- 公開日:
ブランディングメインか、一覧にするか。時計メーカーのWebサイトトップページは、18%〜96%を画像が占める。
- Authors

- Name
- グロースハッカー能勢
スマートウォッチも各社さまざまな製品が出ており、時計市場も変化があります。携帯電話を時計代わりにする人も多いですし、時計の存在をどう考えていくかは、人それぞれです。時計は好きなので、さらにいろいろな進化があることを楽しみにしています。
高級腕時計市場は、昔からブランディングを強く打ち出しています。それに対し、安価な価格帯の時計は機能性を打ち出す傾向が強いです。また、海外ブランドの時計はブランディング重視、国内の時計メーカーはブランディングもしていますが、一覧から製品を選ぶイメージが強いのではないでしょうか。これはラインナップの量にもよるのかもしれません。
トップページで動画配置は2社のみ。海外はシングルカラム、国内は一覧でみやすく。

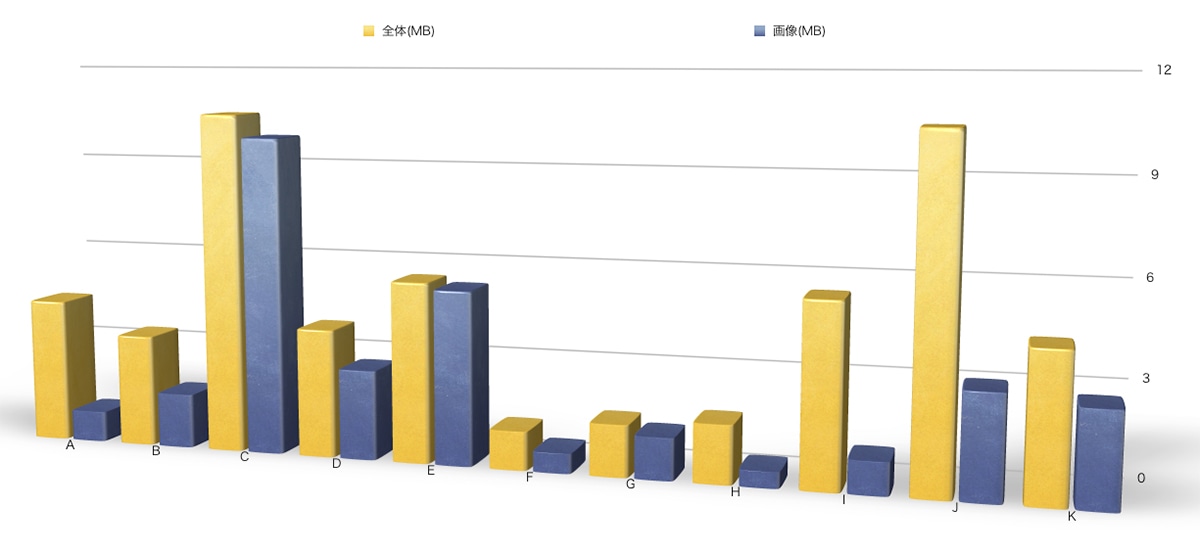
11社のWebサイトトップページの、ダウンロード容量を全体と画像のみでグラフ化したもの。
時計は動いているものでもあり、時を刻むモノとして印象が強いデバイスです。そのため、動画との相性もよく、海外サイトでは動画でブランディングしている時計メーカーが2社ありました。この調査を初めて感じることは、動画でのアピールをPCのみならずスマホ表示時でも展開しているサイトがいくつもあるということ。動画はメリットとデメリットが共存するものなので、導入する時は思い切って導入したいですね(デメリット:再生中、見ていないといけない。)。
今回は全部で11社のWebサイトのトップページを調査しました。全体的にセンスの良いサイトが多く、高級腕時計=ある種のステータス というのは、現在でも確立されているのかもしれません。100万超える腕時計も少なくないです。
ダウンロード容量が大きいサイトは、動画を導入しているケースです。動画なしのサイトでは、思ったほどは画像の容量は多くはありません。全体から占める割合はもちろん多いのですが、ブランディングサイトらしい全体的な重さは感じられませんでした。
| 会社 | 全体(MB) | 画像(MB) | 画像が占める割合 |
|---|---|---|---|
| A | 4.5MB | 0.959MB | 約21% |
| B | 3.5MB | 1.7MB | 約49% |
| C | 10.6MB | 9.9MB | 約93% |
| D | 4.0MB | 2.8MB | 約70% |
| E | 5.6MB | 5.4MB | 約96% |
| F | 1.2MB | 0.622MB | 約52% |
| G | 1.6MB | 1.3MB | 約81% |
| H | 1.8MB | 0.491MB | 約27% |
| I | 5.6MB | 1.0MB | 約18% |
| J | 10.5MB | 3.2MB | 約30% |
| K | 4.5MB | 2.9MB | 約64% |
調査した11社のうち、80%以上は3社、50%〜79%は3社となりました。ファイル容量が大きく、画像の占める割合が少ないサイトは、動画・フォントが多くを占めているケースとなります。AppleのWebサイトのようなシングルカラムのサイトが多く、非常にスッキリして見やすいサイトが多かったのが特徴的でした。国内はブランドサイトを別に持たせるケースが多く、今回はそのブランドサイトは対象外としています。
調査した11社の中で、最も重い画像のファイルサイズは、884KBでした。1MB近いサイズなので、これは最適化する必要があります。
動画の採用は、ブランディングする側としては有効な手。課題は配信方法と動画ファイルの容量。
 高品質な書き出しができる Sorenson Squeeze
高品質な書き出しができる Sorenson Squeeze
今回、動画をトップページで流していたのは2社ありました。時計のようなステータスや機能があるデバイスのPRには、非常に有効な手段だと感じました。「時を刻む」というのも、動画との相性は非常に有効であり、印象に残る動画が多かったです。
動画の配信は、以下のことに気をつける必要があります。
- Webサーバとは別のサーバから配信する(外部サービスや、別サーバ)
- 配信デバイスごとに動画配信を最適化する(外部サービスを利用する時の最大のメリット)
- できる限り再生時間を短くする(再生時間が伸びると、ダウンロード容量が増えてしまう)
- 閲覧者側のギガをなるべく減らさないようにする(動画はとにかく思い)
自宅やショップが提供しているWifiであれば、無制限で利用できることの方が多いでしょう。しかし、通常はギガの制限があるプランでの閲覧が圧倒的です。動画は、テキストや画像よりも重く、ギガの消費も激しいです。運営側は、できるだけファイル容量を軽くすることで、サクサクと閲覧ができるようになり、PVを伸ばすことができると思います。
無料のシミュレータで、今すぐチェックしよう
トップページの表示にかかる容量は、画像が多くを占めています。アイデアマンズが提供するLightFile Simulatorを利用すれば、ページでどのぐらい画像が割合を占めているのかがすぐにわかります。また、各画像が最適化するとどのくらい軽量化され、その画質がどのくらい良いのかもみることができます。ぜひ試してみてください。
最後に
映画で有名な007(ダブルオーセブン)では、時計と車が非常に重要なデバイスです。脱出系の仕組みが入っていて、ドクターQのお楽しみ機能が搭載されています。ジェームス・ボンドがつけている時計は幾つかあり、ROLEXやOMEGA、日本のSEIKOの時もありました。次回作あたりは、スマートウォッチ、それもAppleWatchとかになるかもしれませんね。