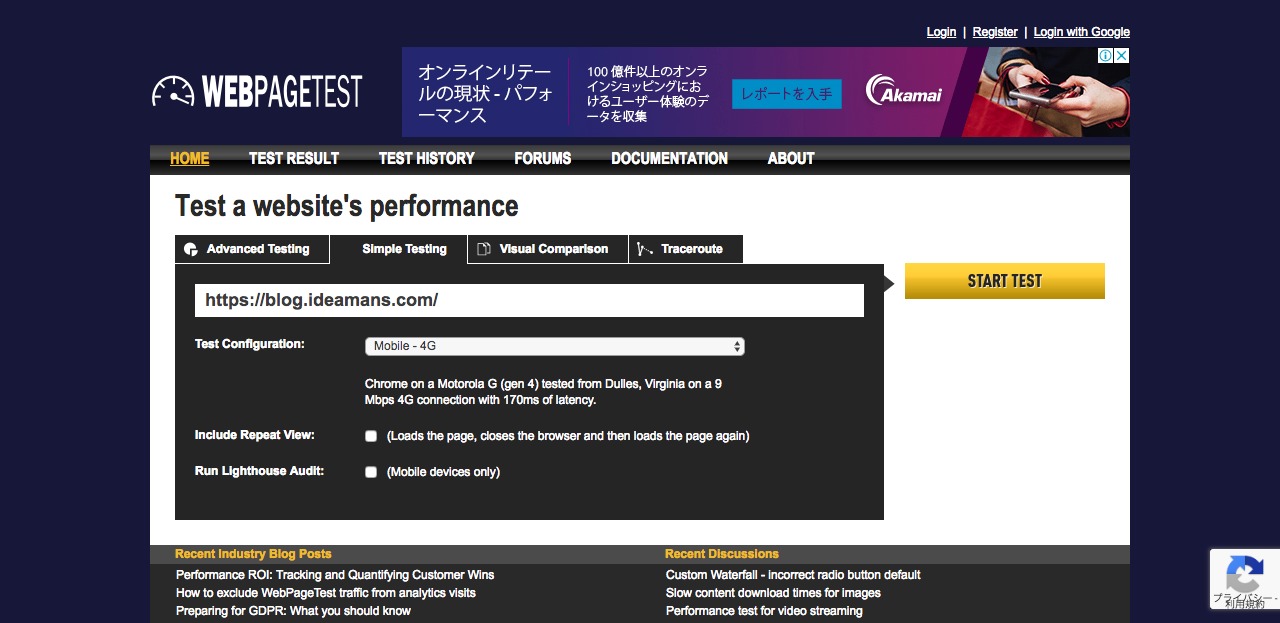
 アイデアマンズブログで設定した画面。右側の黄色いStart Test ボタンをクリックすると計測が始まる。
アイデアマンズブログで設定した画面。右側の黄色いStart Test ボタンをクリックすると計測が始まる。
 計測中の画面。タスクランナーのGruntが紹介されています。
計測中の画面。タスクランナーのGruntが紹介されています。
ファーストビューが計測されるどのように表示されるかをみてみよう
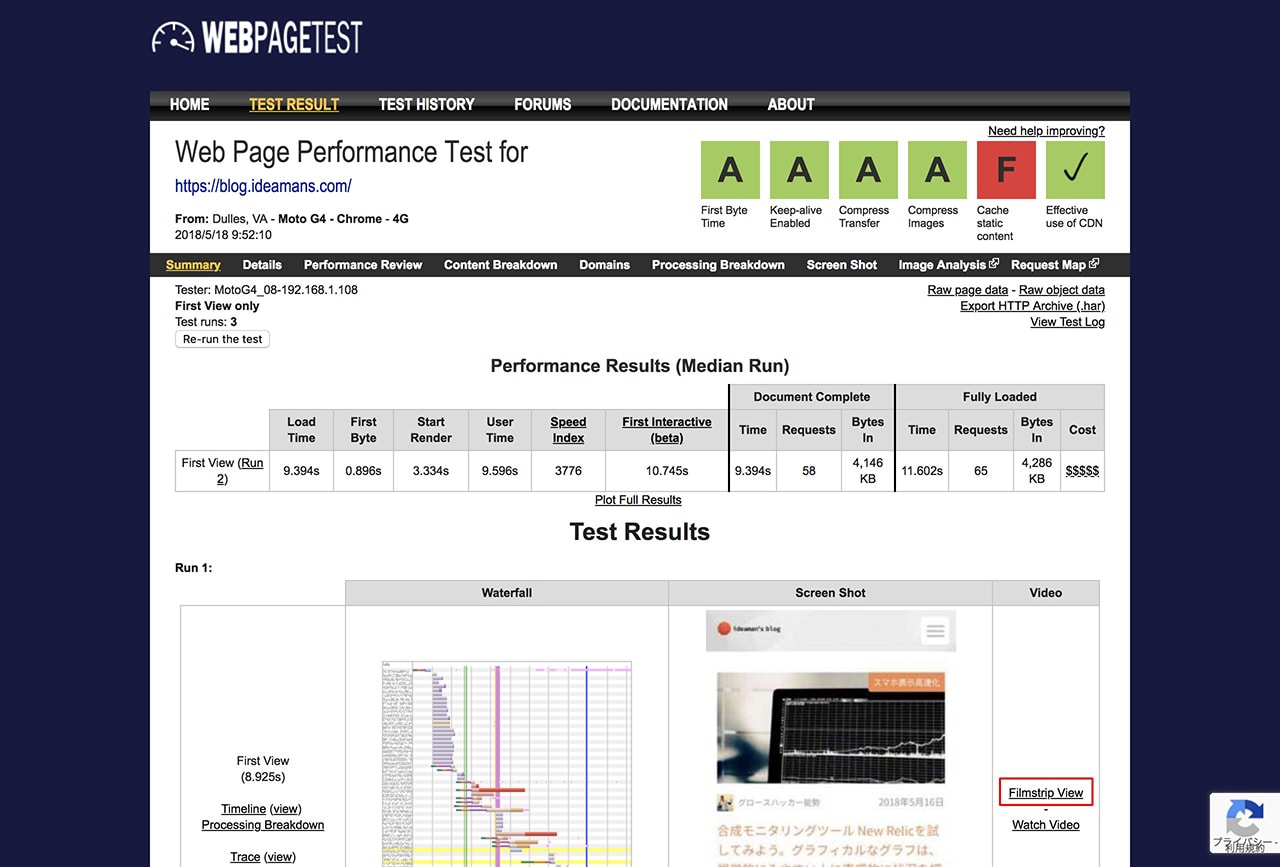
計測が終わると、結果画面が表示されます。いろいろな計測数値が出ていますが、今回はファーストビューに限った部分でみていきます。計測結果画面を少し下にスクロールしてください。First Viewのエリアが出てきます。右側にある Filmstrip View をクリックします。
 少し下にスクロールすると、First Viewに関する項目が最初に出てくる
少し下にスクロールすると、First Viewに関する項目が最初に出てくる
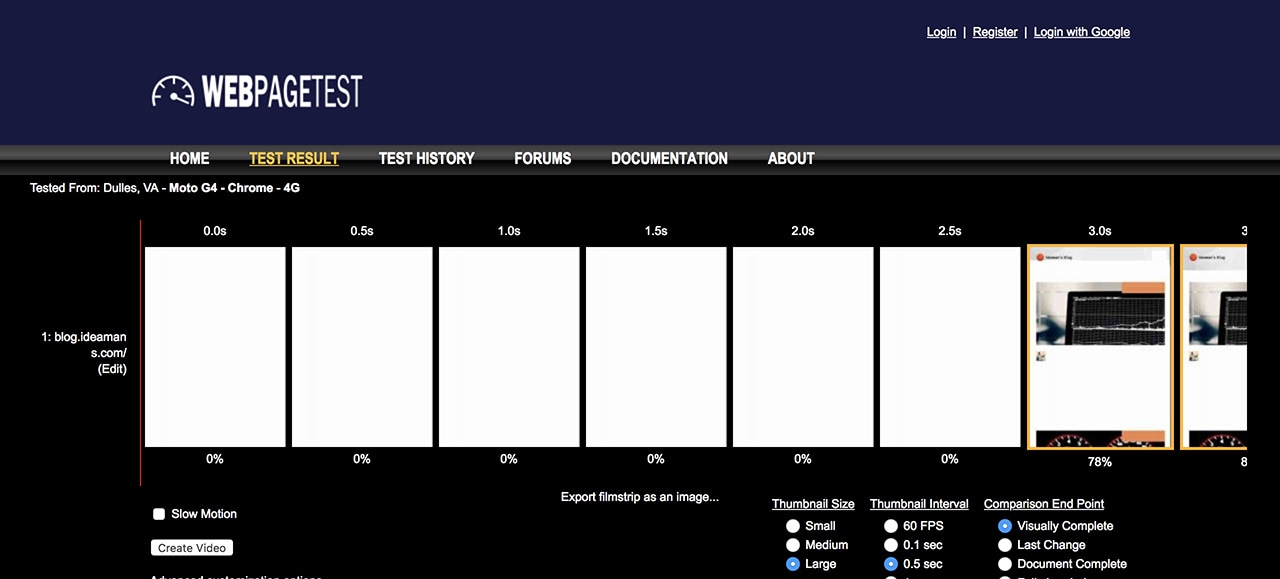
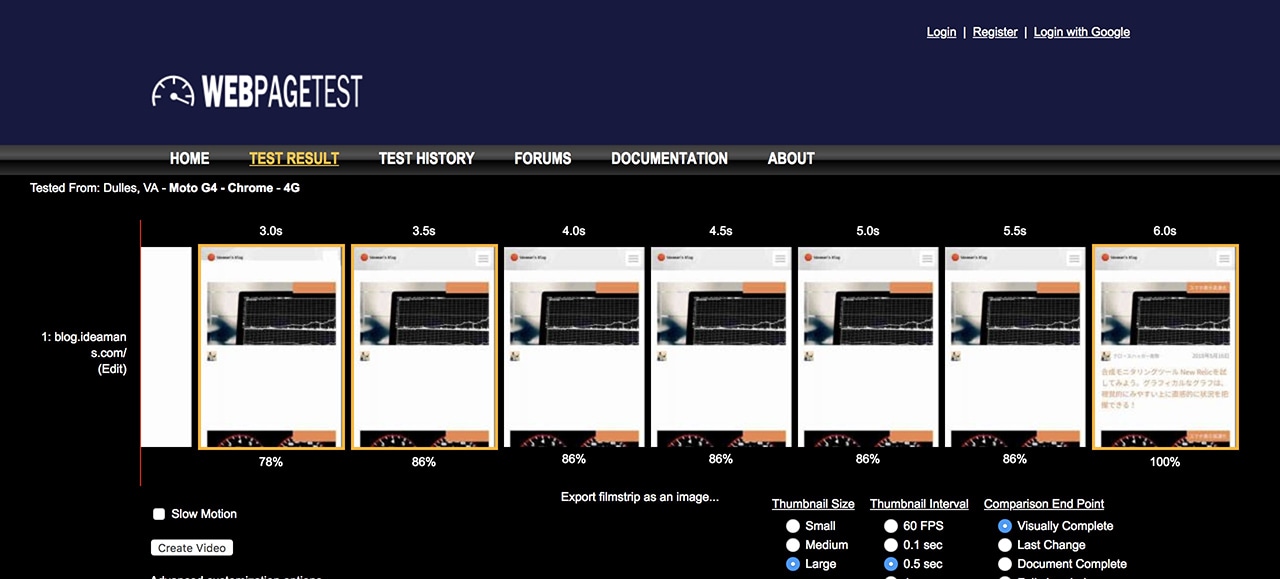
クリックすると、Filmstrip Viewという画面に遷移します。この画面は、0.5秒ごとの画面キャプチャを取得してそれを並べて表示してくれます。なにかが画面が表示されるまでどのぐらいかかるのか、きちんと表示されるまでどのぐらい時間がかかるのかが、すぐにわかるようになっています。
 アイデアマンズブログでは、3.0sに描画がされていることがわかります。
アイデアマンズブログでは、3.0sに描画がされていることがわかります。
 きちんと表示されるまでに6.0sかかっていることがわかります。
きちんと表示されるまでに6.0sかかっていることがわかります。
日本国内からアクセスしているわけではなさそうなので、実際の表示速度とは異なるケースもあると思います。しかし、計測する指標としては有効に利用できることでしょう。
あなたのウェブサイトの画像は最適化されているか無料でチェックしよう
ページの読み込み速度の向上には、画像最適化が非常に大きな効果を発揮します。HTMLやCSSといったテキストファイルはもともとのファイルサイズが大きくないので、削減効果としては少なめ。画像はテキストファイルの最適化に比べると10倍以上の効果を発揮することができます。無料のチェックツールで、すぐに調べてみましょう。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
最後に
ファーストビューの表示は、閲覧者にとってすぐに情報が手に入るかどうかを感じる第一歩です。ここに時間がかかってしまうと、閲覧者は離脱したり、再訪してくれなくなったりします。ページの描画速度は、JavascriptやCSSの処理でも大きく異なりますので、ファイルサイズのミニマム化はもちろん、リッチな表示を行うためのフロントエンドの最適化もしっかりと行いましょう。
