- 公開日:
画像最適化しているかどうかがわかるLightFile Simulatorに、体験機能がつきました!最適化したあとのページが実際にみれちゃいます!
- Authors

- Name
- グロースハッカー能勢
画像最適化しているかどうかがわかるLightFile Simulator、もうご利用してみましたか?無料でURLを入れるだけですぐに利用できるので、ぜひぜひご利用ください!
体験機能とは
今までのレポートは、システム側でチェックした数値をレポートしていました。もちろん、これがあれば十分に「どのくらいの効果が出るか」はわかるのですが、「じゃあ、実際どうかわるの?」という体験の部分がありませんでした。
画面のキャプチャも、一枚絵になっていたので、画質などはチェックできるのですが、「ページとしての速度」は伝えられませんでした。そこで、今回、新たに体験機能が追加されました。
それぞれユニークなQRコードが生成されるので、実際の処理後のページがスマホでみれる!
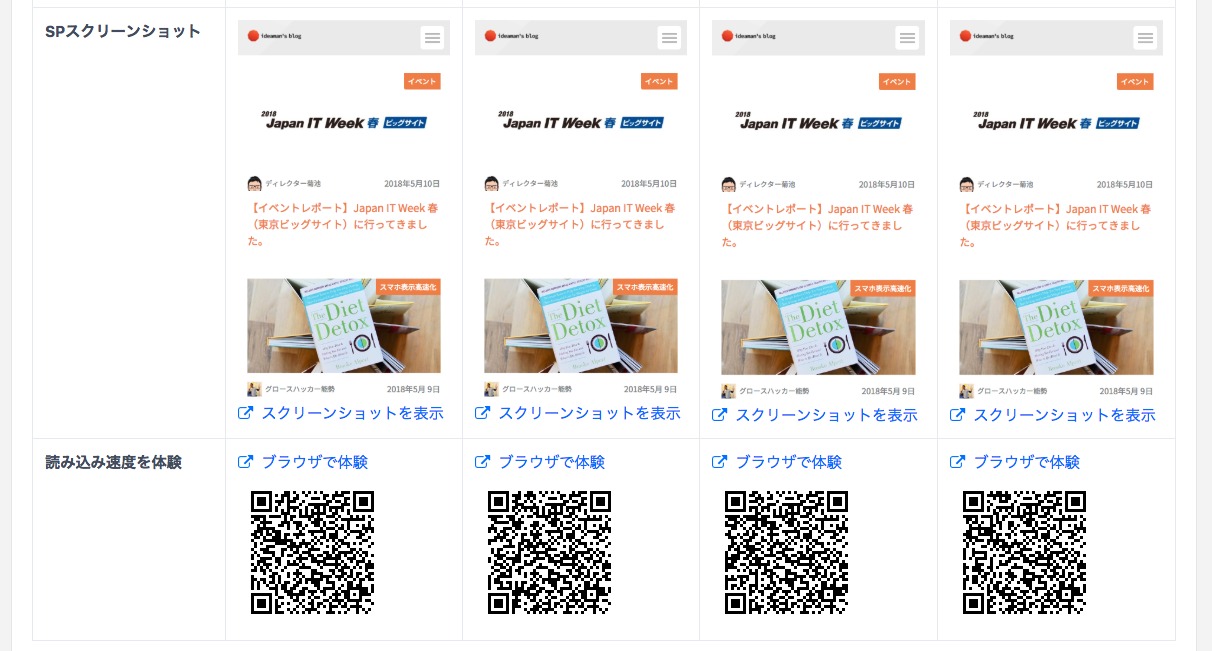
操作方法は今までと同じですが、レポート画面に違いがあります。
 読み込み速度を体験というところに、QRコードが追加
読み込み速度を体験というところに、QRコードが追加
今回、スクリーンショットの下に項目が追加され、「読み込み速度を体験」というのが増えました。そこには、テキストリンクとQRコードがそれぞれに表示されています。
このリンクとQRコードは、オリジナル、標準画質で処理、容量優先で処理、画質優先で処理、を行なったそれぞれの結果ページに遷移することができます。「オリジナルとどのくらい読み込み速度が違うの?」とか「本当に表示が速くなるの?」などの体験を、すぐに体感いただくことが可能なのです。
最後に
現在、Googleの発表する話題の多くに、表示速度に関する情報が含まれています。ユーザーエクスペリエンス(UX)の強化にも表示速度は含まれており、表示高速化がもたらすメリットは計り知れません。この機会に、ぜひ画像最適化が行われているかどうか、無料でご確認ください!
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
では!
