- 公開日:
Webパフォーマンスは、RAILモデルで計測する。ユーザーファーストで考える最適化。
- Authors

- Name
- グロースハッカー能勢
表示高速化は、体感ではなく数値化して効果測定をしていくのが一般的です。Webパフォーマンスにおいても、何かしらの数値化と定点観測を行うことで、状況の把握が正確にできるようになります。今回は、数値化についてRAILモデルをご紹介します。
RAIL(Response Animation Idle Load)モデル
 RAILモデルの紹介ページ(Web Fundamentalsより)
RAILモデルの紹介ページ(Web Fundamentalsより)
RAILモデルは、Google Web Fundamentalsで公開されています。ユーザーファーストに基いて考えられた、ユーザーを中心に考えるパフォーマンスモデルです。4つの異なる視点を最適化するモデルとなります。
4つの異なる側面とは
RAILモデルを構成する4つの側面は以下のとおりです。
- Response(レスポンス:応答速度)
- Animation(アニメーション:動き)
- Idle(なにもしていない状態)
- Load(読み込み速度)
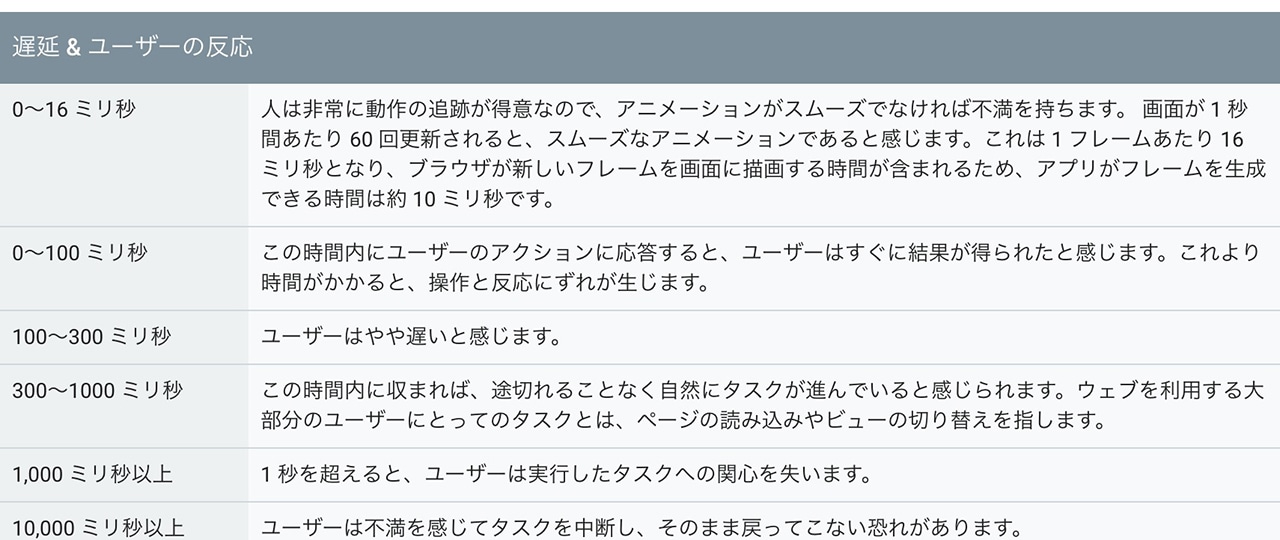
遅延とユーザーの反応
Web Fundamentalsのページには、数字が細かく掲載されています。1,000ミリ秒(1秒)を超えると、やはり何かしらの諦めが起きてしまうようです。
 0.3秒ですでにユーザーはやや遅いと感じる
0.3秒ですでにユーザーはやや遅いと感じる
テレビのフレームレートは60フレーム/秒だったと思いますが、10年くらい前の家庭用のデジカメやビデオカメラで撮影する時は、デフォルトは30フレーム/秒だったと思います。やはりTVと同じフレーム数が、Webでも必要なようです。
10,000ミリ秒(10秒)以上かかるようだと、たしかに離脱率は相当高そうです。このあたりは、通常は発生しないはずですが、大量の同時アクセス時にどこまでアクセスをさばけるのかというところではないでしょうか。ECアパレルの場合、セールや福袋のタイミングは通常とは比べ物にならないくらいの同時アクセスがあります。売上にも直結するので、このあたりの対策や、負荷テストをしっかりとすることが重要です。
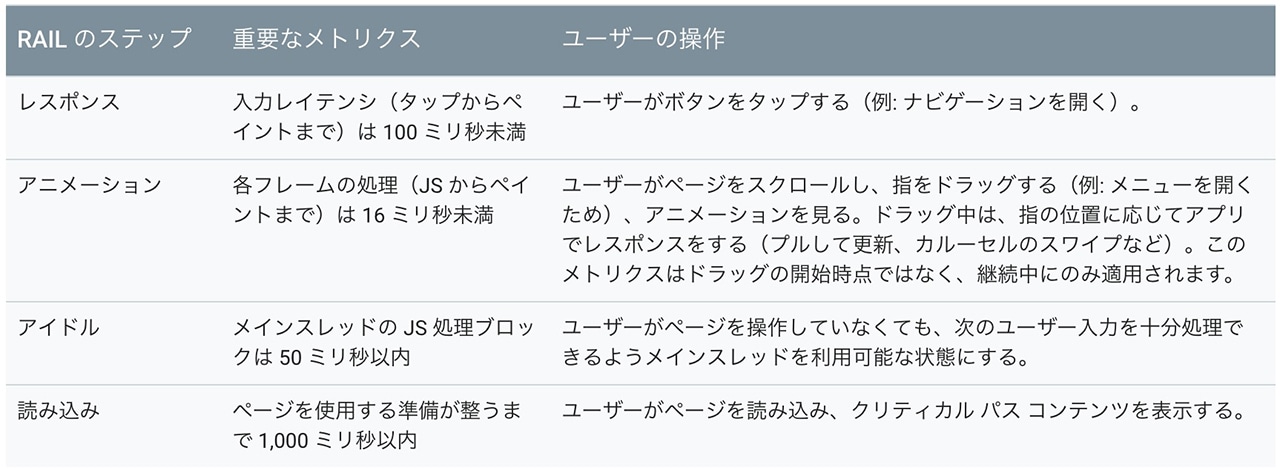
RAILモデルの重要なメイトリクス概要
かなりハイレベルな数値が並びますが、たしかにこれをクリアし続ければ「高速なWebパフォーマンス」であることは証明できます。そして、絶対に不可能な数値でもなさそうです。
 ユーザー中心での考え方なので、数値は絶対的な速度ではなくあくまでユーザーがどう感じるかの数値設定になっている
ユーザー中心での考え方なので、数値は絶対的な速度ではなくあくまでユーザーがどう感じるかの数値設定になっている
今は、DevToolsにはTimelineツールがないので、Performanceパネルを使いましょう。ミリ秒で表されているので、RAILモデルで紹介されている数値をそのまま利用できるのでわかりやすいです。
画像最適化すれば表示速度は速くなるので、無料でチェック
LightFile Simulatorを利用して、画像が最適化されているかどうかをチェックしましょう。URLを入力するだけで、そのページで利用されているJPG画像が最適化されているかどうか、確認することができます。メールで結果が欲しい場合も、入力したメールアドレスにレポート結果を送ることができます。無料なのでぜひチェックしてみましょう。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
最後に
今回はRAILモデルという計測方法をご消化しました。表示高速化は、ネットワークやサーバスペック、ディスクIOやコーディング、SQLなど、本当にさまざまな要素が絡むのが一般的です。Webサイトは常に施策を打って変化していくので、しっかりと定点観測を行なって「いつの間にか遅くなっていた」ということにならないようにしましょう。
では!
