- 公開日:
PNGの軽量化はどうすればいいの?Macで利用できる無料のCrunchを使ってみよう!
- Authors

- Name
- グロースハッカー能勢
最近はPNGの利用も増えてきて、ウェブサイトのファイルサイズを大きく圧迫する要因の一つになっています。なんといってもJPEGよりも2〜3倍近くファイルサイズが重いので、サーバのディスクも、閲覧者の端末も、なかなかキツイ状況になっています。特に「ギガ」がなくなるのは困っちゃいますね。
Macで利用できるCrunchで、PNGを軽量化しよう
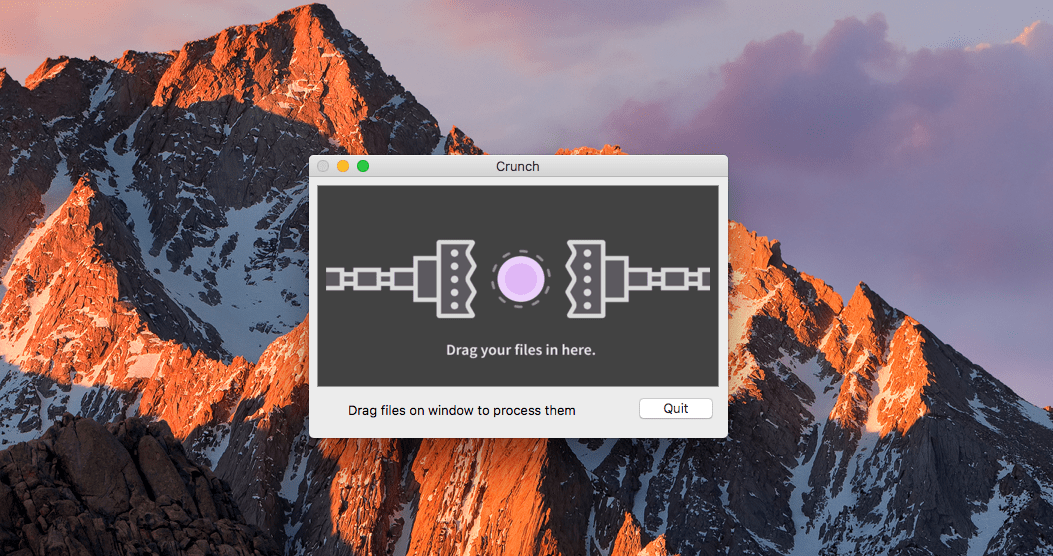
 シンプルなUIなので、迷う心配はない
シンプルなUIなので、迷う心配はない
Windowsの人はごめんなさい。今回はMacでのみ利用できるアプリです。その名も「Crunch」です。コマンドライン版もあるので、そっちならWindowsでも利用できるかもしれません。
まずPNG専用ツールというのが、大きな特徴です。さらに、DSSIMという評価指数を利用しています。弊社のLightFileとそっくりなんです。LightFileはJPG専用、CrunchはPNG専用。LightFileはSSIM値で評価、CrunchはDSSIM値で評価。完全に兄弟みたいなのです。
勝手に親近感がわきましたが、実際に試してみましょう。
GitHubから入手しよう
Macのインストール用のファイルは、GitHubからダウンロードできます。
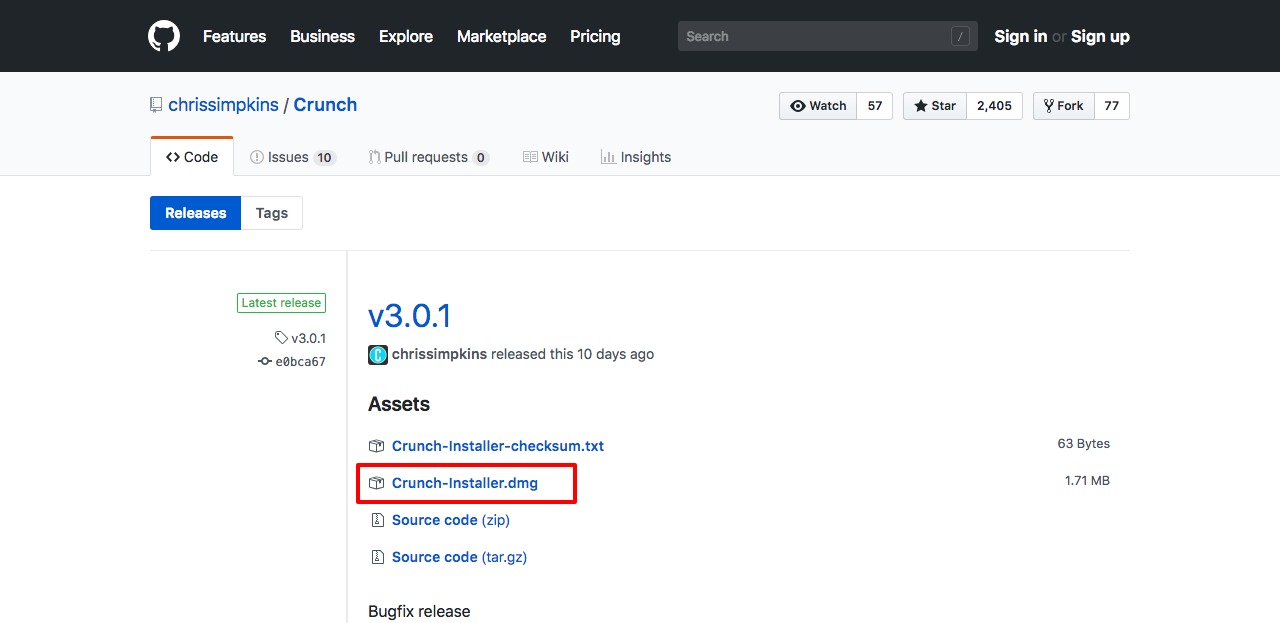
 dmgインストーラがあれば、Macはダブルクリックでインストールができて簡単
dmgインストーラがあれば、Macはダブルクリックでインストールができて簡単
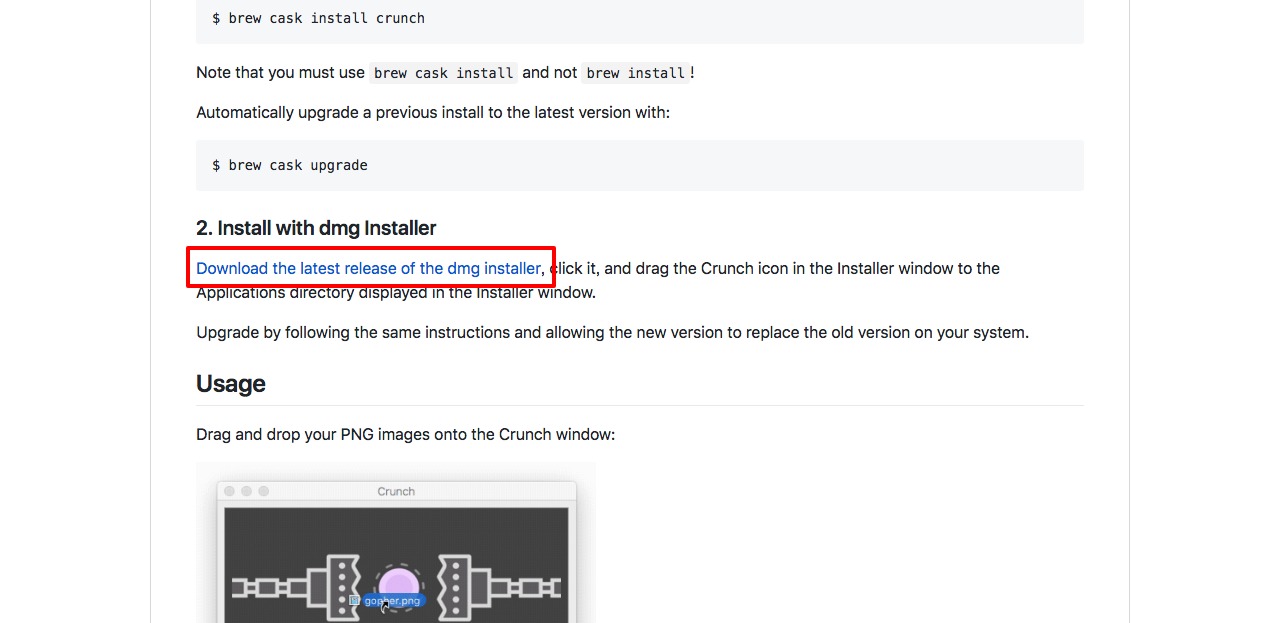
インストールドキュメントを見てみましょう。dmgファイルのダウンロードと、実際の動作を見ることができます。
 dmgファイルのダウンロードはこのリンクをクリック
dmgファイルのダウンロードはこのリンクをクリック
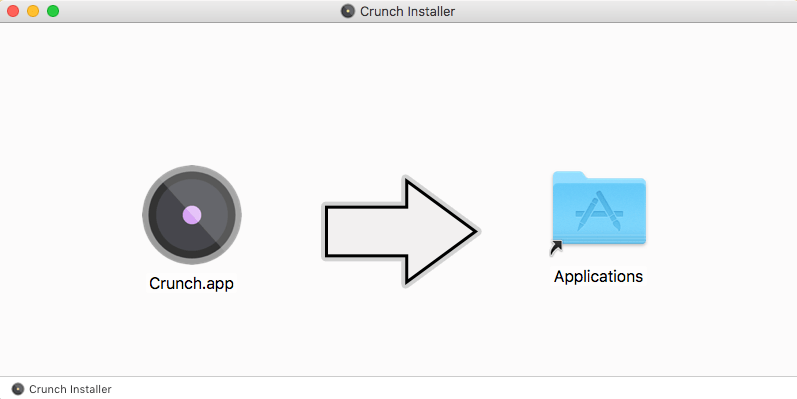
 インストールの最後は、左のCrunch.appを、右のApplicationsにドラッグアンドドロップすればOK
インストールの最後は、左のCrunch.appを、右のApplicationsにドラッグアンドドロップすればOK
PNG画像を最適化してみよう
それでは実際に最適化してみましょう。比較として、PNGの軽量化では有名なTinyPNGとの比較も行います。
 東京は今日梅雨明けが発表されたので、記念に海の写真で比較
東京は今日梅雨明けが発表されたので、記念に海の写真で比較
| ファイル名 | ファイルサイズ | 削減容量 | 削減割合 |
|---|---|---|---|
| 元画像 | 1,200KB | - | - |
| Crunch | 344KB | 856KB | 約71% |
| TinyPNG | 325KB | 875KB | 約73% |
| JPEG(画質80) | 287KB | 913KB | 約76% |
| 上記のJPGをLightFile容量優先で処理 | 146KB | 1,054KB | 約88% |
Crunchで処理した画像は、TinyPNGと比べても遜色がないくらいの削減を達成しています。無料版のアプリケーションで、デスクトップアプリケーションなので使いやすさは優秀ですね。ちなみに処理後の画像は、同階層に hogehoge-crunch.png といった感じで保存されます。リネームされたくない人にはちょっとつらいかもしれません。
なお、元画像をPhotoshopの画質80でJPEG書き出しすると軽量化済みのPNGよりも軽くなります。さらにその画像をLightFileで処理すると、軽量化済みのPNGの半分以下まで軽くなります。一概には言えませんが、透過がなく色数の多い画像は、PNGではなくJPEGを使うようにしましょう。もちろん、PNGの特性を理解している上でPNGを利用するのは問題ありません。
最後に
JPEGでもPNGでも、得意な画像と不得意な画像があります。さらに、その後に処理するアプリケーションにも得意不得意があります。Photoshopは非常に品質が高いので、これだけずっと支持され愛されています。LightFileはまだサーバでしか動かせませんが、得意の高画質で軽量化する処理を多くの人に利用いただきたいと考えています。軽量化しても高品質なことが重要と考えています。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
