- 公開日:
無料でチェックしてみよう!異なる4つのウェブサイトでみる、トップページ表示に利用されているファイル種類の割合。
- Authors

- Name
- グロースハッカー能勢
そろそろ東京も梅雨っぽくなってきました。今日は午後から雨が降るとか降らないとか。雨だと外に出るのも億劫になりがちですよね。
今日は、ウェブページって中身どうなってるの?という内容をご紹介します。普段みているウェブページですが、同じページはほぼ存在しません。なので、中身も異なっていることが多いです。自分が管理しているウェブサイトって、実はどうなっているんだろう??と気になった方は、最後に確認方法を記載しますのでぜひチャレンジしてみてください!
4つの異なるウェブサイトのトップページをチェック
今回は異なる業種、異なるターゲットを設定している4タイプのウェブサイトを比較してみます。4タイプは以下のとおりです。
- 大手家電メーカーウェブサイト
- 口コミ型飲食店紹介ウェブサイト
- 大手ポータルサイト
- 自社メディアサイト
早速4サイトのトップページを検証してみた
それでは実際にチェックしたデータを見ていきます。チェックには、弊社の無料で利用できるLightFile Simulatorのレポート機能を利用しました。
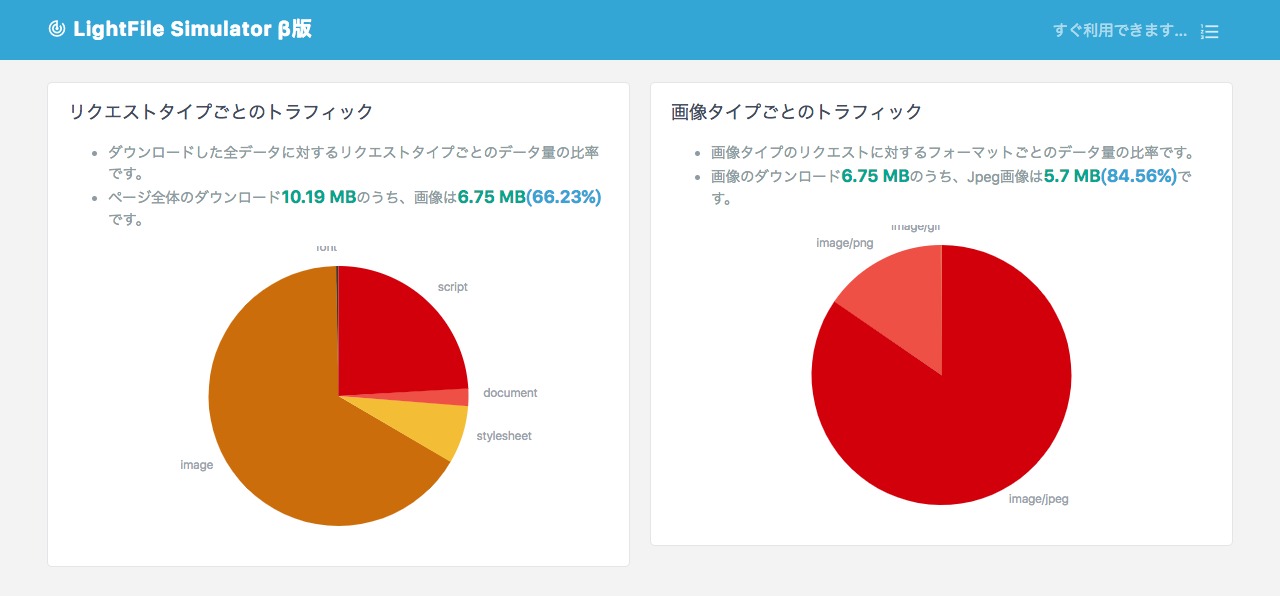
大手家電メーカーウェブサイト
 全体的に画像が多くを占める。その中でもJPGが多いことがわかる
全体的に画像が多くを占める。その中でもJPGが多いことがわかる
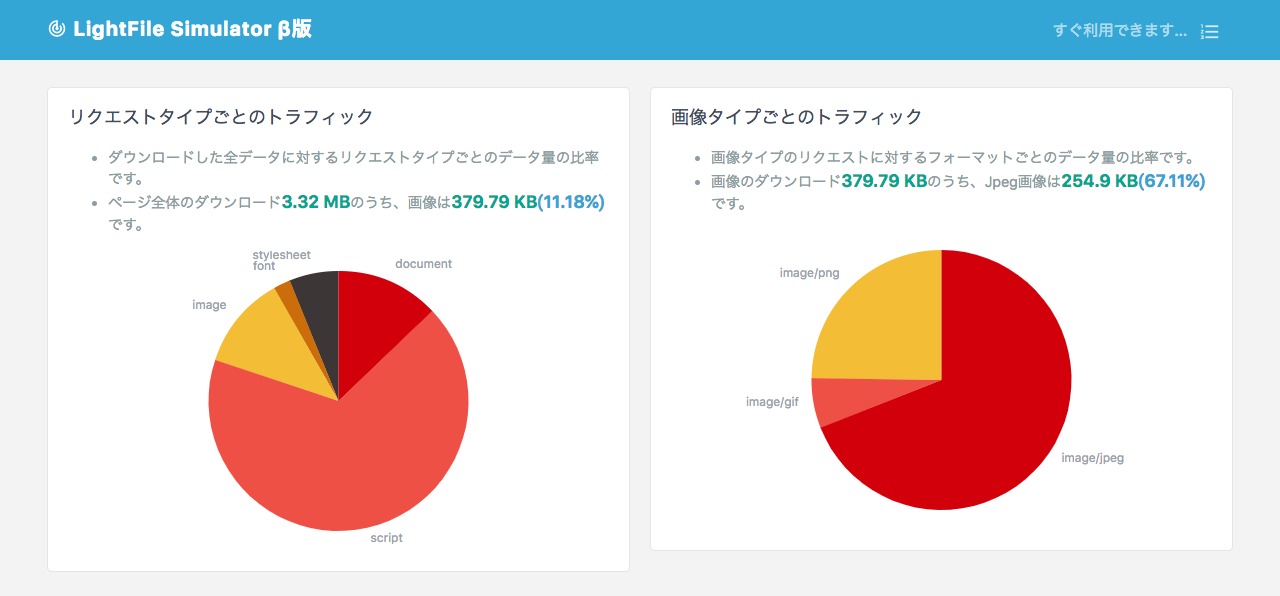
口コミ型飲食店紹介ウェブサイト
 スクリプトが半分以上を占める。スクリプト重視のテクニカルなウェブページと予想される。
スクリプトが半分以上を占める。スクリプト重視のテクニカルなウェブページと予想される。
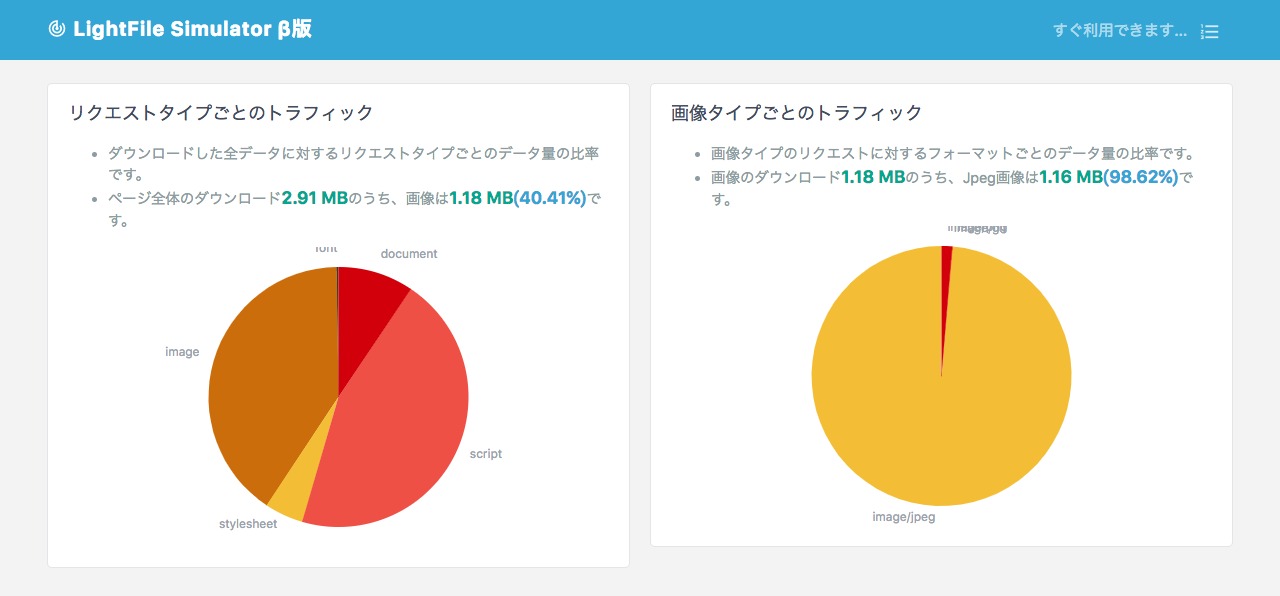
大手ポータルサイト
 スクリプトと画像がほとんど。画像はほとんどがJPGであることがわかる。
スクリプトと画像がほとんど。画像はほとんどがJPGであることがわかる。
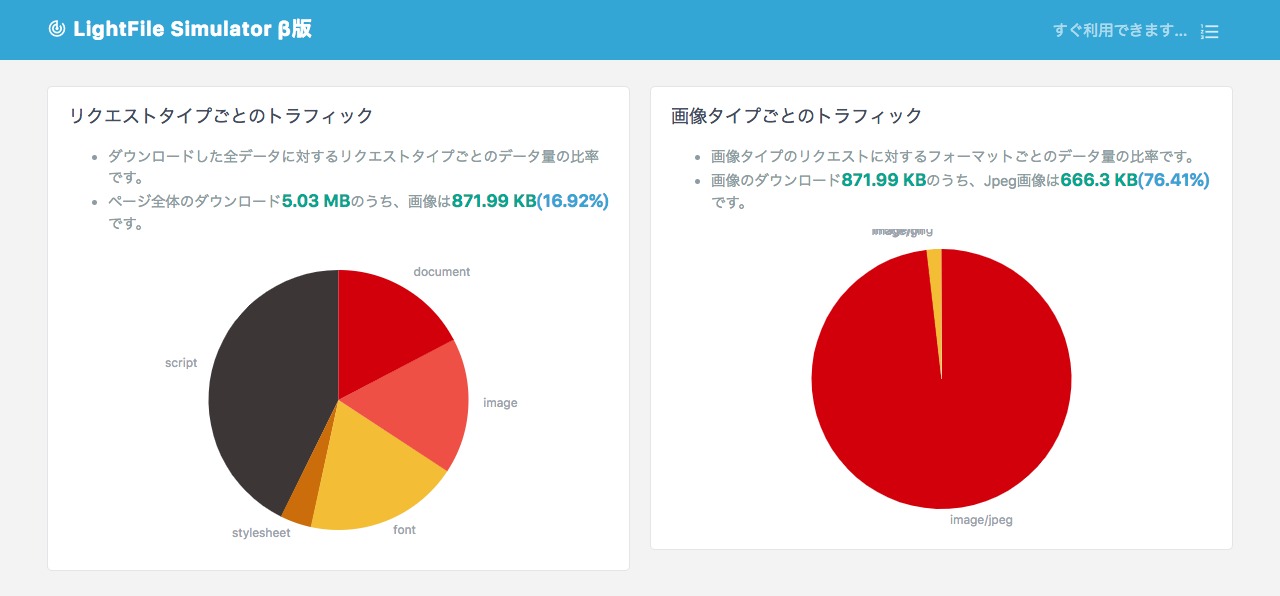
自社メディアサイト
 スクリプトが最も多いが、フォントも比較的割合が大きい。画像はJPGがほとんど。
スクリプトが最も多いが、フォントも比較的割合が大きい。画像はJPGがほとんど。
ターゲットユーザーもデザインも異なる4サイトですが、中身も大きく異なることがわかります。サイトの改善を行おうとしても、同じ施策をしても効果が異なることが予想できます。また、画像はPNGの利用が少なく、JPGの利用が多いです。これはざっくり言ってしまうとPNGのほうがファイル容量が重いので、JPGを利用している事が考えられます。透過がないデータであれば、色数が多ければJPG、色数が少なければPNG-8を利用するのがよいです。もちろん、SVGも利用していきましょう。
表示するときに利用されているもの
さて、どんな項目が利用されているのかみていきます。一般的には以下の6つの項目が利用されて、ウェブページを表示しています。
- ドキュメント
- 画像
- スタイルシート
- スクリプト
- フォント
- 動画
それぞれかんたんに説明していきます。
ドキュメント
HTMLというウェブページを表示するために構造化された記述を行うマークアップ言語です。HTML以外にもXMLなどいくつか表示するための言語が存在ます。HTMLが最も馴染みがあるでしょう。
画像
ウェブページのデザインや、テキストよりも情景や図・グラフなどを表現するために利用します。写真やロゴデータ、図版などは画像で表示されることが多いです。JPGやPNG、SVGなどのデータが一般的です。
スタイルシート
ウェブページのレイアウトや、装飾などの見た目を表現します。HTMLのデフォルトのデザインも見やすいですが、より見やすく、より特徴を出すために利用されます。
スクリプト
Javascriptなどに代表される、スクリプト言語です。ウェブページでさまざまな制御を行ったり、インタラクティブな操作をできるようにすることができます。トップページで画像が切り替わる動きなどでよく利用されています。
フォント
テキスト部分に、特定のフォントを指定して表現します。現在はウェブフォント(Web Font)も多く利用され、雰囲気がみえないテキストに対してフォントで表現をすることができます。
動画
動画は何かを伝えるために、画像よりもよりリアルに伝えることができます。CMのような利用方法のほか、動画投稿サイトではメインコンテンツとして利用されています。
チェックに利用した無料のLightFile Similator
弊社では無料で利用できるチェックツールを提供しています。画像最適化のチェックが主な機能ですが、今回はウェブページ表示の際にダウンロードしたものがどんなものなのかをチェックできるグラフ部分をフォーカスしました。ぜひご利用ください。
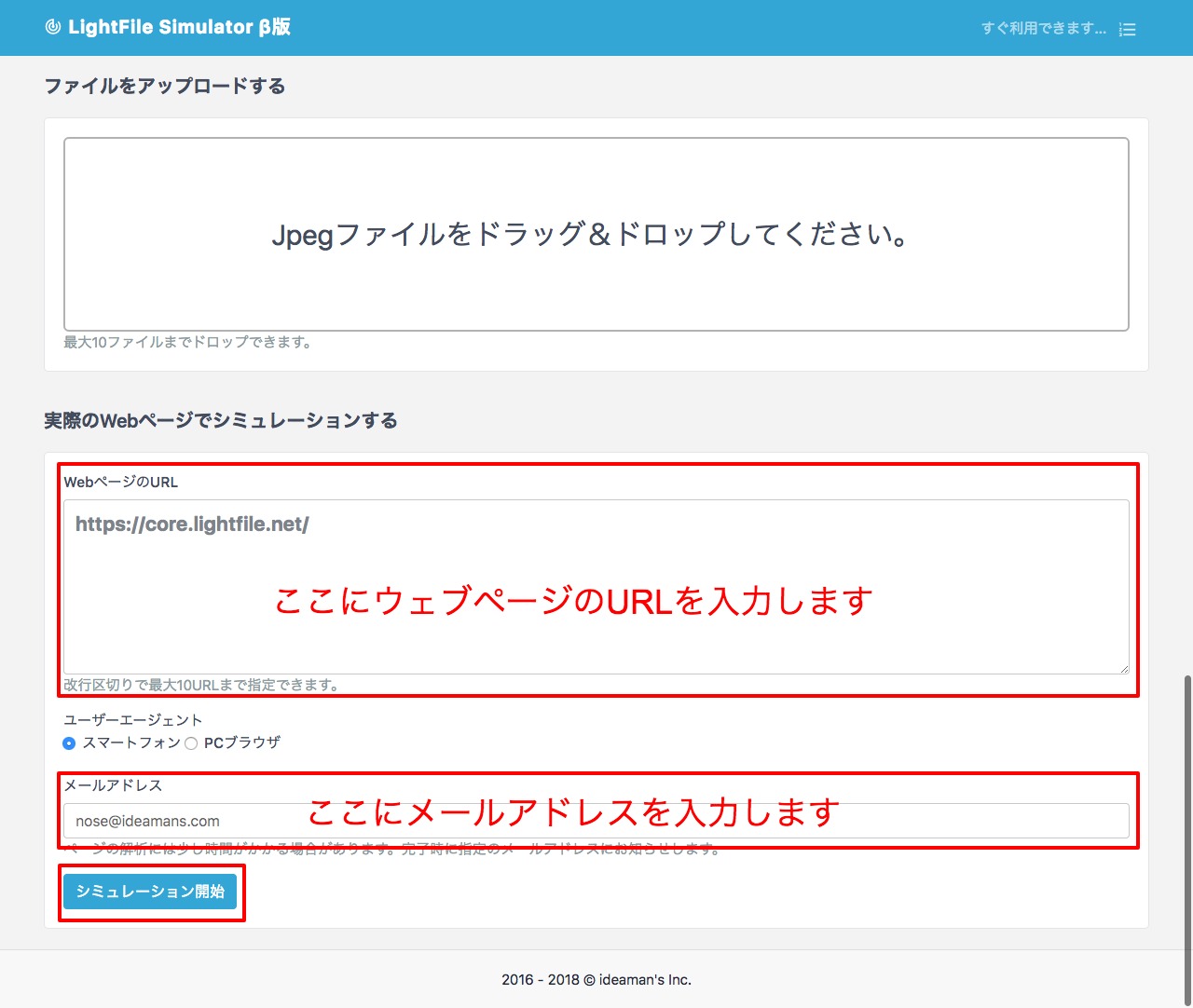
 URL・メールアドレスを入力して、「シミュレーション開始」ボタンをクリックするだけなのでかんたん。
URL・メールアドレスを入力して、「シミュレーション開始」ボタンをクリックするだけなのでかんたん。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
最後に
いかがでしたでしょうか?梅雨時で室内にこもっている時間も多いので、ご自身が管理されているサイトをチェックしちゃうのもよいと思います。情報があれば対策が打てるので、まずは情報収集からお手軽にやってみましょう!
では!
