- 公開日:
Googleのページ読み込みスピード計測サービス(スピード スコアカード、インパクト カリキュレータ)を使ってECサイトの機会損失を算出してみる
- Authors

- Name
- ディレクター菊池
どうも、菊池でございます。
SEO関連で調べ物をしていたらこんな記事がありましたのでご紹介も兼ねて記事にしてみました。
読み込み速度改善が売上に与える影響と競合とのスピードを比較するツールをGoogleが公開(海外SEOブログ)
ページの読み込み速度に関係するデータを計測するツールを Google は新たに2つ公開しました。
1つは Speed Scorecard(スピード スコアカード)、もう1つは Impact Calculator(インパクト カリキュレータ)です。
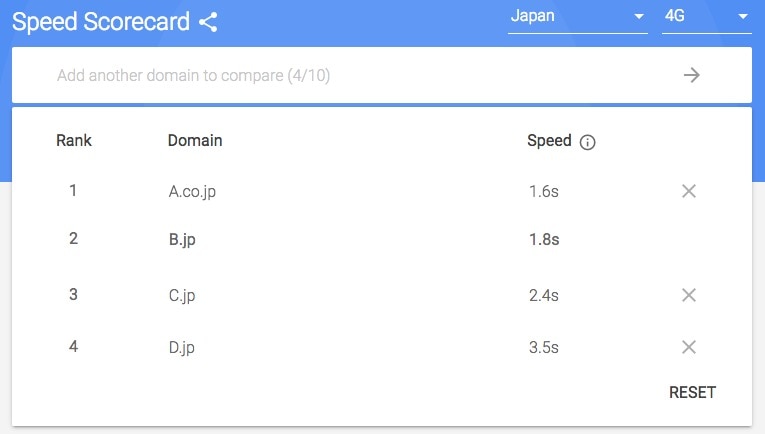
Speed Scorecard で自社のスピードと他サイトとの表示スピード比較をする
それでは早速スピードの集計をチェックしてみます。
※Googleは似たようなサービスを公開していますが、指標が内部的にちがうのかどれも集計結果が揃わずで、どれを信じれば良いのやら、、、
Speed Scorecard でドメイン毎のスピードを計測します、個人的によく見ているサイトをとりあえず4つほど試してみました。(一応ドメイン名は伏せさせていただきました) 日本を対象に4Gで実行しましたが、
日本を対象に4Gで実行しましたが、
表示速度が1.6秒〜3.5秒と倍近く結果が違いました。3秒前後でも悪くない速さだとは思います。
体感での表示速度はあまり変化があるように思っていなかったので、こんなにも集計値で差がでるとわ思いませんでした。
また、サイトの構成やコンテンツによってサイト毎の違いが大きくあるので、それぞれのドメインを同じに比較はできないですが。
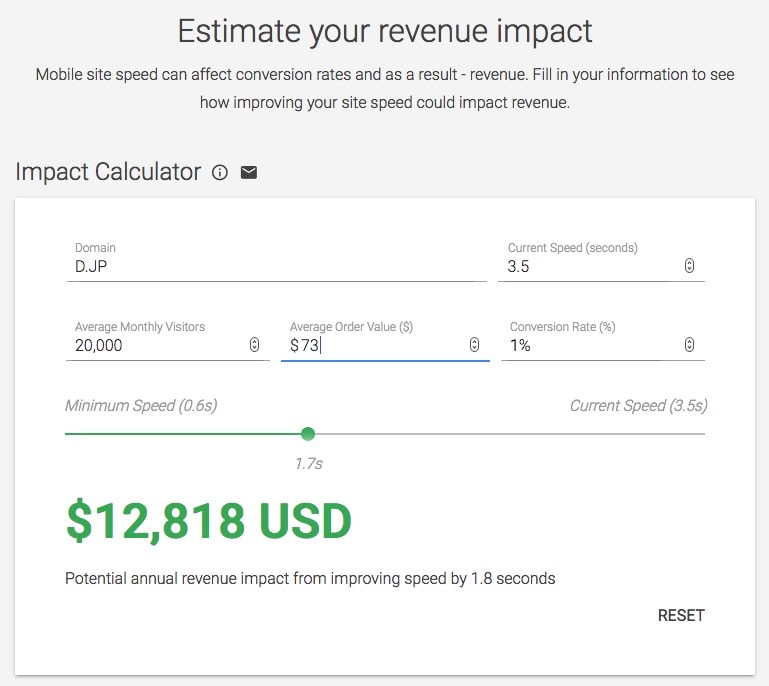
Impact Calculatorで機会損失を可視化する
続いて、いくつかの指標を入れて機会損失を算出してみます。
この4番目のサイトについて概算ですが、
- ビジター/月間:20,000ユーザー
- 注文単価:8,000円(72.7ドル:1ドル110円で計算)
- コンバージョンレート:1%
- 読み込み速度を半分(1.7秒)に変更出来た場合の想定
という値をいれて算出してみると、
 $12,818 ! ってことは約140万円!!
$12,818 ! ってことは約140万円!!
の機会損失の可能性があるんですね。
まぁ20,000ユーザーという数なのですごい金額になってしまいましたが、皆さん自社のアナリティクスの数値で一度試してみてはいかがでしょうか。
Speed Scorecard / Impact Calculator
サイトの読み込みスピードが早くなって、悪いことはありませんので
- コンテンツの見直し
- ソースコードの改善
- CDNの利用
と併せて
JPEG画像軽量化でページ表示の高速化を!
EC担当者さま以外にも幅広いサイト運営社さまにご提案させていただいておりますので、ぜひLightFileをお試し下さい!
LightFileシミュレータで画像最適化の効果を事前にチェック!
画像ごとやページ単位で現状のサイトの最適化の効果測定ができるシミュレータを公開しておりますので、是非おためしください。
シミュレータの使い方はこちらから
・シミュレータの使い方について(アイデアマンズBlog)
それではっ