- 公開日:
「あなたのサイトは何秒?」というLTをしてきました。【MT東京−47】「常にカイゼン!成果を出すサイト構築・リニューアルのポイント」第41回オウンドメディア勉強会&【MT東京-47】 コラボ企画
- Authors

- Name
- グロースハッカー能勢
先週金曜日(2018年5月25日)に、MT東京とオウンドメディア勉強会のコラボイベントがありました。そこで、「あなたのサイトは何秒?」という表示高速化に関する内容でLTしてきました。
 ほぼ満席の会場。みんなが改善したい!と思っているのが伝わってきました。
ほぼ満席の会場。みんなが改善したい!と思っているのが伝わってきました。
当日は座席の数が足りなくなりそうな勢いで、たくさんの方にご参加いただきました。お忙しいところ&プレミアムフライデーの中、ご来場いただき誠にありがとうございました。また、運営のオウンドメディア勉強会様、MT東京様、会場をご提供いただいたPeatix様、本当にありがとうございました。
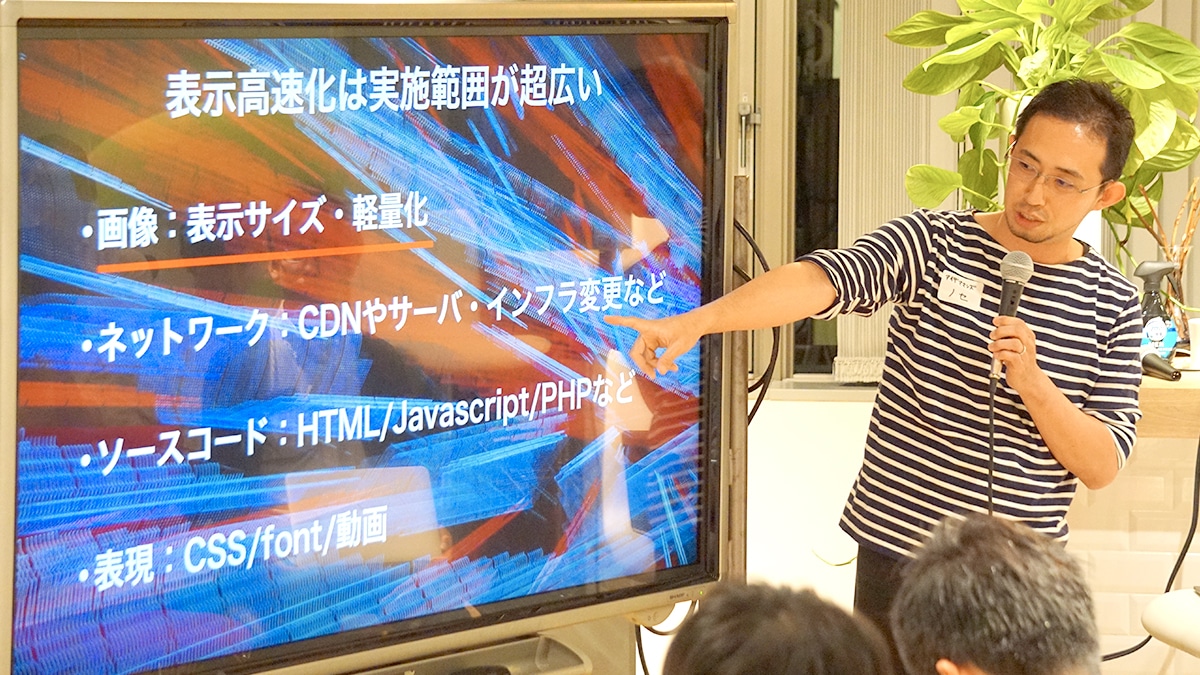
登壇スライド
Googleの計測ツールは、以下の3つです。まずはTest Mysiteで計測してみましょう。9秒以上かかっている場合は、なる早での対応が望ましいです。
表示高速化は関心が高いが、取り掛かりが難しい
 表示高速化は対応範囲がとても広い。まずはかんたんで効果の高い画像最適化からがおすすめ
表示高速化は対応範囲がとても広い。まずはかんたんで効果の高い画像最適化からがおすすめ
最初にちょこっと参加者の方に質問させていただいたんですが、表示高速化をバリバリ取り掛かっている方はあまりいませんでした。しかし、やってみようと思っている、やってみようと思っているけどまだ、という方が半分以上いらっしゃったので、やはり関心は高いんだと感じました。
スライドの中でも説明させていただきましたが、表示高速化は対応範囲がとても広いです。全部やろうとすると、個人サイトでも数ヶ月位かかってしまうかもしれません。企業サイトやメディアサイトだと、それこそ年単位のプロジェクトになってしまう可能性がああります。
ですので優先順位をつけて、かんたんで効果が高いものから始めるのがよいと考えています。順番的には、以下の順番がおすすめです。
- 画像最適化・軽量化
- CDN導入
- ソースコードの見直し
- システム全体の見直し
1と2は、サイトの構成などにもよりますが、比較的導入して効果が高いことがあげられます。画像の最適化・軽量化は、ダウンロードの容量を減らし、転送量を適切にします。そして、CDNは高速配信を行います。この2つは、なにかあった際の切り戻しも比較的容易なので、導入の敷居も低くおすすめです。
画像最適化されているかチェックしてみよう
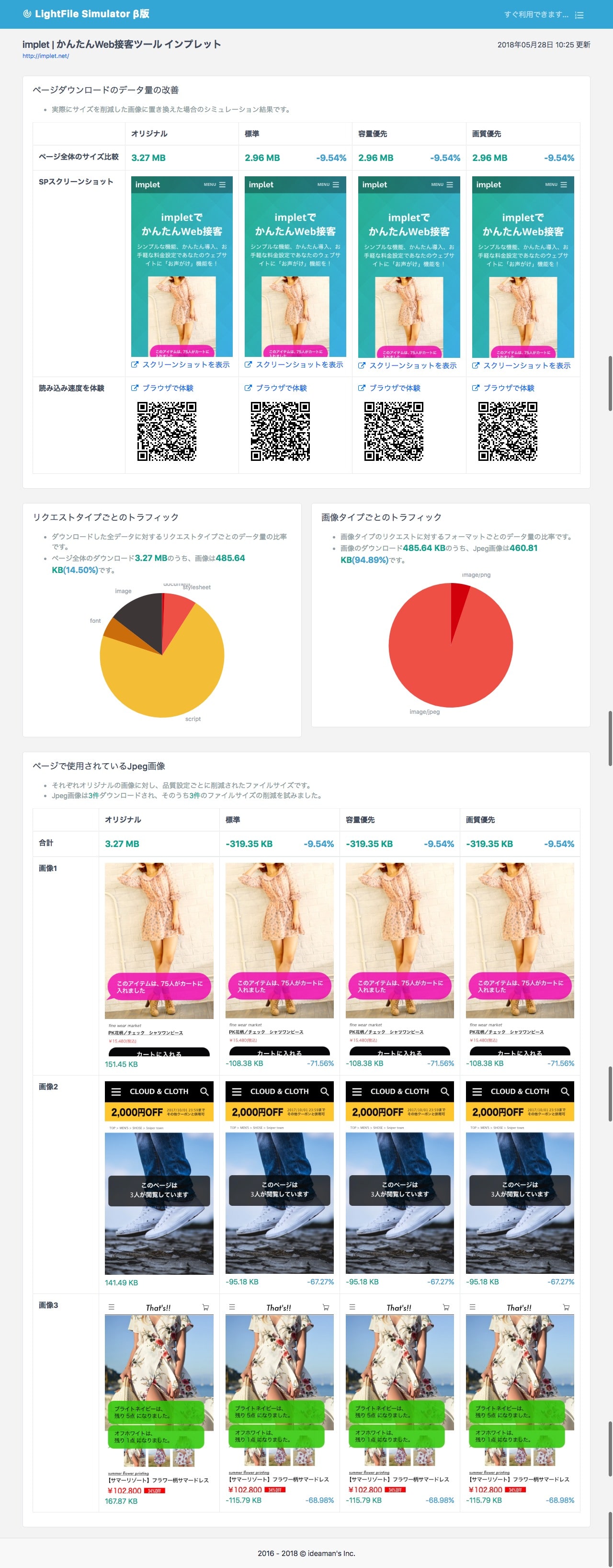
LightFileシミュレータを使えば、画像が最適化されているかどうかがすぐに分かります。また、最適化されていない場合は、どのぐらいファイルが軽量化できるかもわかります。無料ですぐに調べられるので、ぜひ利用してみてください。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
レポート画面は、グラフでわかりやすく表示され、全体と個別の画像で効果がわかるようになっています。
 どのぐらいファイルサイズが削減されるのかが、すぐにわかる
どのぐらいファイルサイズが削減されるのかが、すぐにわかる
最後に
表示高速化は難しく考えられがちですが、少しでも速くなるとほとんどの人がもっとスピードを求めるようになります。画像最適化はLightFileを利用すれば5分ほどで導入も終わってしまいますし、自動処理なので効果はずっと続きます。
もう少しサイト表示を速くしたいなぁと思っている方は、ぜひぜひチャレンジしてみてください。まずは相談したい!という方は、こちらのお問い合わせフォームからご連絡いただければ、ご質問にお答えいたします!お気軽に!
では!
