- 公開日:
JPGなら約45%も軽くなる!透過がないその画像、JPGよりも重いけどほんとうにPNGでいいの?
- Authors

- Name
- グロースハッカー能勢
バナー制作やランディングページの作成、サイトリニューアルのデザインなど、画像を作り出す機会は毎日のように行われています。今回は、なんとなくPNGで書き出しているという方に向けて、JPGとPNGのファイルサイズを比較したいと思います。
今回の題材はOGP画像
 今回の比較画像はこちら。オーストラリアのオペラハウスときれいな夕焼けの空です。
今回の比較画像はこちら。オーストラリアのオペラハウスときれいな夕焼けの空です。
最近よく制作される画像に、OGP画像があります。今回はこのOGP画像のサイズ(1200px - 650px)で比較していきます。
※OGP画像のサイズはいろいろありますが、このブログで利用しているサイズでの比較となります
まずは結果から
PNG-24で書き出しが画像に比べ、JPGで書き出した画像は約45%も軽くなりました。JPGの書き出し画質は「100」となっており、最高画質での書き出しになります。それでも、JPGの方が軽くなります。
| ファイル種類 | ファイルサイズ | PNG-24との ファイルサイズ | PNG-24との ファイルサイズの割合 |
|---|---|---|---|
| PNG-8 | 254.3KB | 535.7KB | 約32% |
| PNG-24 | 790.0KB | - | - |
| JPEG | 437.3KB | 352.7KB | 約55% |
最も軽いのはPNG-8の254.3KBです。その次が、JPEGの437.3KBでした。PNG-24は、790KBというかなり重いファイルになっています。
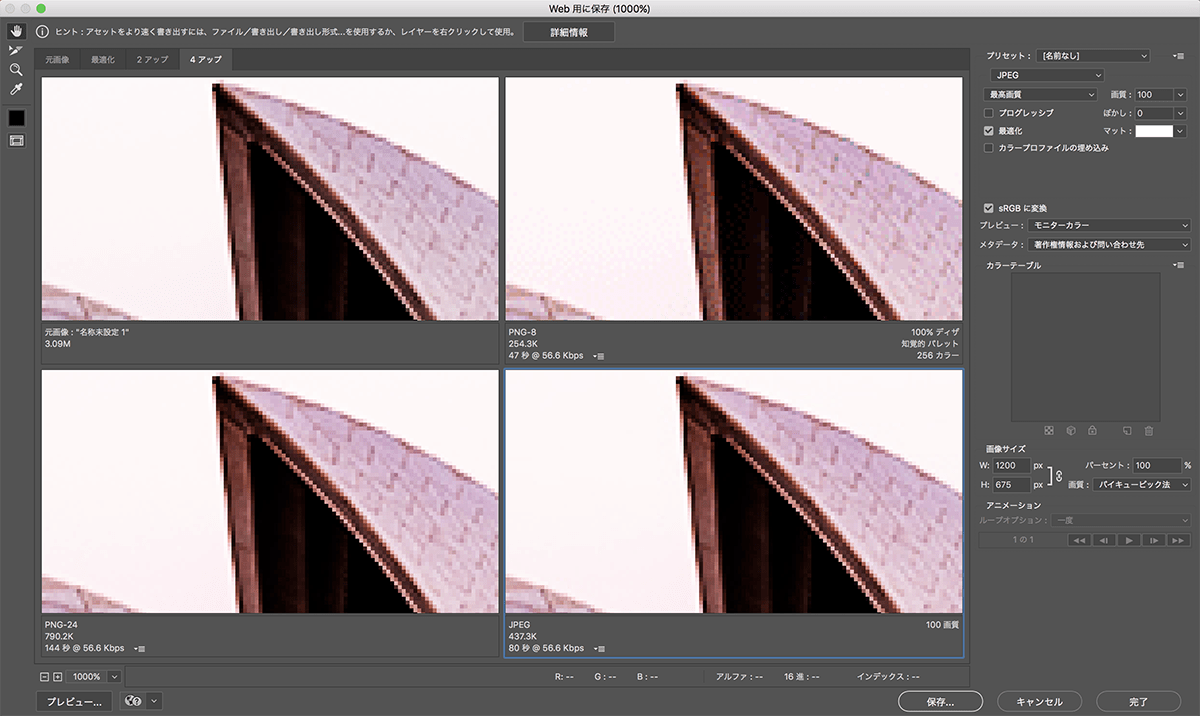
Photoshopの書き出し画面のプレビューなら、画質も確認できる
次に画質をみていきましょう。PhotoshopのWeb用に書き出しをする機能では、見比べながらどの書き出しにするか選ぶ事ができます。
ここでは、PNG-8の画質の粗さが顕著に出てきます。これはPNG-8が扱える色数が256色と少ないため、グラデーションがかかっているような画像には不向きなためです。
 右上がPNG-8の画像。オペラハウスの屋根の左下グラデーションが表現できていない箇所がある
右上がPNG-8の画像。オペラハウスの屋根の左下グラデーションが表現できていない箇所がある
- 右上:PNG-8
- 左下:PNG-24
- 右下:JPEG
PNG-8はグラデーションがうまく表現できず、オペラハウスの屋根の左下が荒れているのがわかります。PNG-24とJPEGは荒れはなく、1000%に拡大しても大きな差異は見られません。
このように、写真のように色数が多い画像では、PNG-8では表現ができず、PNG-24ではファイルサイズが大きくなりすぎてしまいます。JPEGを利用するのが正しい選択になるのです。
最後に
多くのサイトでPNGが利用されています。PNGは透過も表現できるので、レイヤーで重ねてリッチな表現ができたりします。しかし、その表現はファイルサイズとの引き換えです。むやみにPNG画像を利用せず、正しい知識を持って画像の種類を選ぶことが肝要なのです。
JPGを選択した時点で画質は劣化しますし、画質を下げればもちろんさらに劣化します。ファイルサイズと軽量化はトレードオフですので、適切な画像最適化を行うことが求められています。