- 公開日:
合成モニタリングツール New Relicを試してみよう。グラフィカルなグラフは、視覚的にみやすい上に直感的に状況を把握できる!
- Authors

- Name
- グロースハッカー能勢
前回ブログ記事「Webパフォーマンスは、RAILモデルで計測する。ユーザーファーストで考える最適化。」では、RAILモデルでの計測概念をお伝えしました。
今回は、いくつかある定点観測用のツールのうちNew Relicというサービスをご紹介します。グラフィカルでわかりやすく、シンプルなのが特徴です。サーバーのパフォーマンスモニターとして超有名なのでプログラマーの方にはきっとお馴染みですが、フロントエンドの性能測定にも使うことができるのでご紹介します。
合成モニタリングツール New Relic
 New Relicのウェブサイト
New Relicのウェブサイト
合成モニタリングツールとは、複数のデータを組み合わせて(合成)、それをモニタリング(監視)するツールです。個別に指標をたてて監視してもよいのですが、リリースされているサービスを利用することで、すぐに一般的な指標をモニタリングすることができるようになります。学習コストが少ない状態からすぐに始めることができます。
New Relicは有料のサービスですが、Trialも可能です。Trial版は14日間利用できるそうですので、検証期間としては十分ですね。
利用方法
かんたんに利用できるように、さらっと利用方法を記載します。
- トライアル申し込みする https://newrelic.com/signup?trial=apm
- 利用するサービスを選ぶ
- JavascriptのコードをWebサイトに埋め込む
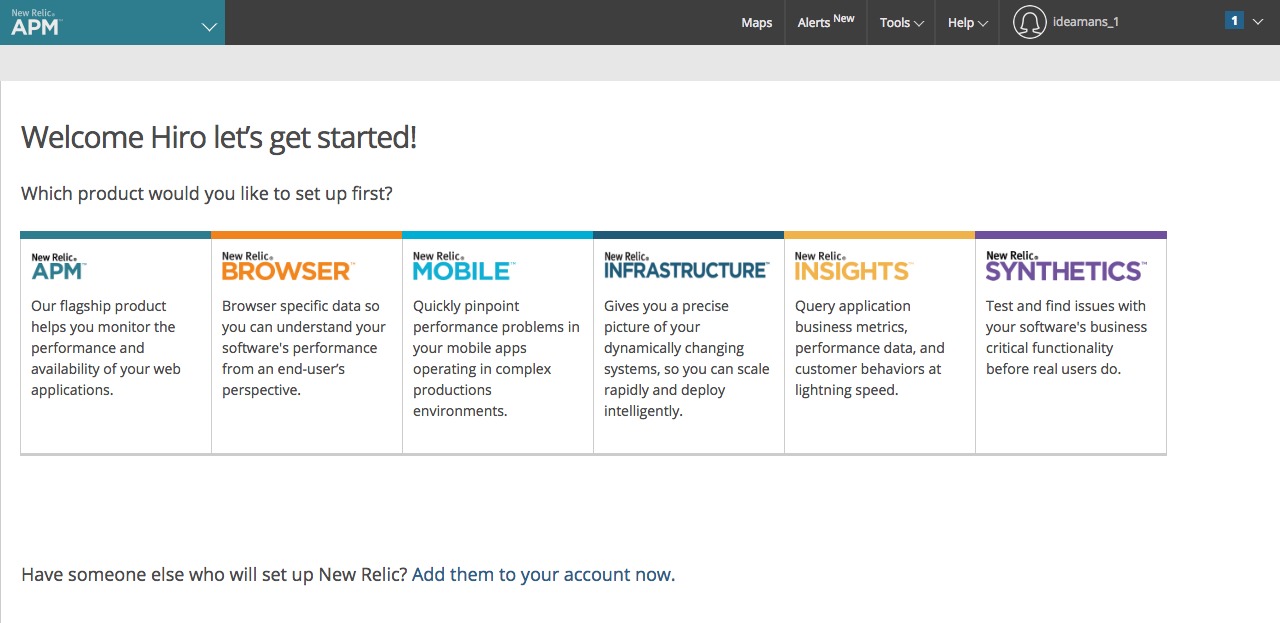
利用できるNew Relicのサービスは、6種類あります。Webサイトの場合は、「New Relic BROWSER」を選びます。
 AWS用のAPMや、スマホアプリ用もあるので用途が広い
AWS用のAPMや、スマホアプリ用もあるので用途が広い
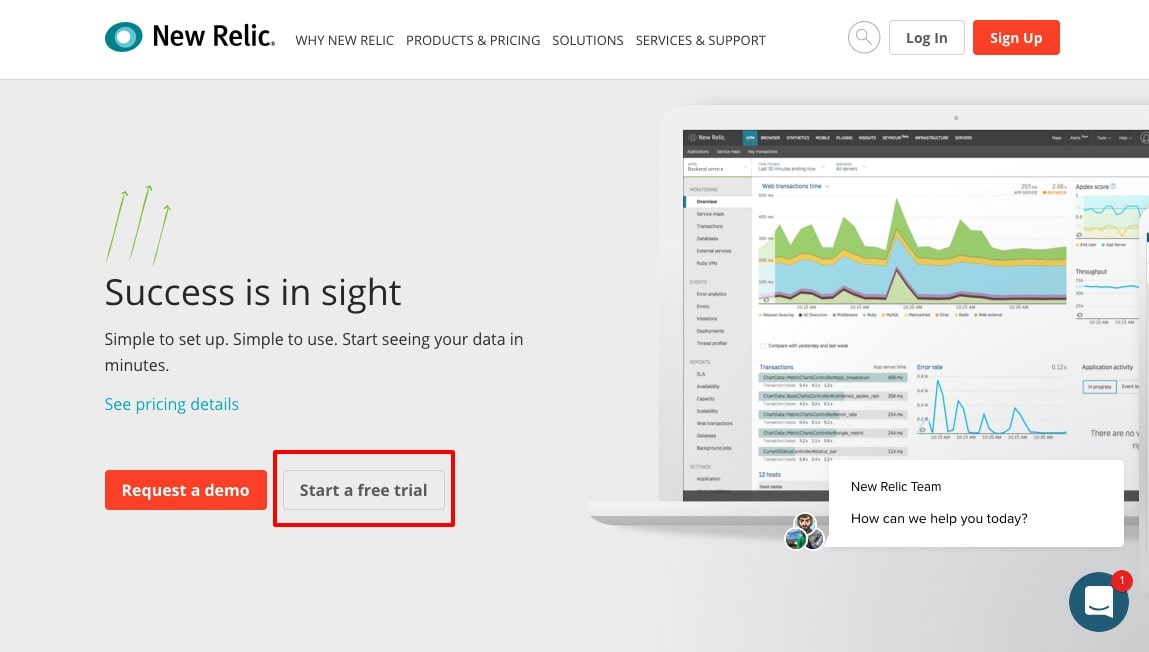
トライアルの申込がわかりづらいですが、トップページの下の方にあります。
 Start a free trial をクリックして申込みに進める
Start a free trial をクリックして申込みに進める
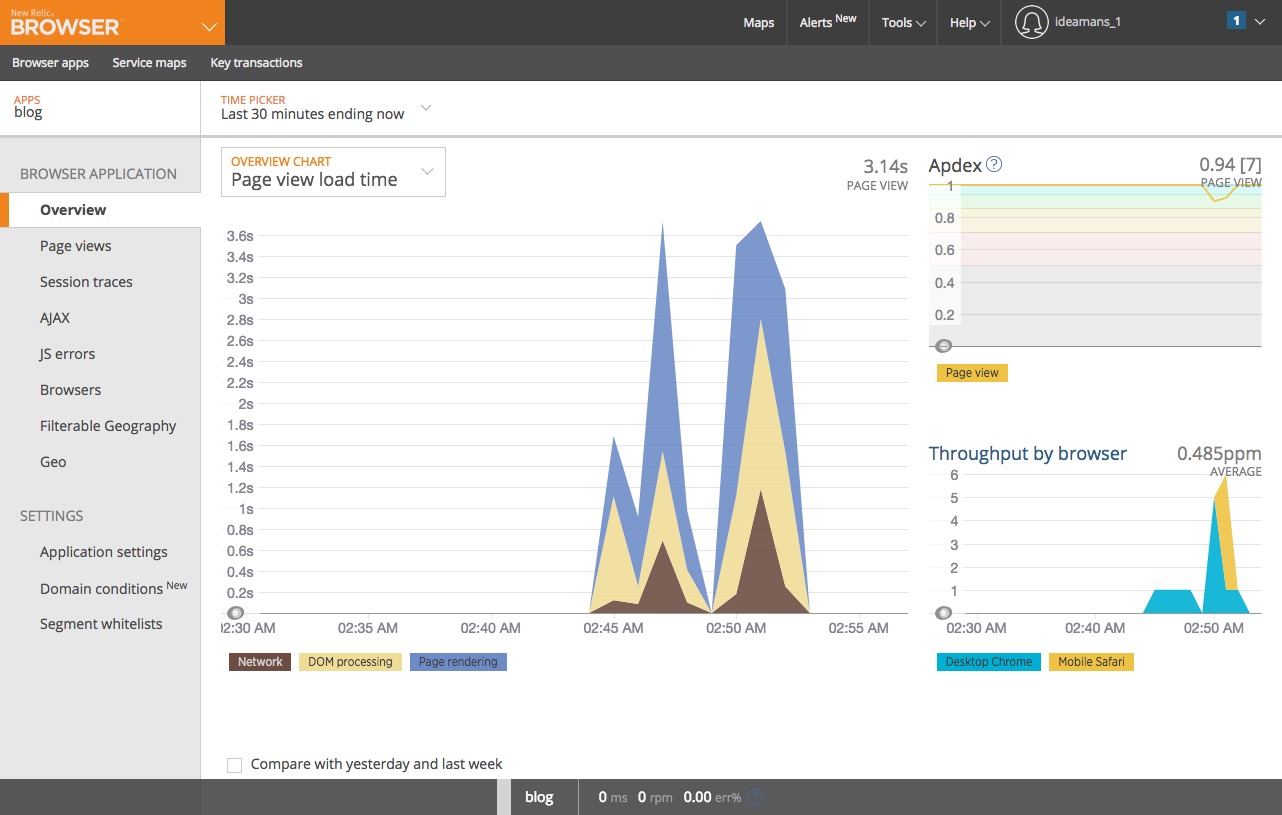
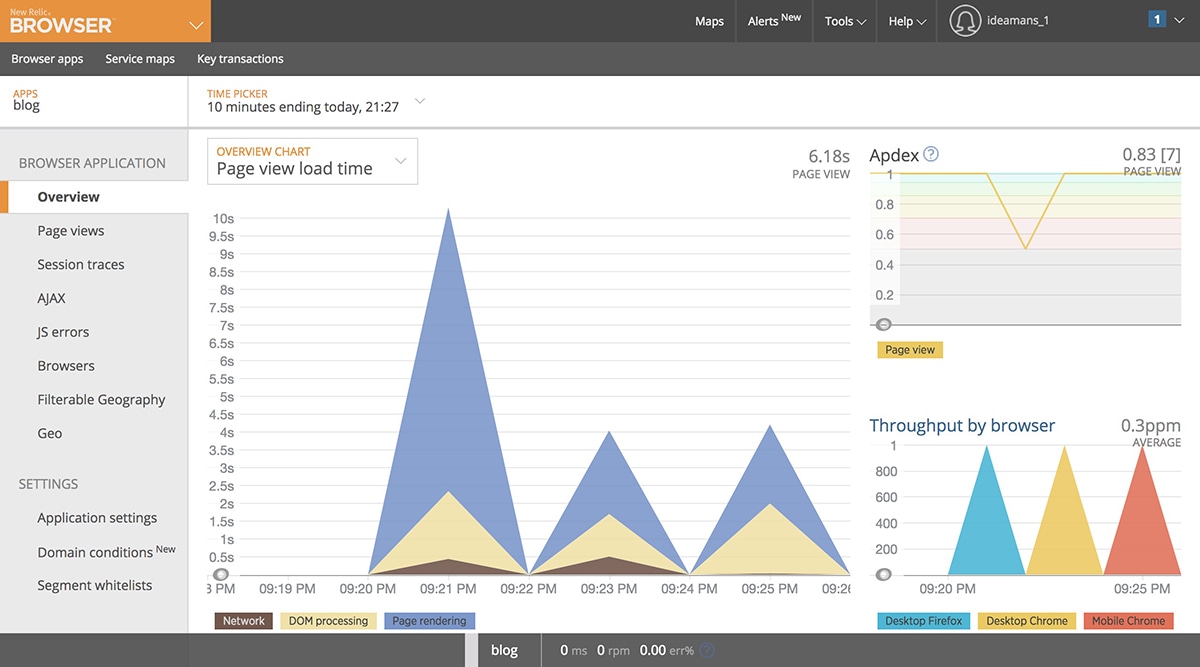
試しにこのブログにJavascriptのコードを埋め込んでみました。overviewで概要がみれますが、シンプルでわかりやすいです。そして、意外と読み込みに時間がかかっているのと、時間がかかるケースとかからないケースが混ざっています。ちょっとした変化も見やすいですね。
 他のモニタリングツールよりもクールで見やすいグラフ
他のモニタリングツールよりもクールで見やすいグラフ
 10秒を超えるケースも。ページの描画部分で大きく時間がかかっているのがわかります。
10秒を超えるケースも。ページの描画部分で大きく時間がかかっているのがわかります。
AJAXやJSエラーなどもモニタリングできるので、細かいところでもわかりやすくモニタリングすることができます。Zabbixのような監視ツールとは異なり、次世代型の合成モニタリングツールと行った印象があります。
あなたのウェブサイトの画像は最適化されているか無料でチェックしよう
ページの読み込み速度の向上には、画像最適化が非常に大きな効果を発揮します。HTMLやCSSといったテキストファイルはもともとのファイルサイズが大きくないので、削減効果としては少なめ。画像はテキストファイルの最適化に比べると10倍以上の効果を発揮することができます。無料のチェックツールで、すぐに調べてみましょう。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
最後に
合成モニタリングは、定点観測して変化があると通知してくれたりします。月次でのチェックや、アクセスが多くなる・多かったときなどにも見直しができるので、入れておくことをオススメします。レコーディングすることで、数値も意識できるようになり、改善策もきっとみえてきます。
