- 公開日:
ロスレスもロッシーも選べる!Compressor.ioは、4種類の画像に対応する便利なWebサービス[JPGダイエット対決 vol.08]
- Authors

- Name
- グロースハッカー能勢
ひさびさのJPGダイエット対決となる今回、対戦相手はCompressor.ioです。もしかすると、あまり馴染みがない方も多いかもしれません。しかしこのサービス、非常に強力なサービスであることがわかりました。今回以外の対決シリーズはこちらのページにまとめています。
Webで利用できる画像はほぼ対応!Compressor.ioが対戦相手だ!
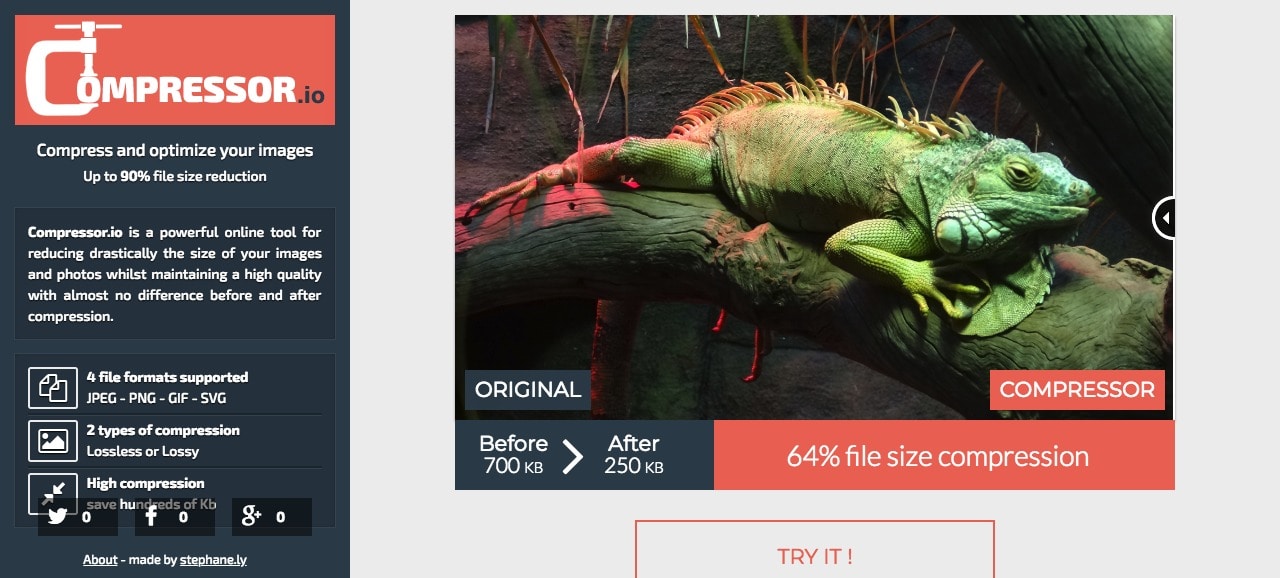
 4種類画像に対応するCompressor.io。
4種類画像に対応するCompressor.io。
Compressor.ioは、インストールなども不要で、お手軽に利用できるWebサービスです。JPGやPNG以外にも、GIFやSVGまで対応しているのはすごいです。ドラッグアンドドロップで操作するだけですので、TinyPNGのWebサービス版と同じように操作ができます。
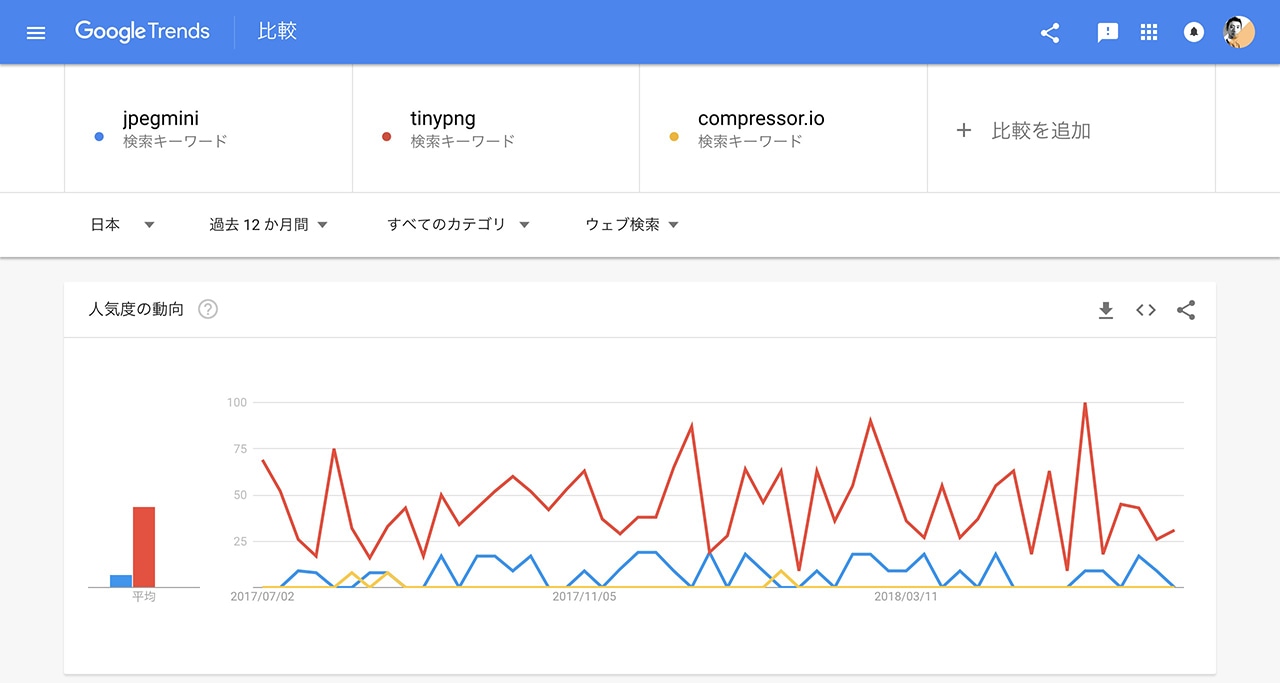
 なお、日本での知名度は非常に低いです。高機能なのに...。Googleトレンドでみると、TinyPNGは人気があり、その次にJPEGmini、そしてCompressor.ioという感じなっています。
なお、日本での知名度は非常に低いです。高機能なのに...。Googleトレンドでみると、TinyPNGは人気があり、その次にJPEGmini、そしてCompressor.ioという感じなっています。
Compressor.ioの特徴
Compressor.ioは、主に以下の特徴があります。
- LOSSY(非可逆圧縮)とLOSSLESS(可逆圧縮)が選択できる ※可逆圧縮はJPEGとPNGのみ
- JPEG、PNG、GIF、SVGに対応
GIFやSVGに対応しているのは、なかなか他にありません。そして、LOSSYとLOSSLESSが選べるのもあまりありません。TinyPNGとはいろいろと違いがありますね。
測定に利用した画像
 今回の画像は、夏っぽいサーフボードを積んだワーゲン
今回の画像は、夏っぽいサーフボードを積んだワーゲン
測定結果
さっそく測定結果を見ていきましょう。
| ファイル名 | ファイルサイズ | 削減容量 | 削減割合 |
|---|---|---|---|
| 元画像 | 833KB | - | - |
| Compressor.io(LOSSY) | 167KB | 666KB | 約80% |
| Compressor.io(LOSSLESS) | 833KB | 0 | 0% |
| LightFIle最高画質 | 294KB | 539KB | 約65% |
| LightFile標準画質 | 294KB | 539KB | 約65% |
| LightFIle容量優先 | 165KB | 668KB | 約80% |
元画像は、Photoshopから書き出したものを利用しています。画像のサイズは、1200px - 675px です。OGP画像をカバーする大きさとしました。
結果としては、Compressor.ioの非可逆圧縮と、弊社のLightFile容量優先が約80%の削減割合を達成しています。わずか2KBだけ、LightFileの方が軽くなりました。それぞれ、非可逆圧縮で最も軽くする処理の結果となっています。
可逆圧縮のCompressor.ioは、元画像を変化なしでした可逆圧縮は、軽量化には不向きなので効果が出なかった可能性が高いです。LOSSLESS圧縮は、個人的にはWebではあまり利用しない気がします。
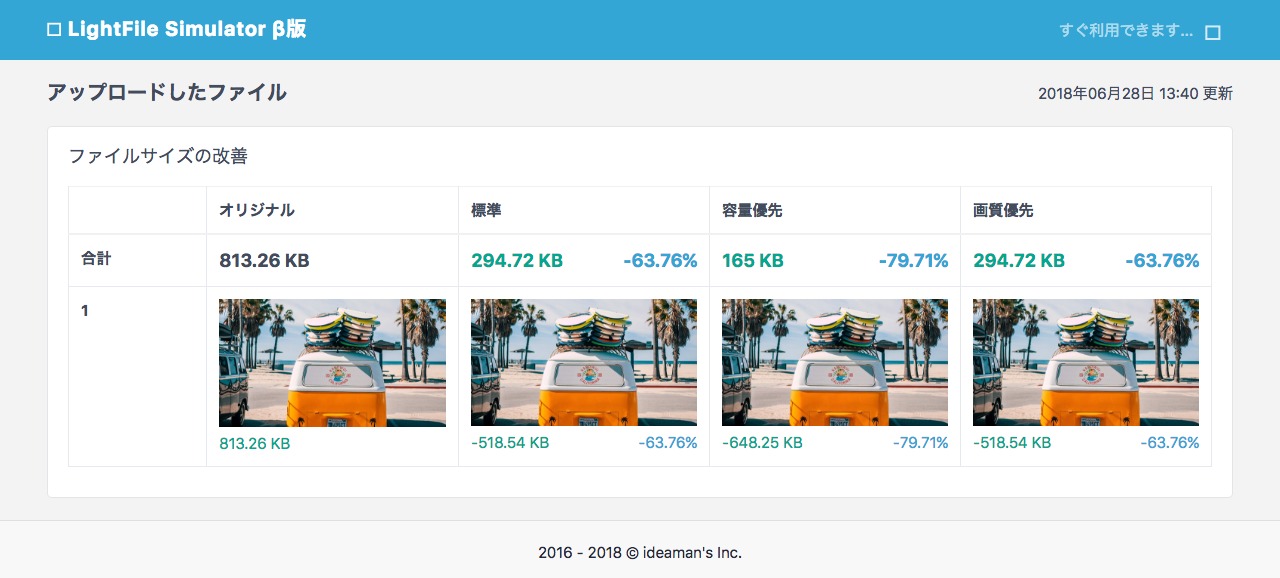
 LightFile Simuratorでの処理結果。最低でも63%以上を削減。
LightFile Simuratorでの処理結果。最低でも63%以上を削減。
LightFile Simuratorの処理結果は、こちらよりご確認いただけます。
最後に
ひさびさにJPGダイエット対決してみました。いろいろなツールと比較すると、それぞれの特徴や性能、持っている世界観などがよくわかってきます。弊社のLightFileは、「画質比較」という性能があり、画質の劣化を最小限にして、ファイルサイズを最大限落とすというのが特徴です。画質にこだわる方は、せひ一度LightFileを利用してみてください。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
